
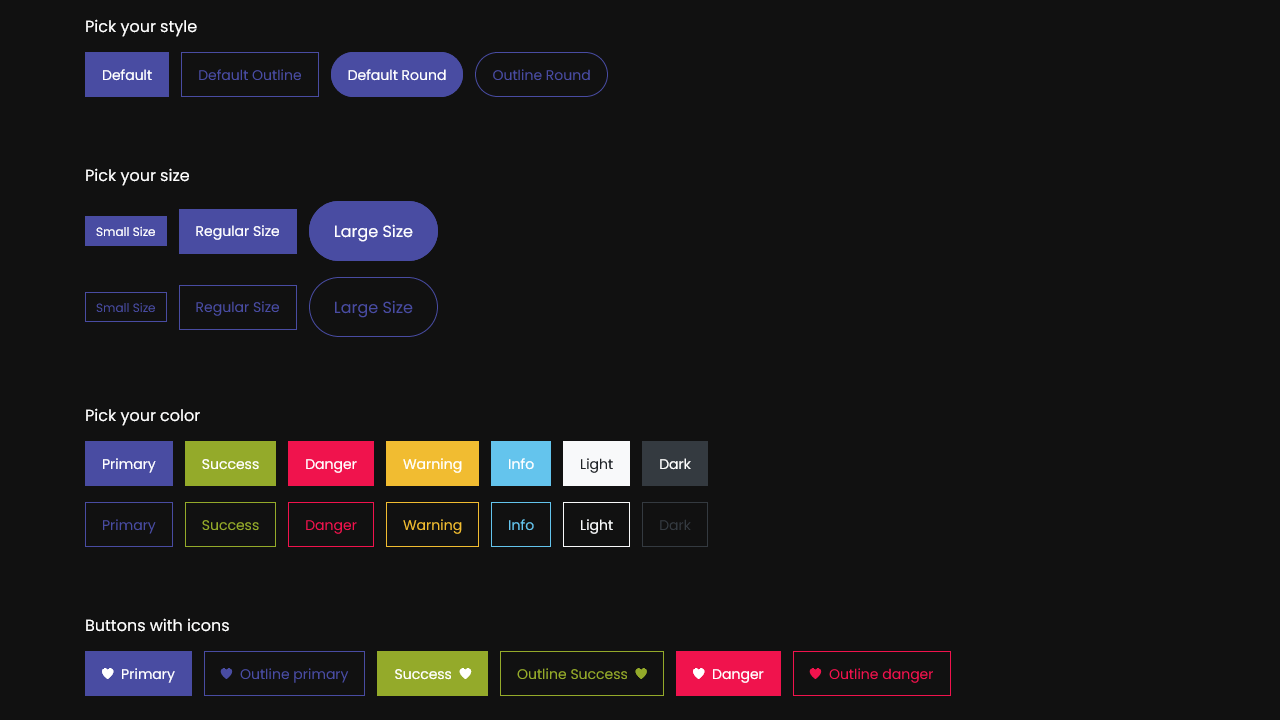
Bootstrap Buttons V12
If you like dark/black design, then these free dark buttons will come ideal to include in your website. They come in many different styles and sizes, you even get social media buttons and checkboxes, to name a few.

