


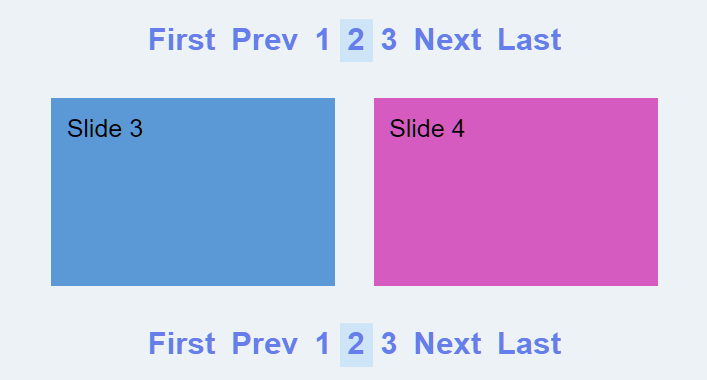
bootstrap4-card-tables
This is a CSS extension used to fix a bug where the Bootstrap 4 table can NOT be full height when placed in a card.

flexcards.js
flexcards.js - A Javascript library to improve your sliders, carousels and more, easily.

pure-js-slider
A fully responsive and functional vanilla js slider, Responsive for all devices, build using HTML, CSS, and vanilla JavaScript.


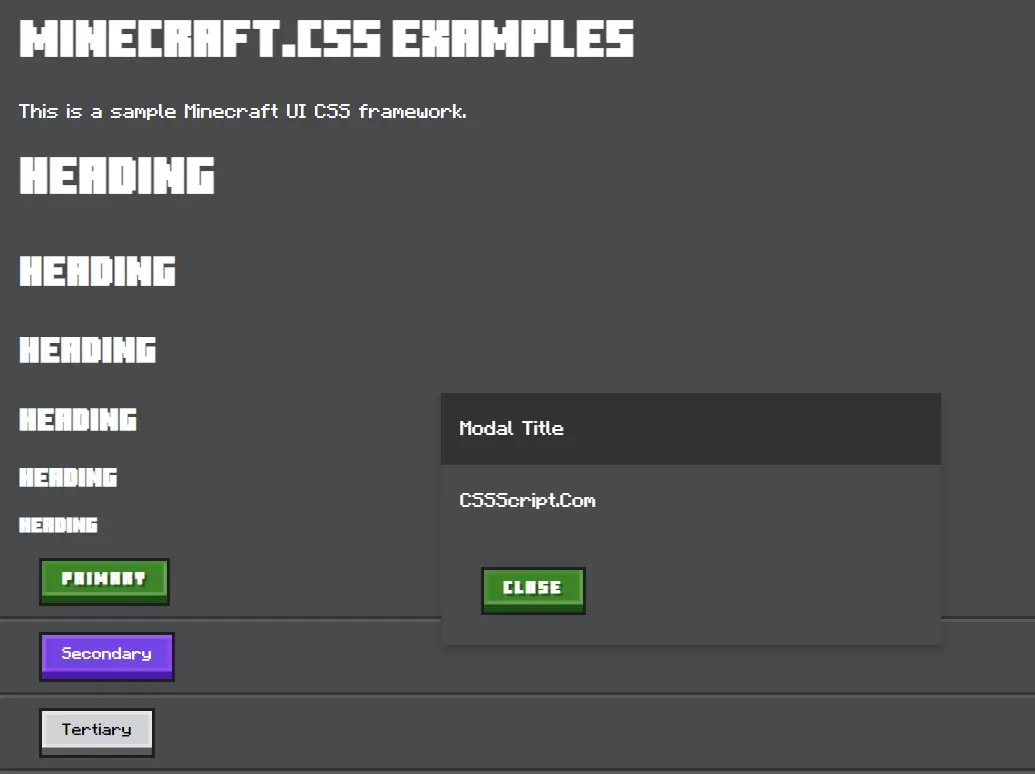
skeleton-screen-css
A minimalistic complete set of elements for a skeleton screen consisting of pure css. Includes scss source, minified and non-minified compiled css files with browser vendor prefixes.

