


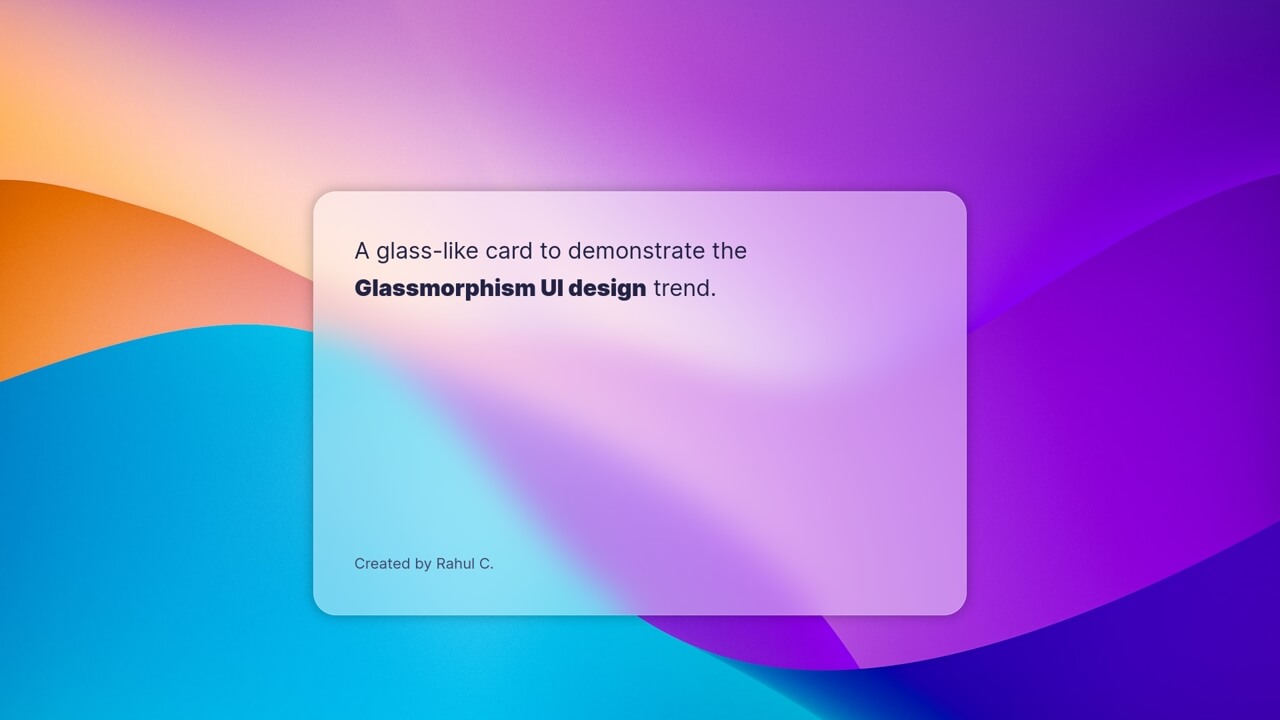
Glassmorphism Credit/Debit Card
An aesthetic, bank card design with pure CSS, based on glassmorphism.




3D CSS Parallax Depth Effect
Playing with CSS translate and rotate transforms based on mousemove (sorry mobile users) to simulate some z-axis depth on the card and individual movie characters.

