
a11y-dialog-component
a11y-dialog is a Vanilla JavaScript (es6) component lets you create elegant, accessible modal windows & dialog boxes using WAI-ARIA.

accessibility-plugin
Accessibility is an easy yet powerful JavaScript plugin that makes websites or web applications usable and friendly for everyone, including those with visual impairments or other disabilities.
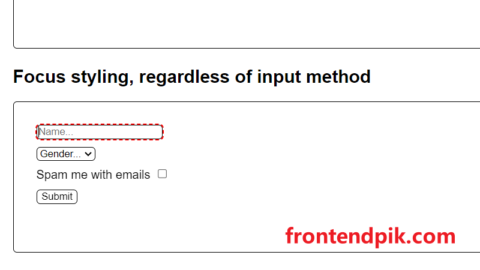
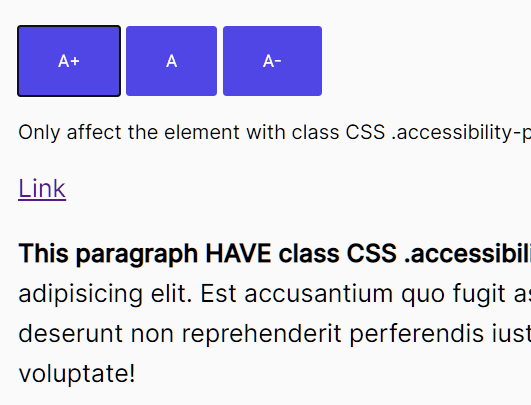
Neumorphism Accessibility Example
An example of how we can develop neumorphic buttons in a more accessible way. There are outlines which are above WCAG 2.1 AA contrast guidelines, and the icon changes colour to indicate when it's in a different state.




hidden
Script to make inaccessible elements invisible to everyone, until their accessibility issues are fixed


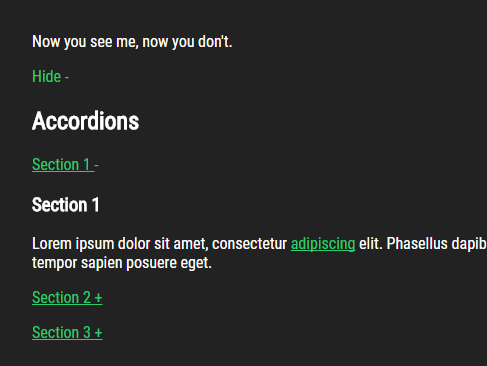
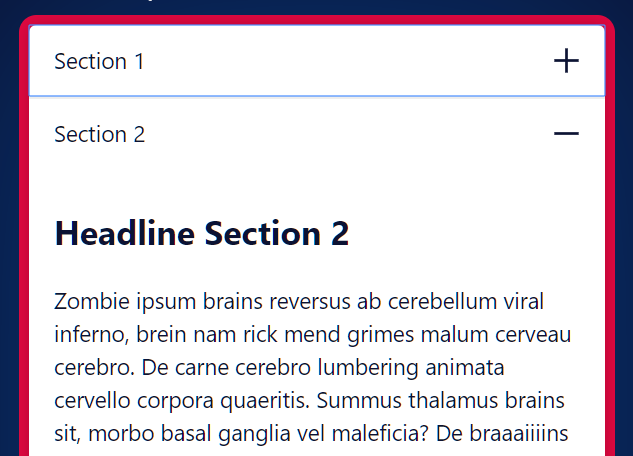
aria_toggle_blocks
Progressively enhanced hide/show content areas with vanilla JS & appropriate ARIA attributes