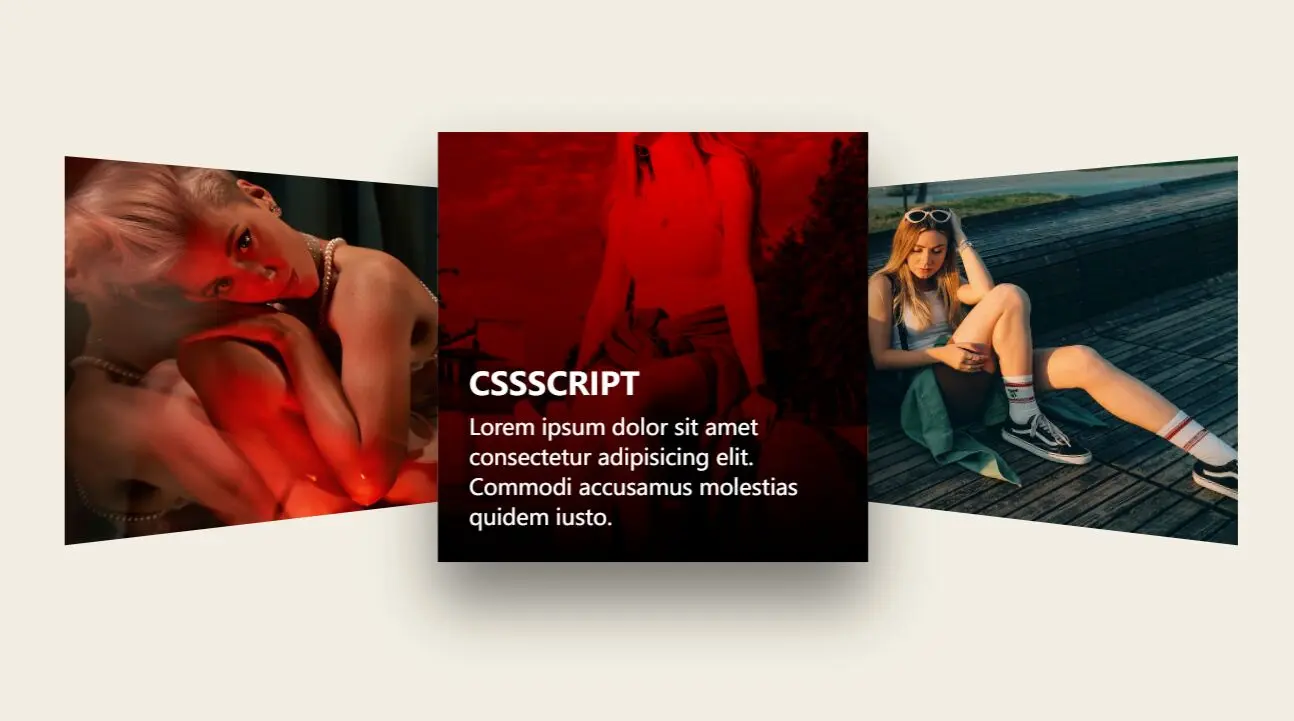
HTML-CSS-Image-Hover-Effects
An eye-catching 3D card hover effect built with plain HTML and CSS 3D transforms.





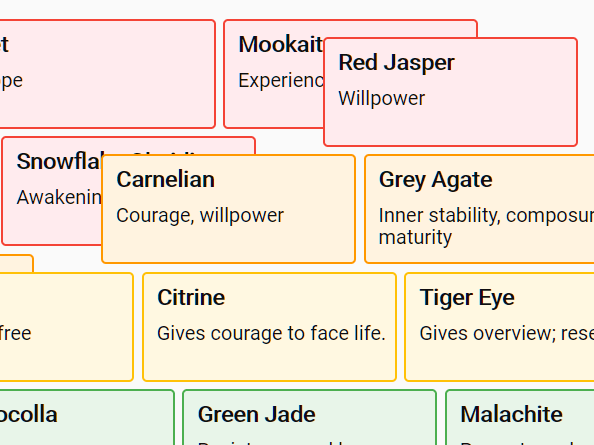
isomorphic-table-cards
Table and Cards views with animated transitions on sorting, switching view, and browser resizing (no dependencies, just vanilla Javascript, CSS, and HTML).