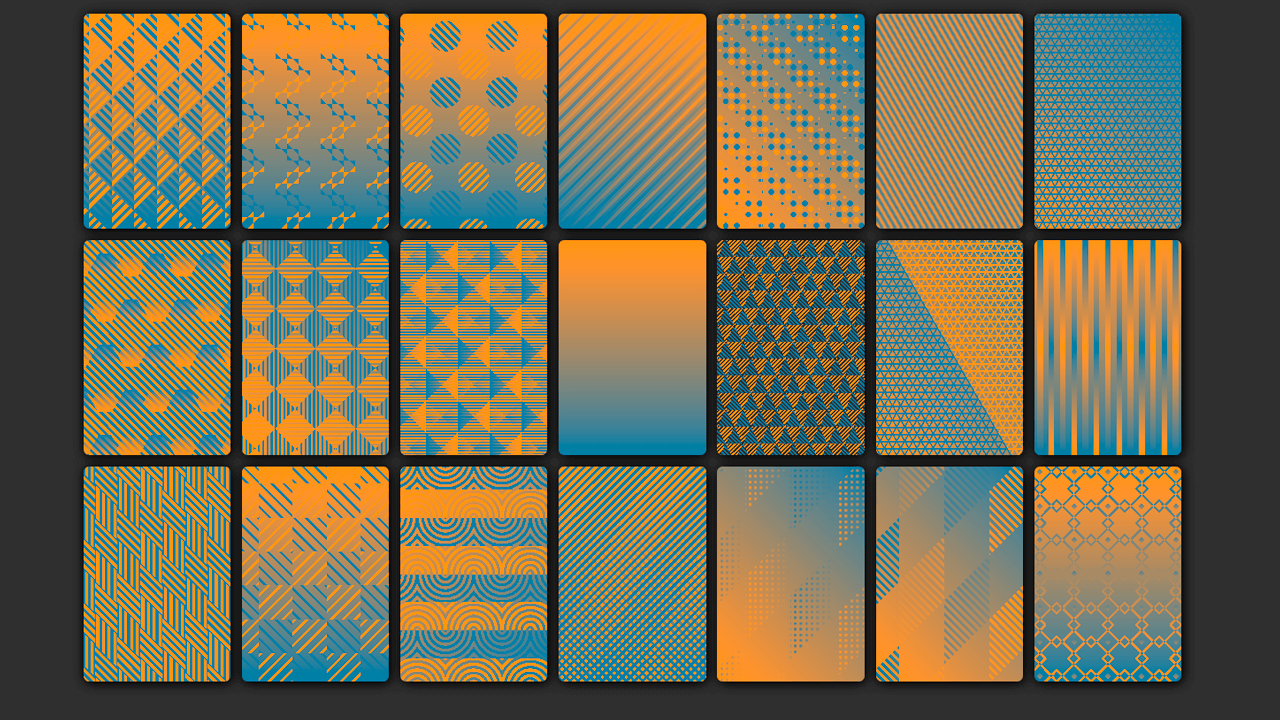
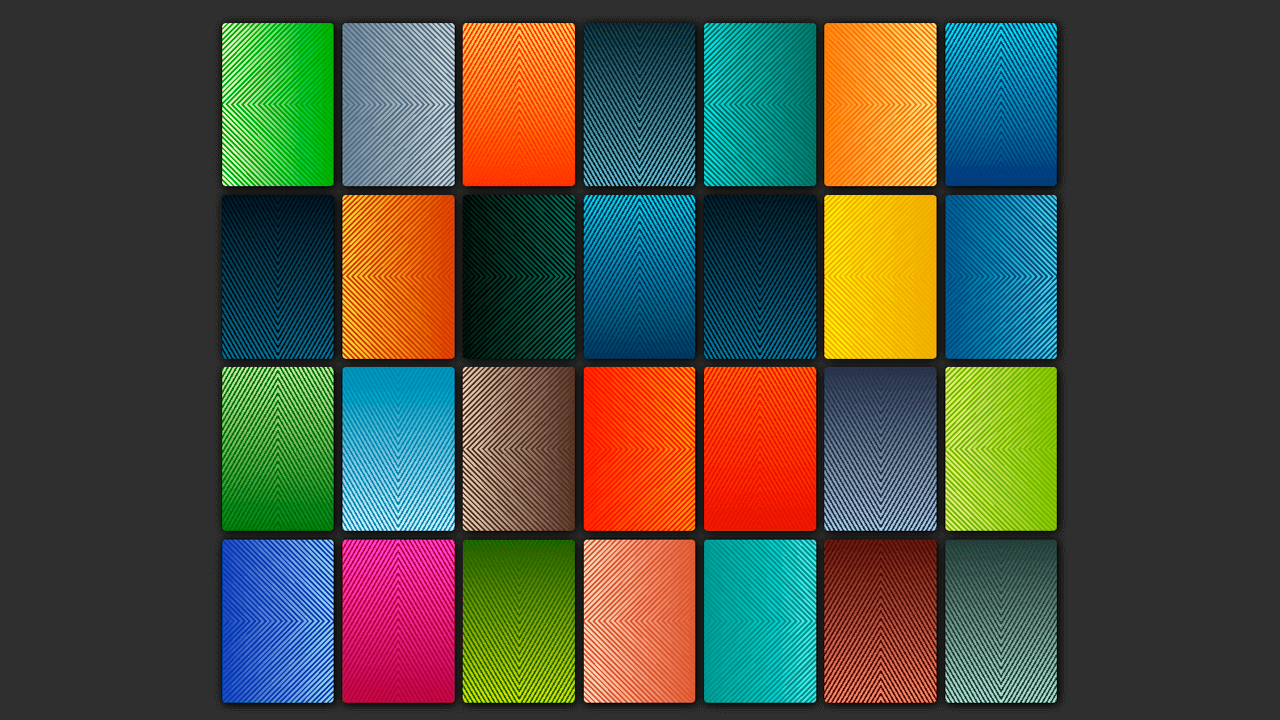
1 Element Card Background Patterns
Pure CSS, simple and compact method, no SVG, no images other than CSS gradients.

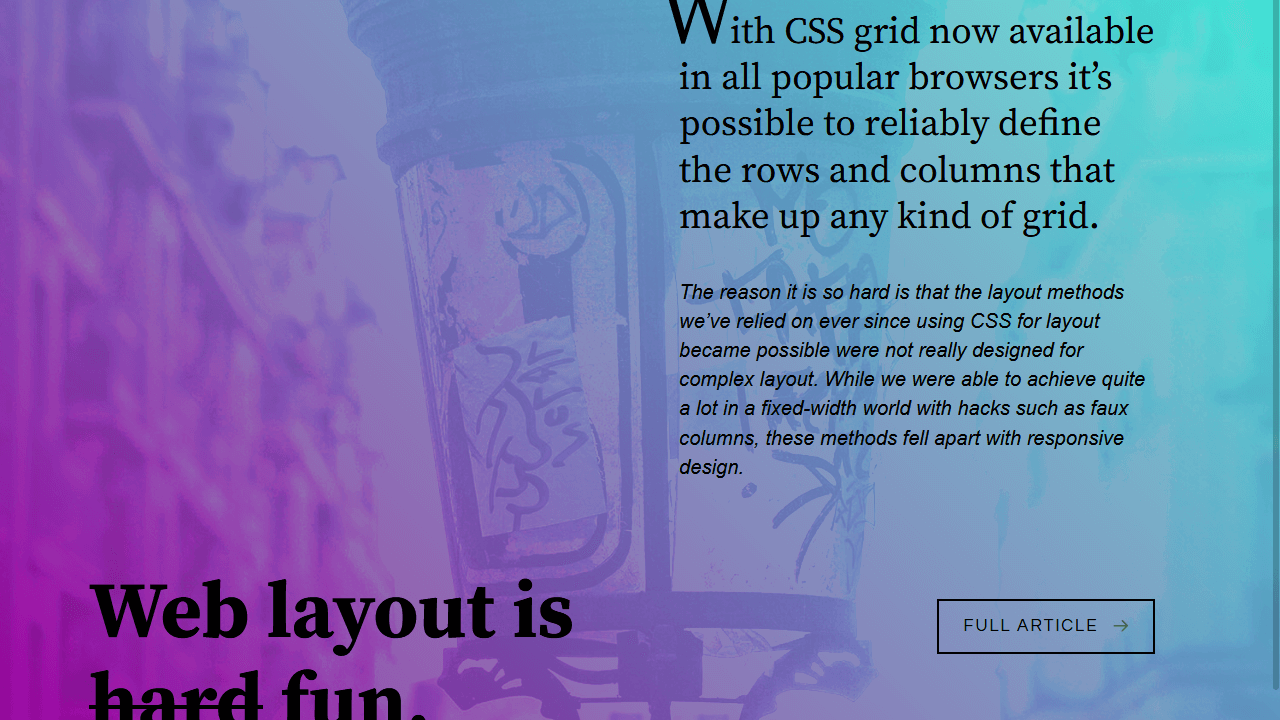
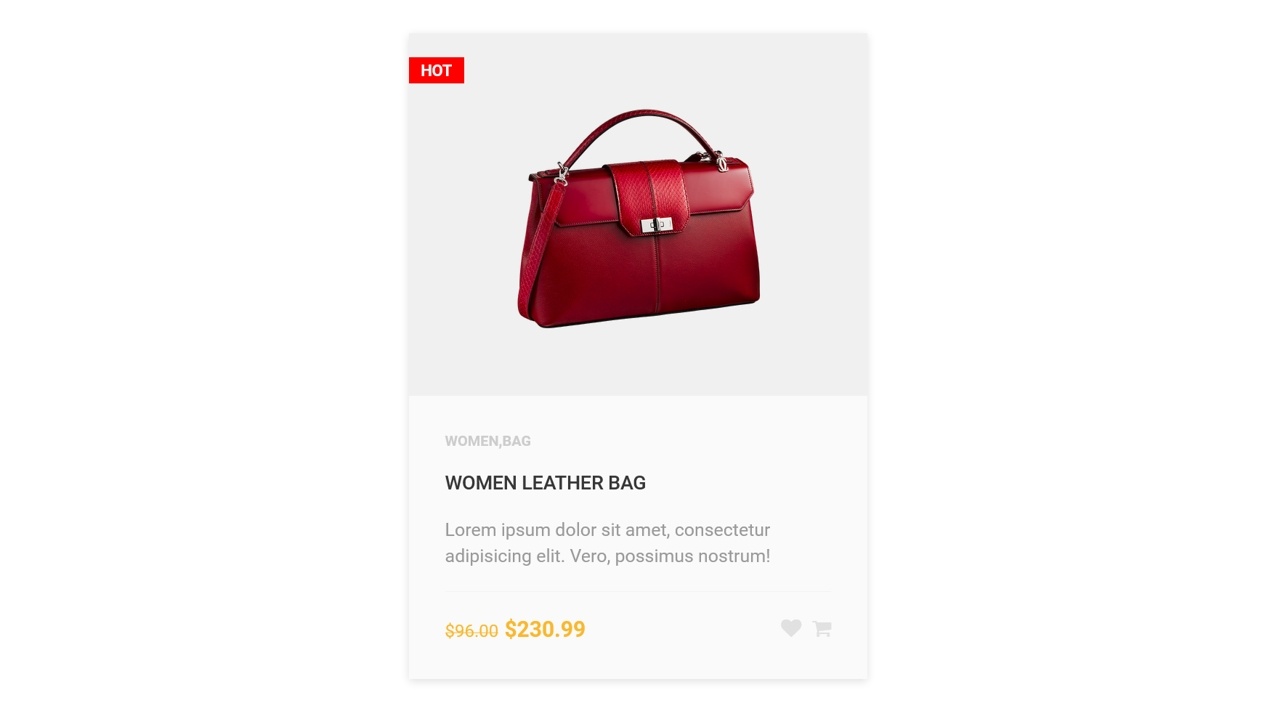
Frosted Glass Card Overlay
Frosted glass effect using CSS3 filter property. The card's title and description slide up on hover, blurring the card's background behind them.

Pure CSS Transforming Cards
Using an unfolding animation to reveal card content on hover. As a fallback for mobile, cards simply stay in open position if hover is unavailable.
Expand/Collapse Cards with Figure Cut Text
Expand/collapse cards with text cut according to the shape of the label. Using CSS clip-path to create a reveal effect on the text hidden behind vintage labels.