Parallax Horizontal Image Scroller – No JS
Parallax is like a tarpaulin: if you don't nail down all the corners, it just doesn't work right. With vertical scrolling parallax effects a dime a dozen, I was shocked at how hard it was to find a good horizontal parallax effect that wasn't loaded with jquery or other miscellaneous service calls or superheavy CSS like Bootstrap carousel. Why, I thought, is it so hard to find an explanation of horizontal parallax? It can't really need all this extra scripting to work! So... I dug through websites and codepens plenty, breaking them to try and rewrite them and understanding how all the parts worked.
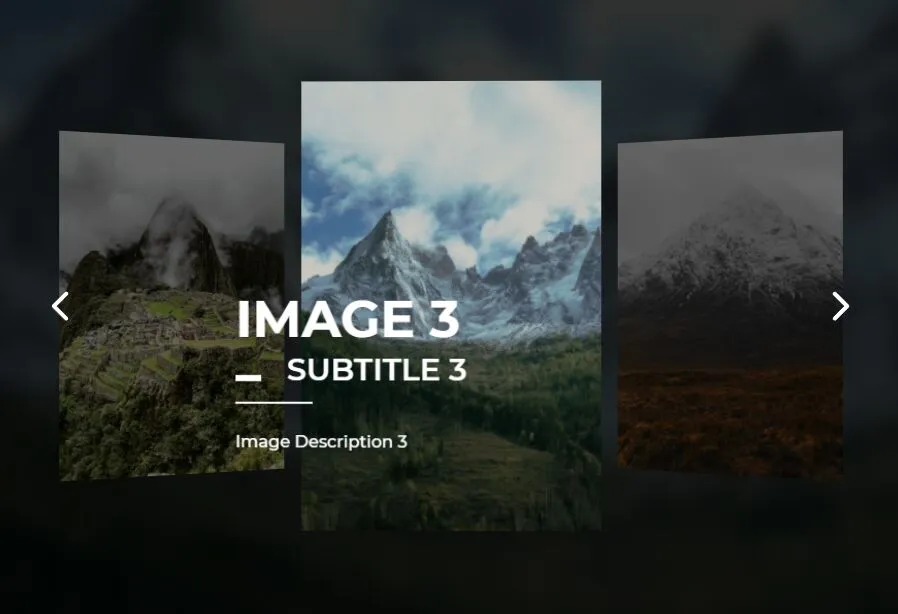
Carousel #18
Give your users full control over your content with this free slider with navigation template.

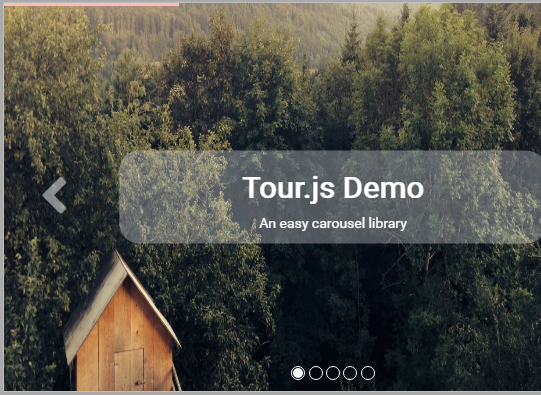
Tour.js
Tour.js is an easy, responsive carousel plugin that features autoplay (with a progress bar), auto resizing and custom pagination/navigation.

shards-ui
Shards is a beautiful & modern Bootstrap 4 UI kit packed with extra templates and components.

vanilla-images-carousel
This is a responsive, lightweight image slider inspired by Bootstrap’s Carousel component. Created using pure (Vanilla JS) and without 3rd dependencies.

slider-js
The SliderJS JavaScript library helps you generate a responsive, full-width slider/carousel inspired by the Bootstrap 4 carousel component.



Animated-Slider
A simple image carousel similar to the one in bootstrap. However, this one is going to be built in pure HTML CSS, and javascript.