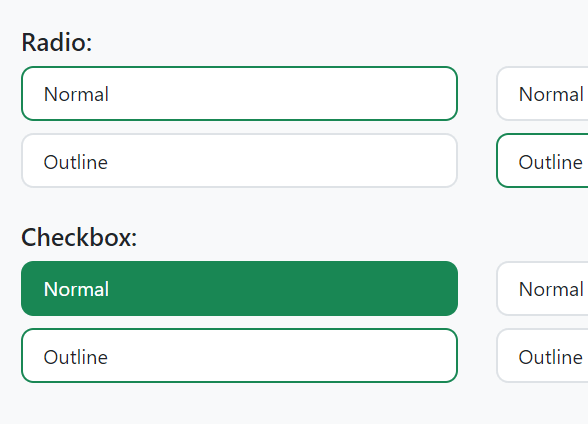
boxed-check
A CSS library that converts normal checkboxes and radio buttons into checkable (toggleable) elements (like buttons and cards) for better UX.


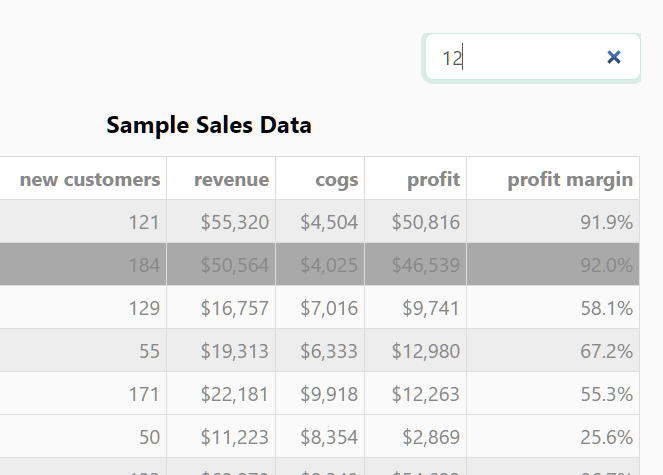
modern-table
A modern table builder in JavaScript library which helps you render JSON data in a filterable data table.

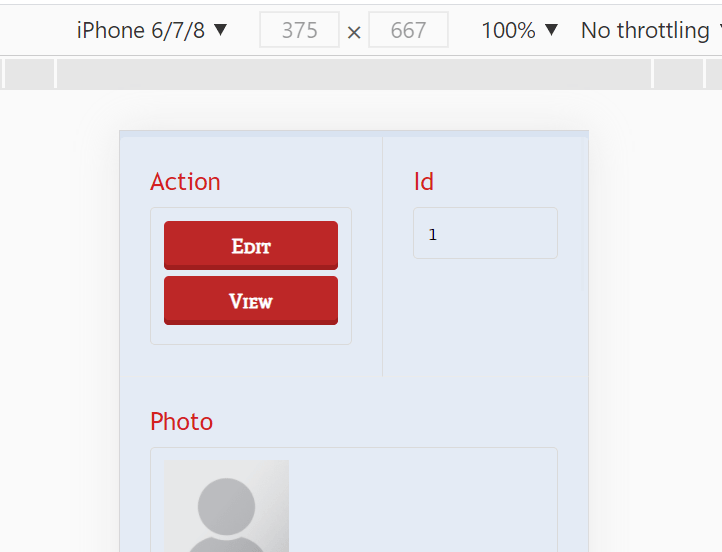
konvert-table-to-card
A plain JavaScript responsive table solution that transforms HTML tables into user-friendly card view on mobile (screen size is less than 426px).