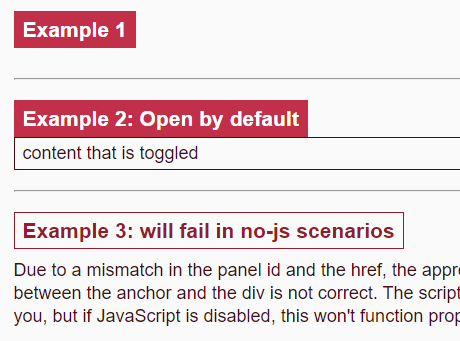
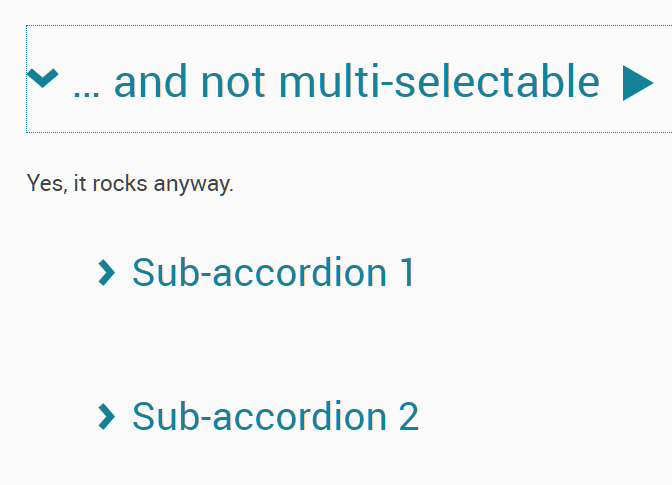
aria-accordion
AriaAccordion is a rewriting of Nicolas Hoffmann jQuery plugin that does not require jQuery


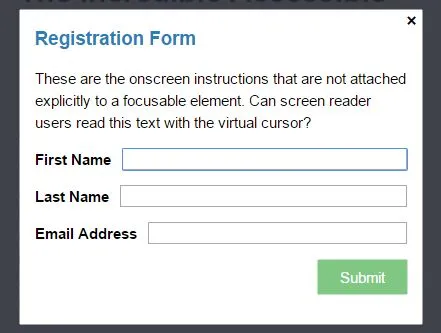
accessible-modal-dialog
This is a pure JavaScript version of Greg Kraus’s accessible-modal-dialog that allows to implement a fully accessible modal window for screen reader users. No any dependencies required.

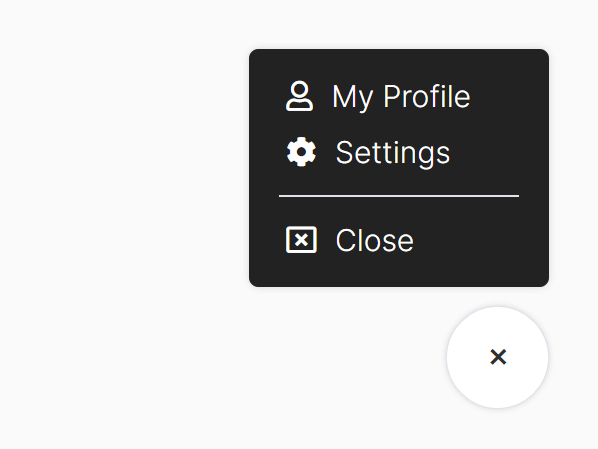
JSPanel
A library that helps you write a static dropdown menu that follows the digital accessibility recommendations.


dom-slider
dom-slider is a pure JavaScript slide animation library for animated slideUp and slideDown of elements within the document.

accessibility-web-page
A tiny JavaScript plugin for web accessibility that enables the user to increase, decrease, and reset the font size of your web content.

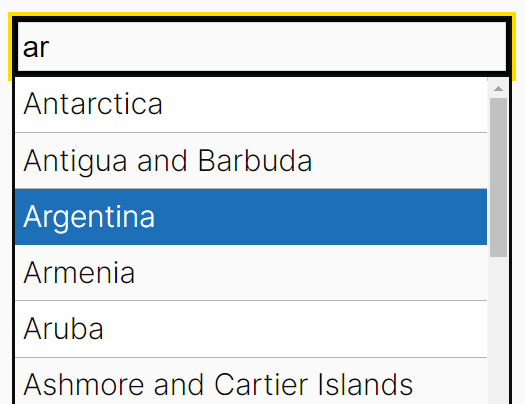
kineto
kineto is a powerful, feature-rich, fully responsive, mobile-friendly, and open-source carousel JavaScript library for the web.