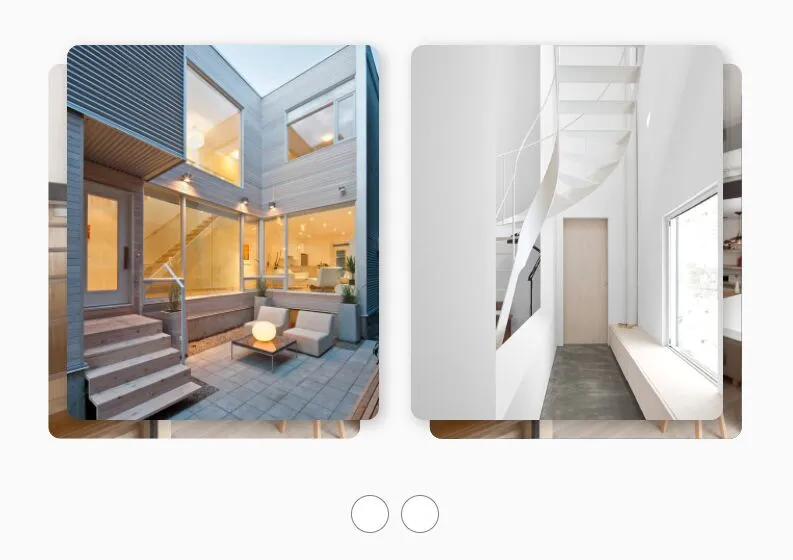
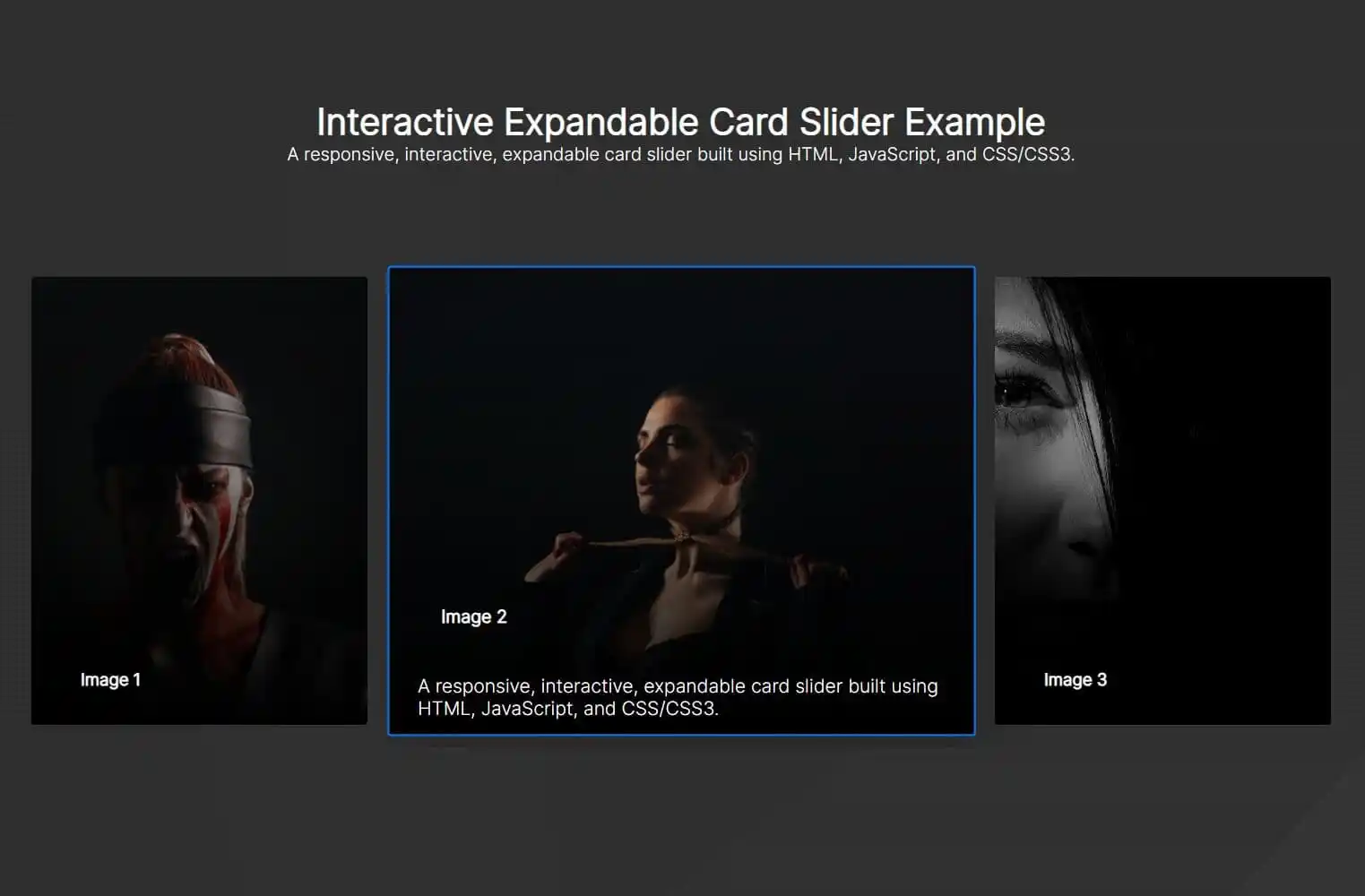
expandable-card-slider
Um controle deslizante de slides interativo e responsivo, desenvolvido em JavaScript puro, que exibe conteudo em formato de cartoes. Ideal para galerias de imagens, vitrines de produtos ou exibicao de destaques.

carousel
A jQuery script to extend the Bootstrap 5 carousel component that allows multiple items per view.


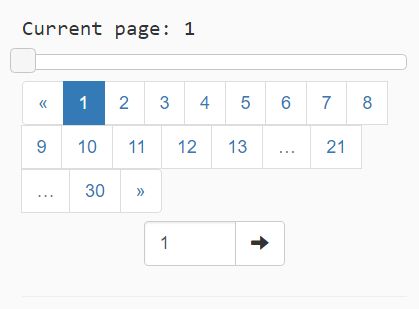
s-pagination
A JavaScript library for pagination with slider support using Bootstrap and jQuery UI components.