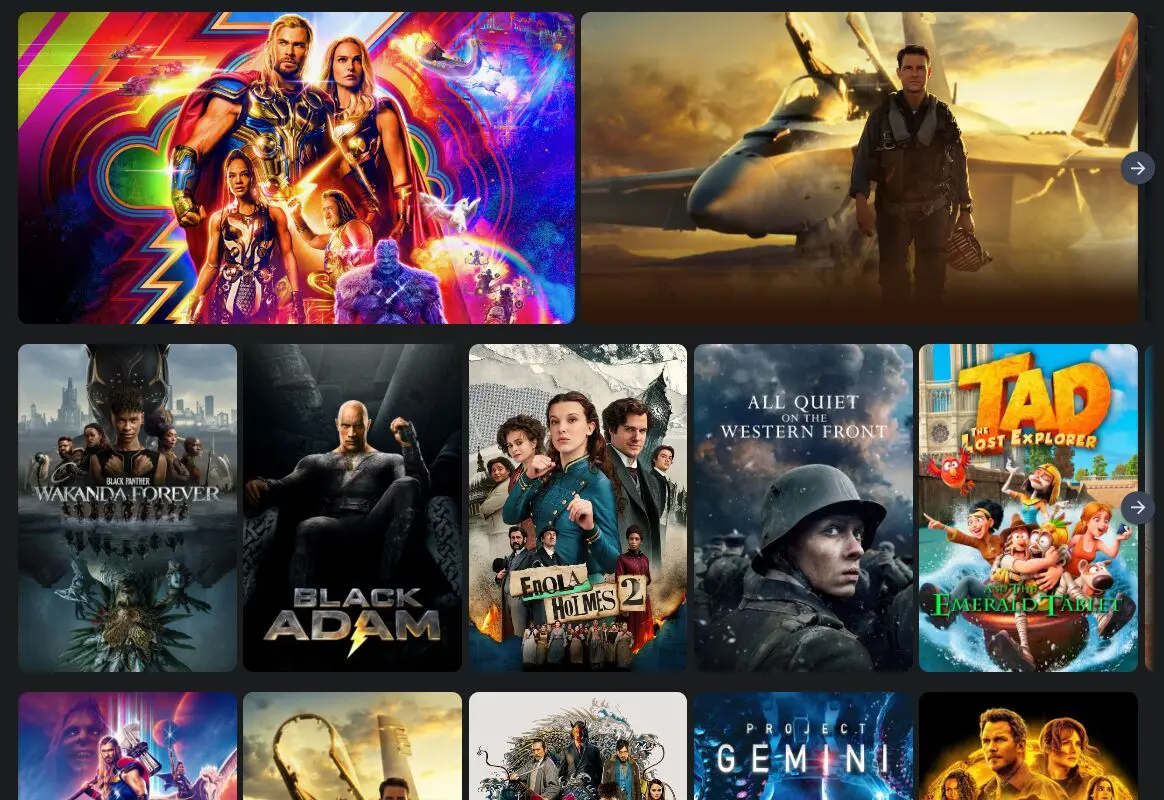
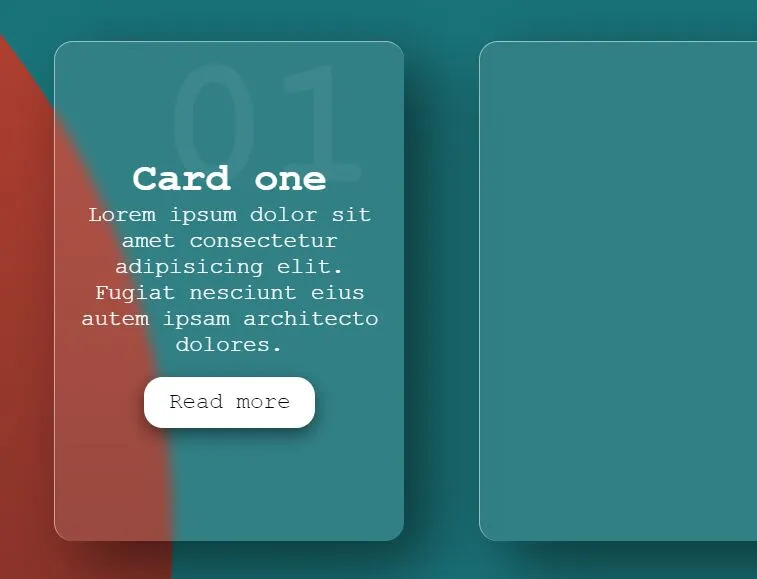
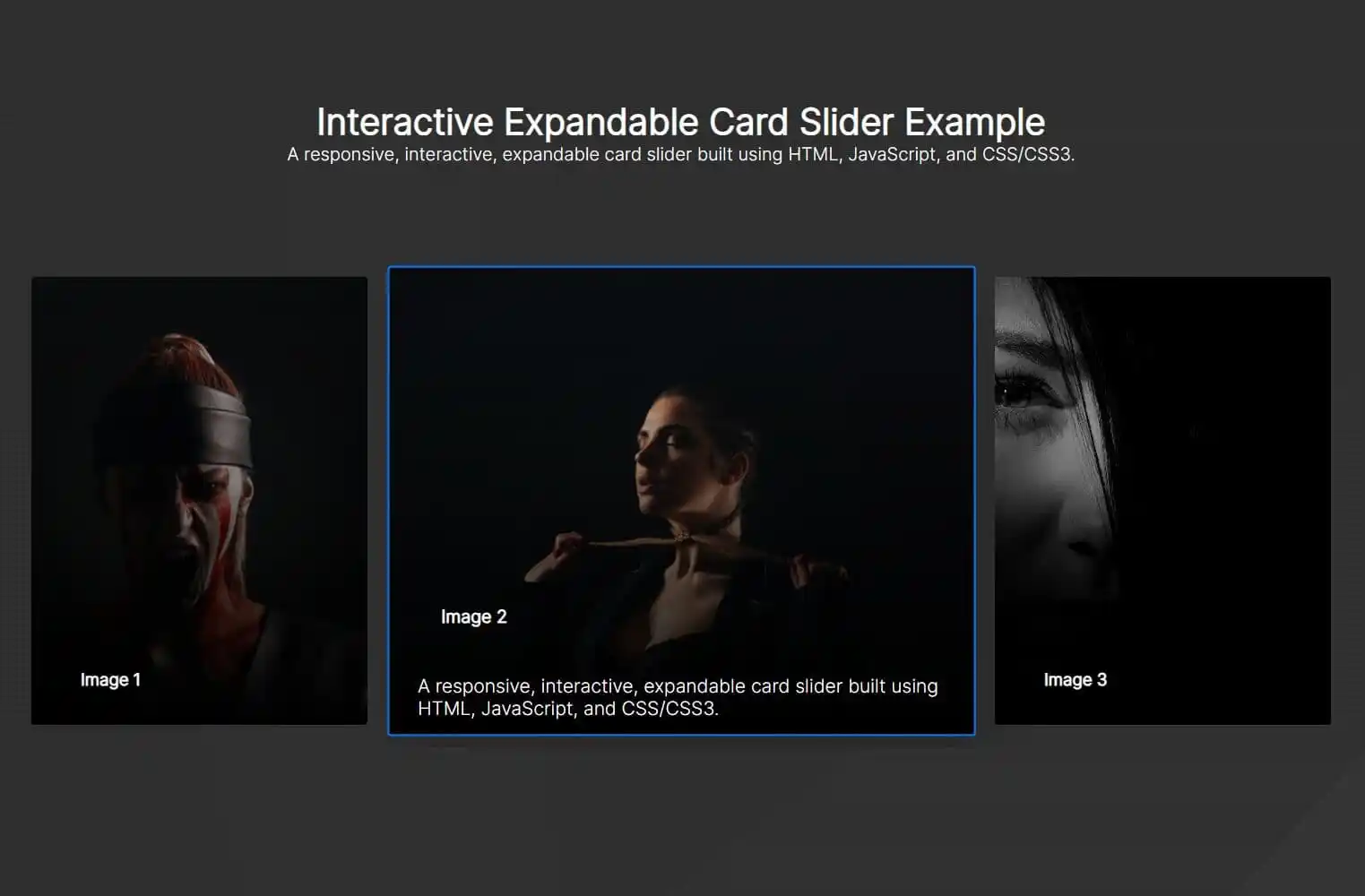
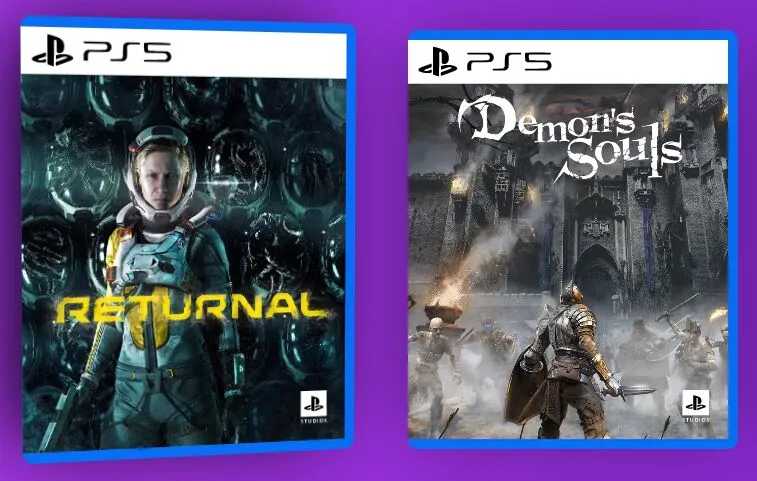
expandable-card-slider
Um controle deslizante de slides interativo e responsivo, desenvolvido em JavaScript puro, que exibe conteudo em formato de cartoes. Ideal para galerias de imagens, vitrines de produtos ou exibicao de destaques.


