





Responsive Comic Book Layout
A responsive layout using flexbox with narrative text and speech bubbles styled in CSS. Background patterns also in CSS. The only acceptable use of Comic Sans font.

Animated text-shadow Pattern
Uses background-clip: text & linear-gradient to simulate striped text shadow.











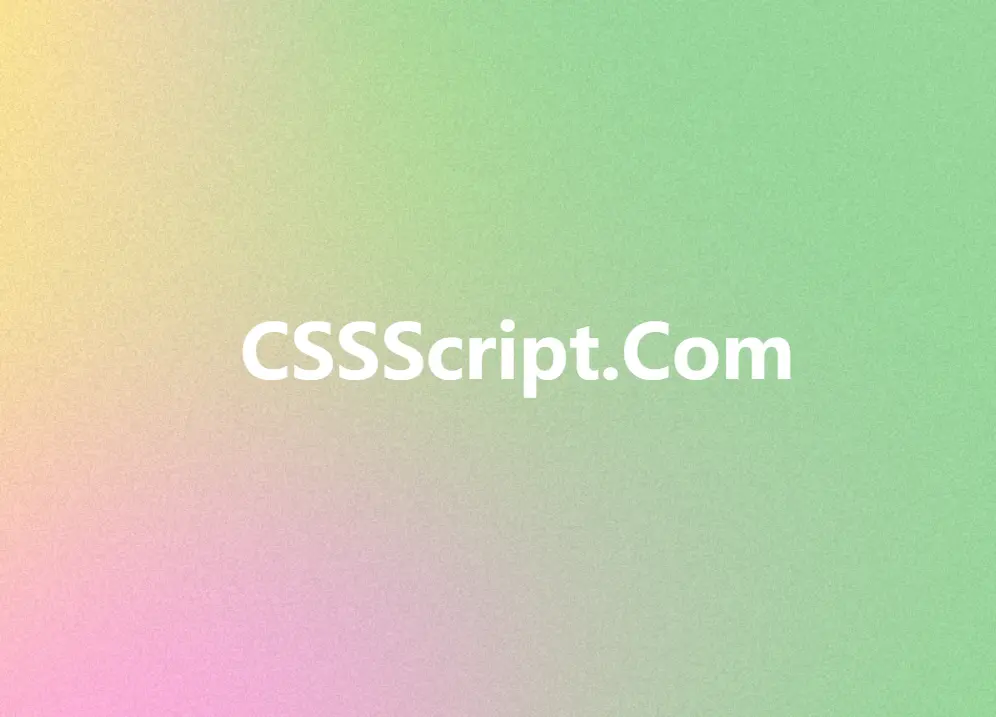
neat-animated-gradients
NeatGradients is a JavaScript library that helps you generate beautiful animated background patterns using CSS gradients, similar to those seen on many modern AI and SaaS websites.