
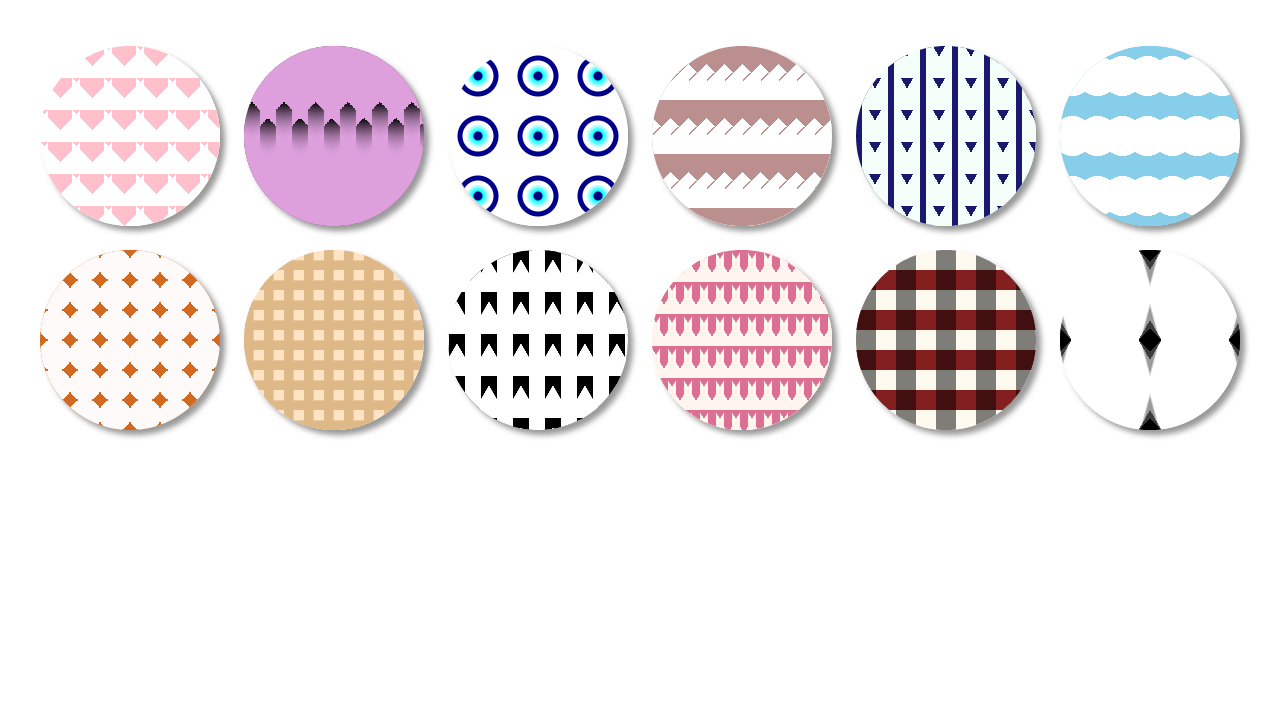
Box Shadow Patterns
Each pattern is created using a single div. Each square or circle is a shadow of a pseudo element.



























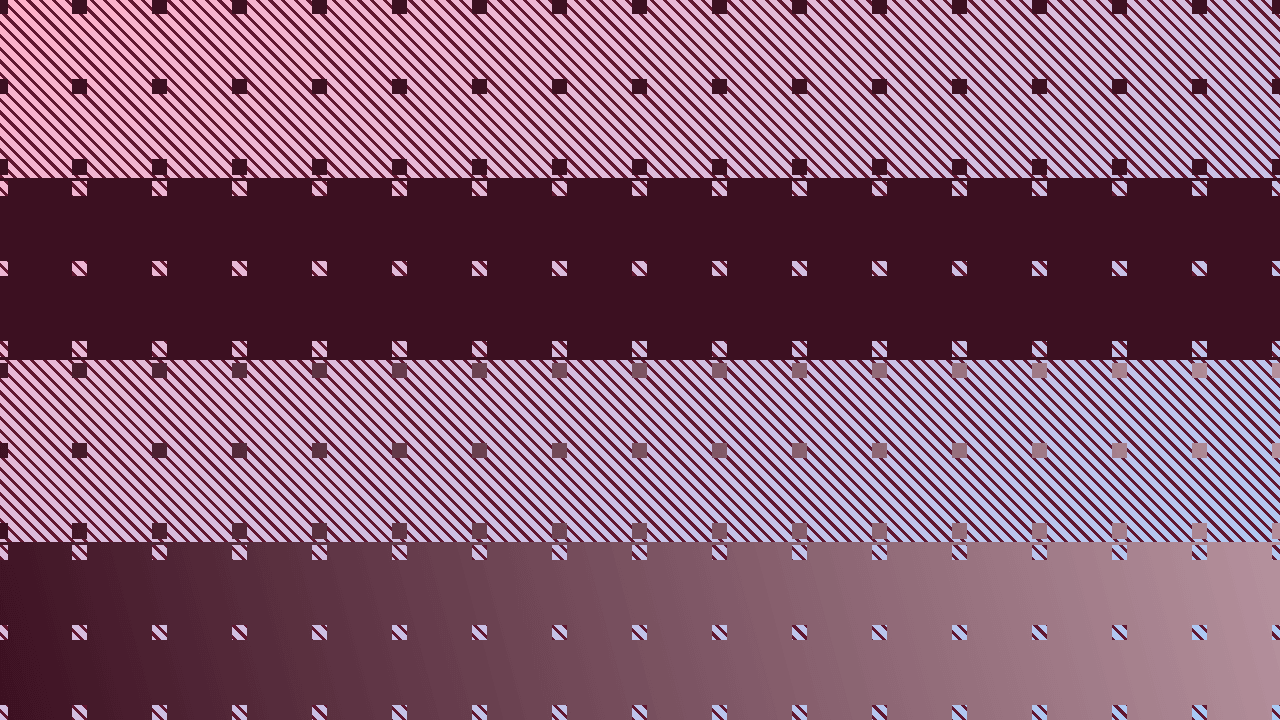
CSS Ripples with Masks and Custom Properties
Basic example about how to make ripples and dot grids with CSS.