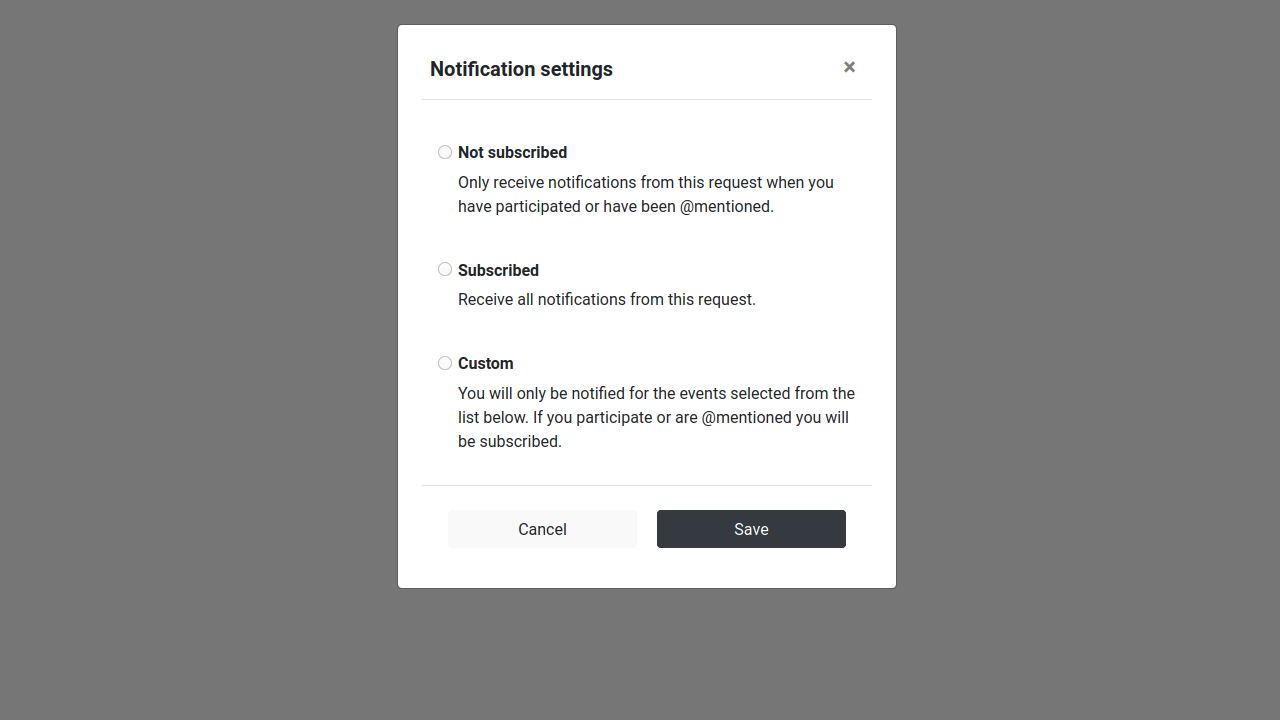
Bootstrap 4 Modal with Radio Button
Bootstrap 4 notification settings modal with radio button.





jsconfirm-buttons
PowerButtons (formerly confirmbutton.js) is a JavaScript/Bootstrap plugin that supercharges web buttons with extra functionality like adding confirmation dialogs, verifying conditions, and showing alert messages.




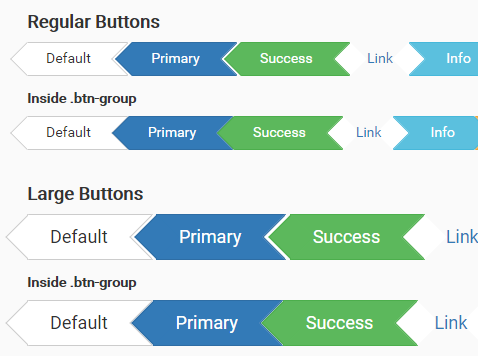
bootstrap-directional-buttons
A CSS extension for Bootstrap that makes it possible to create arrow (left and right) buttons using CSS3 transforms.


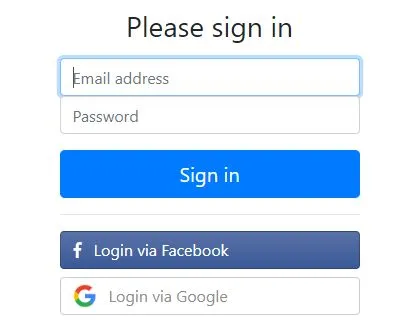
bootstrap-social
A CSS extension for Bootstrap 4 that lets you create pretty nice and fully configurable social network buttons on the webpage.


bootstrap-radio-checkbox-list-group-item
Font Awesome Bootstrap Checkboxes & Radios. Pure css way to make list group items inputs look prettier