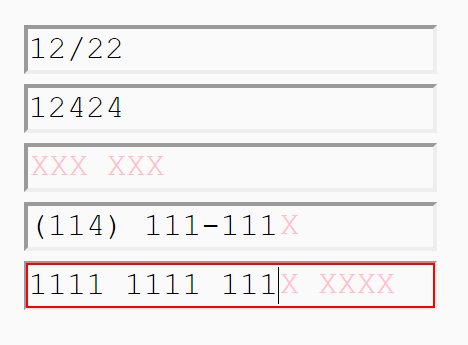
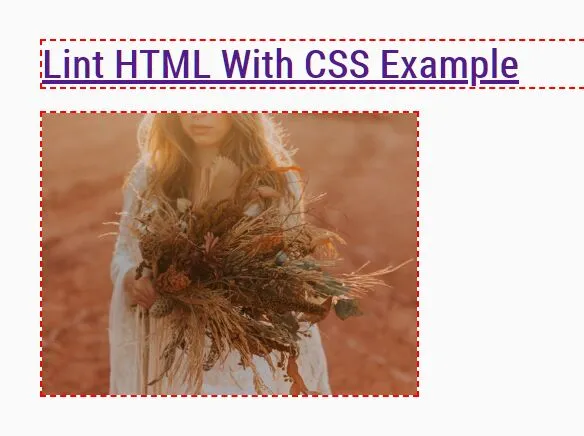
lintHTMLwithCSS.css
lint html with css is a collection of css snippets from the hashtag #linthtmlwithcss on twitter. these css snippets intend to warn developers about common mistakes made in html.

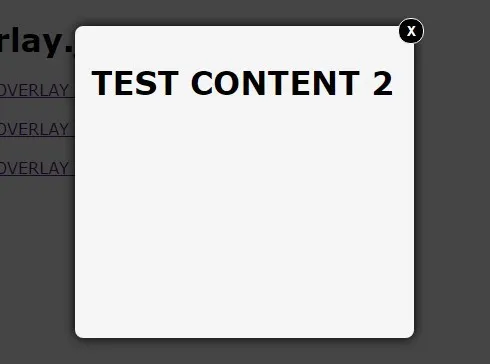
Overlay
Overlay.js is an easy-to-use JavaScript library for creating responsive, animated modal windows with a fullscreen overlay. It uses CSS3 transitions for smooth sliding animations.

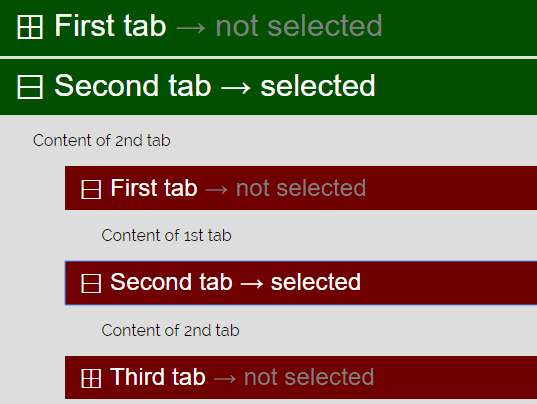
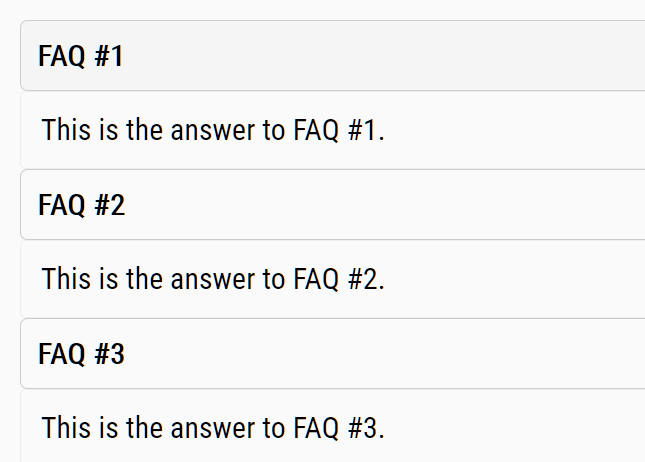
a11y-accordion-tabs
A flexible, customizable, responsive, mobile-friendly, WAI-ARIA compliant tabs & accordion component for the web.