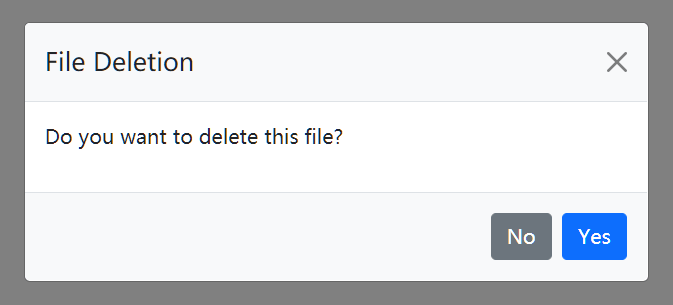
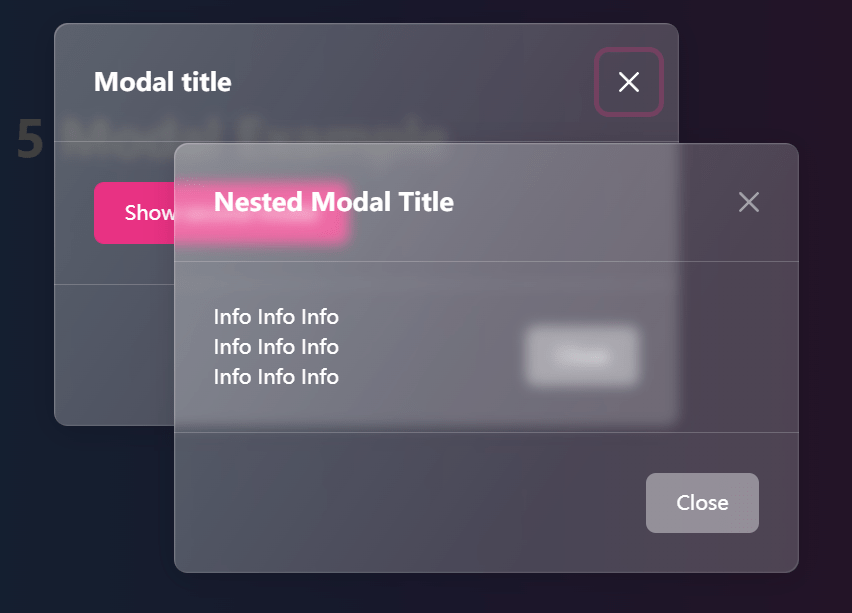
Dynamic-BS5-Modal-Box
Create Bootstrap 5 Modal Box using JavaScript with custom title, description, button labels and custom YES button callback

lux-toggle
A utility for creating toggleable items with JavaScript. Inspired by bootstrap's toggle utility. Implemented in vanillaJS in a functional style.

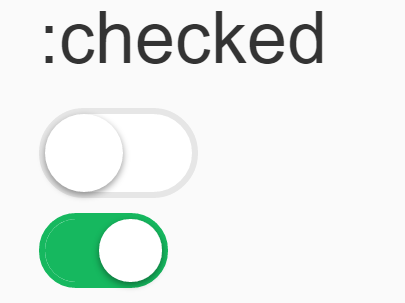
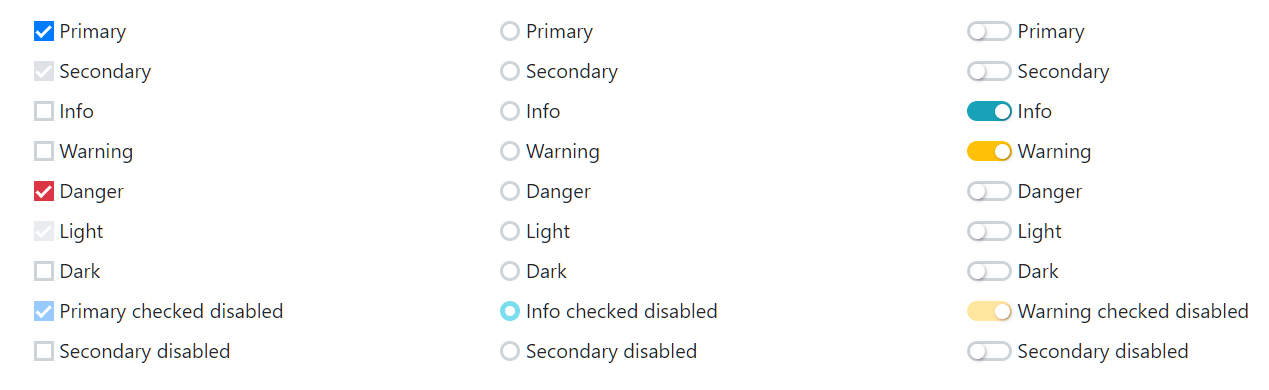
toggle-checkbox-radio
toggle-checkbox-radio is a CSS library to create customizable, scalable checkboxes, radio buttons, and toggle switches using pure CSS.


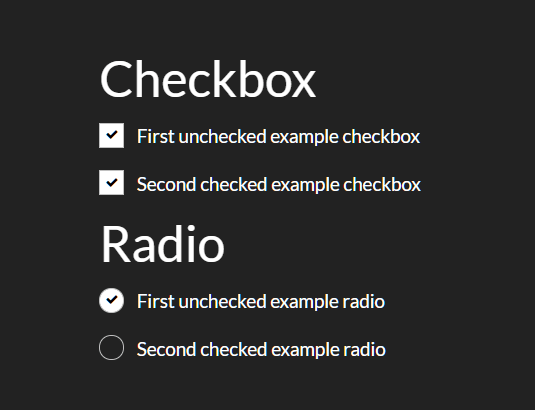
avatec-bootstrap3-custom-checkbox
A JavaScript/CSS library that creates animated checkboxes and radio buttons with custom check markers based on Font Awesome.


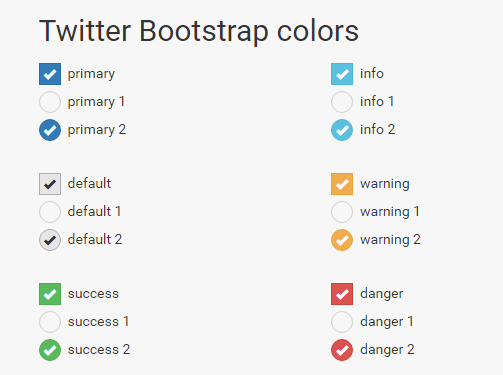
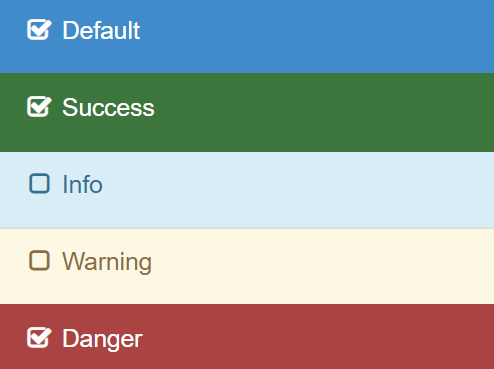
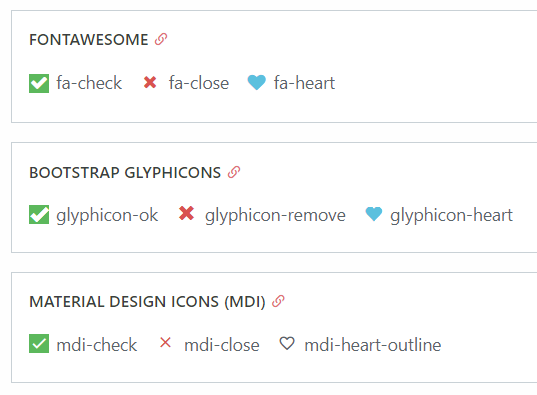
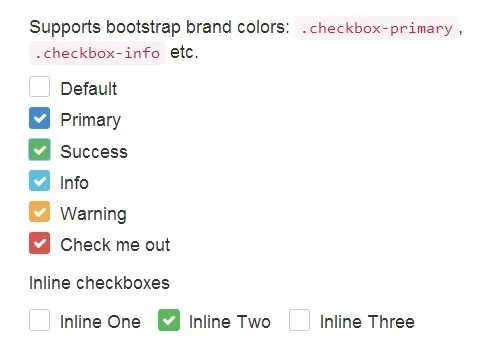
awesome-bootstrap-checkbox
Font Awesome Bootstrap Checkboxes & Radios. Pure css way to make inputs look prettier



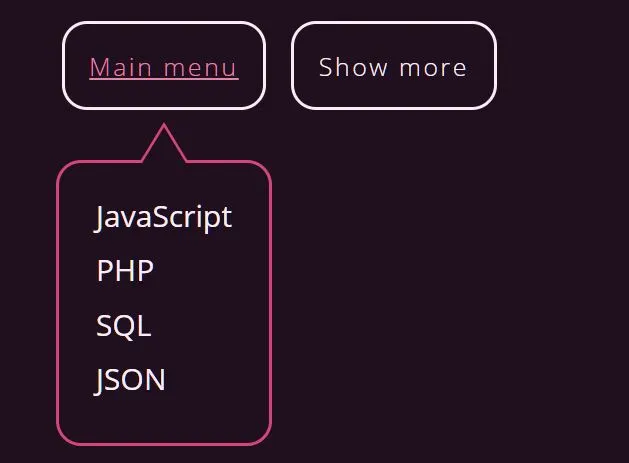
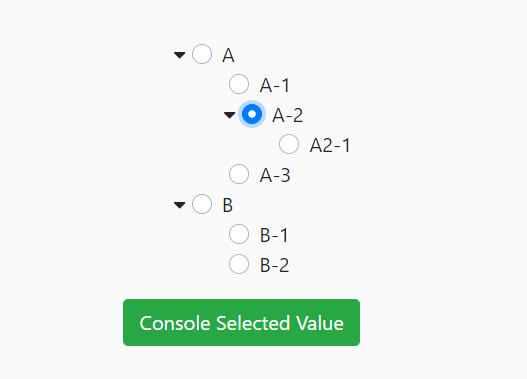
ninotree
ninotree is a super tiny JavaScript treeview UI library that dynamically renders a hierarchical tree from JavaScript arrays & objects.