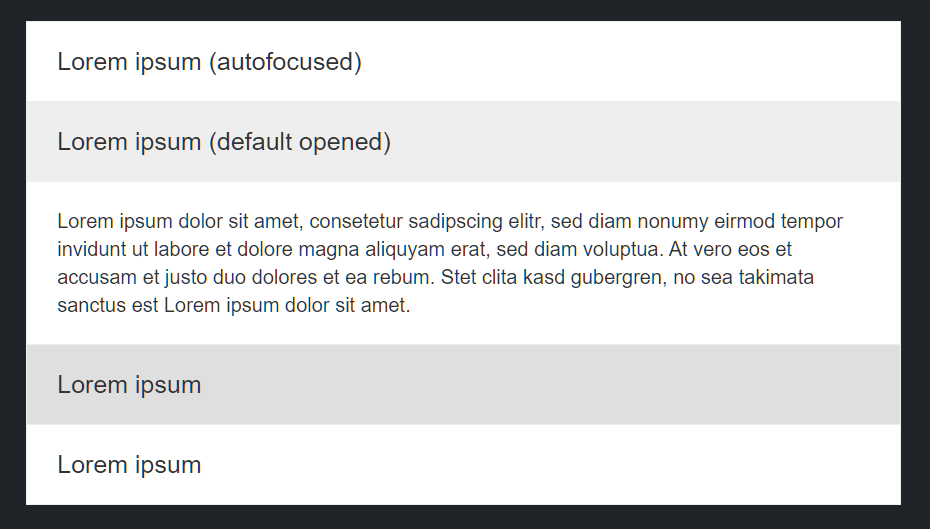
handorgel
Handorgel is a simple yet modern, customizable, SEO-friendly, WAI-ARIA compliant accordion (tablist) library written in ES6.

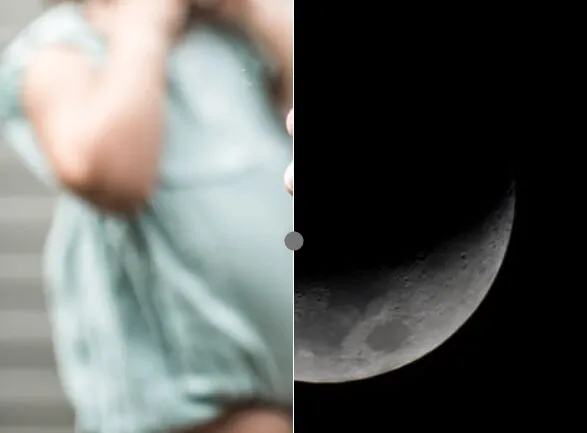
a11y-tests.css
a11y-tests.css is a pure CSS library to test the page accessibility by toggling color, blur, animation, large text, no mouse classes on the element.

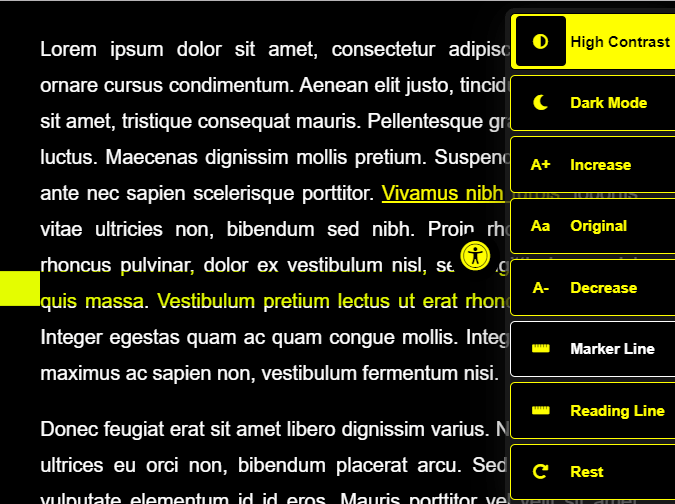
Accessibility-Settings-Bar
A JavaScript library to generate a sliding accessibility setting panel that contains a set of accessibility functions to improve the accessibility and readability.


tab-fixation
A small Javascript library to focus trap a user on your website, helping you comply with W3C accessibility guidelines.

Super-Simple-Modals
Super Simple Modals is a small Vanilla JavaScript library that does what it says on the tin. Allow you to create pop-up modals on your website in no time, with a tiny amount of code.