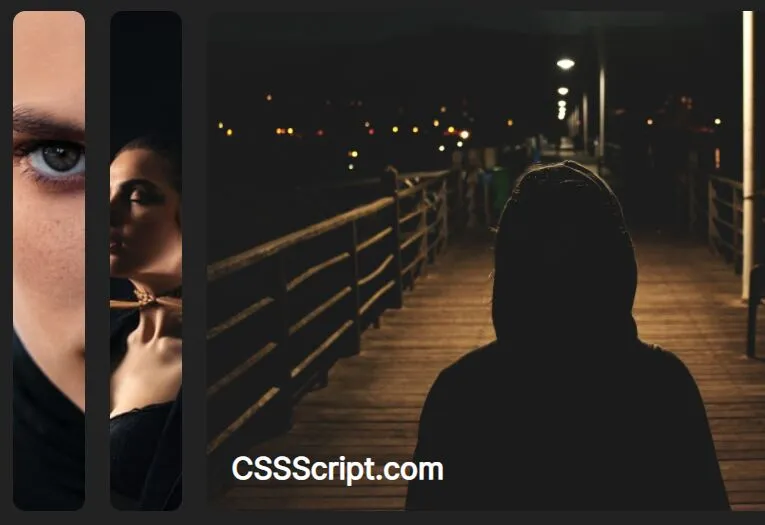
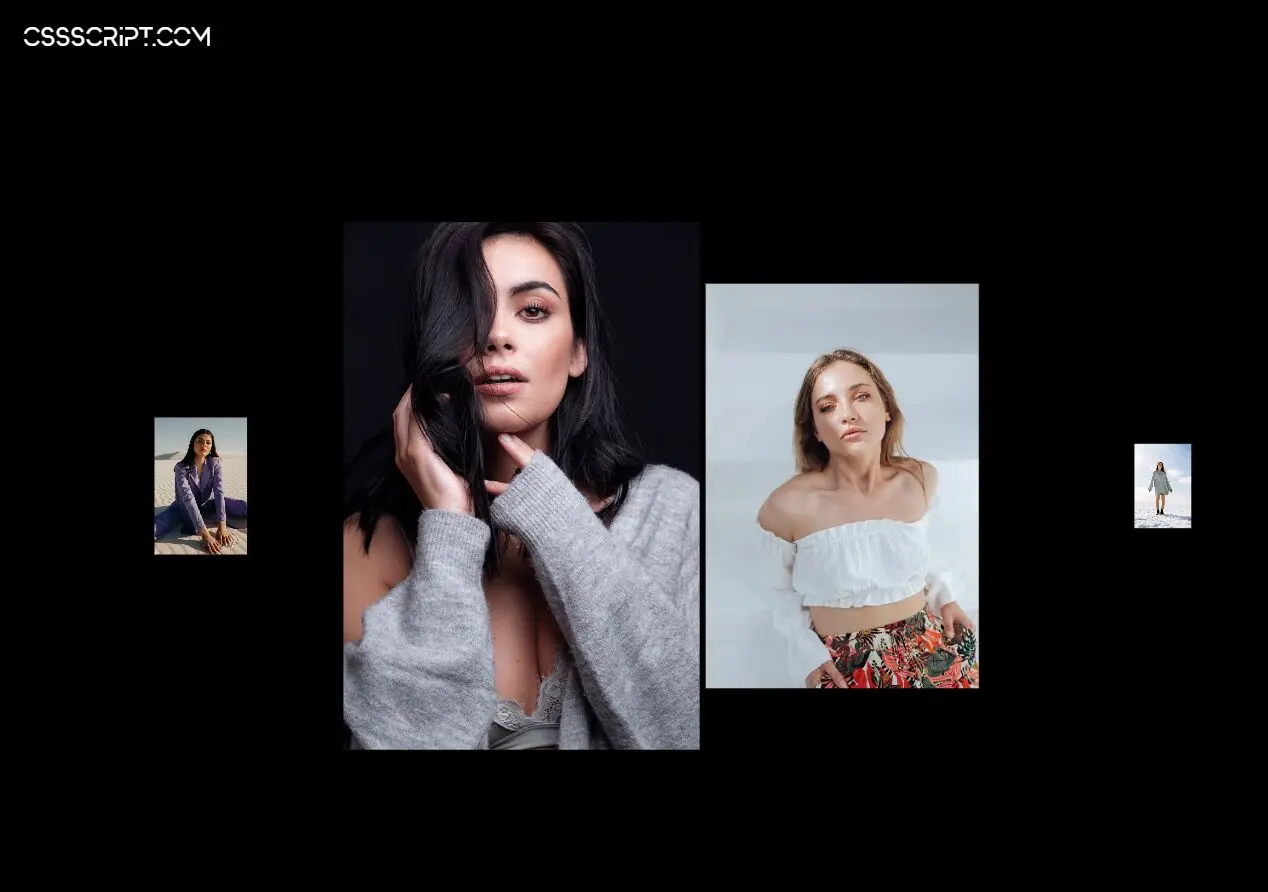
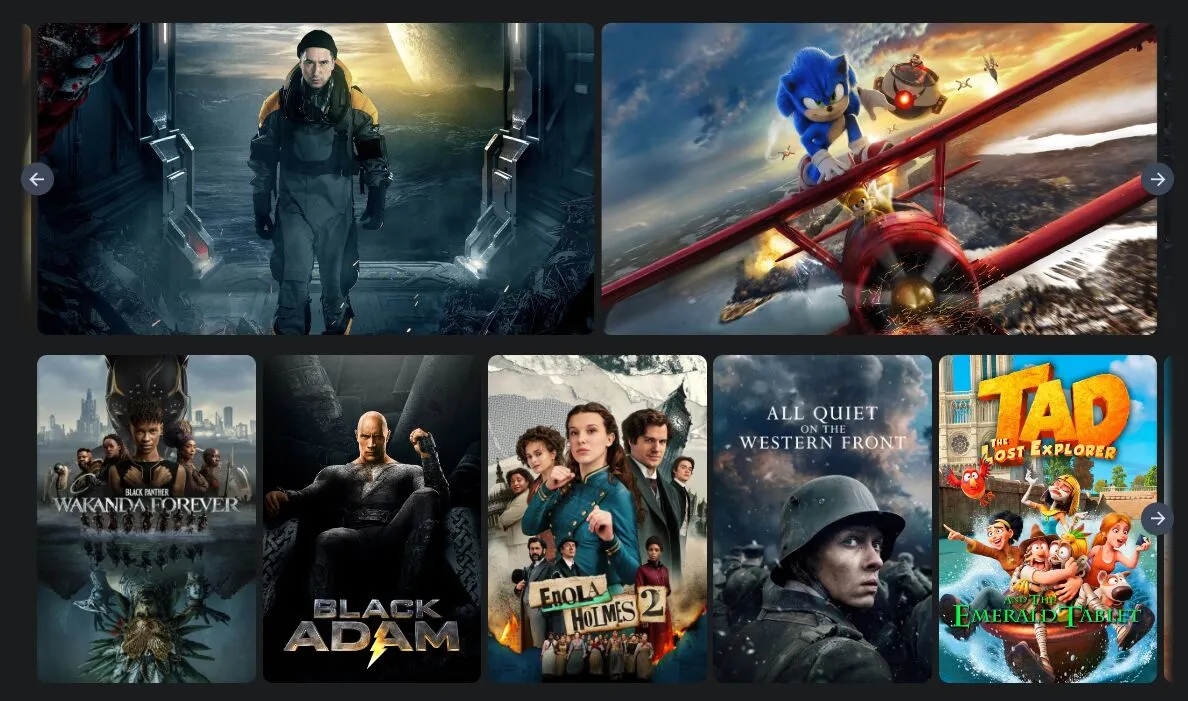
Smoooth-Image-Slider
Dynamic slider using vanilla JavaScript with smooth scroll animations, responsive card scaling, and a parallax effect on scroll down.

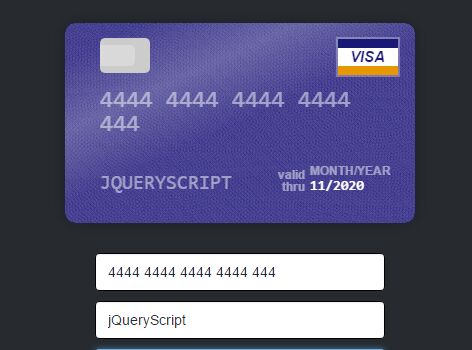
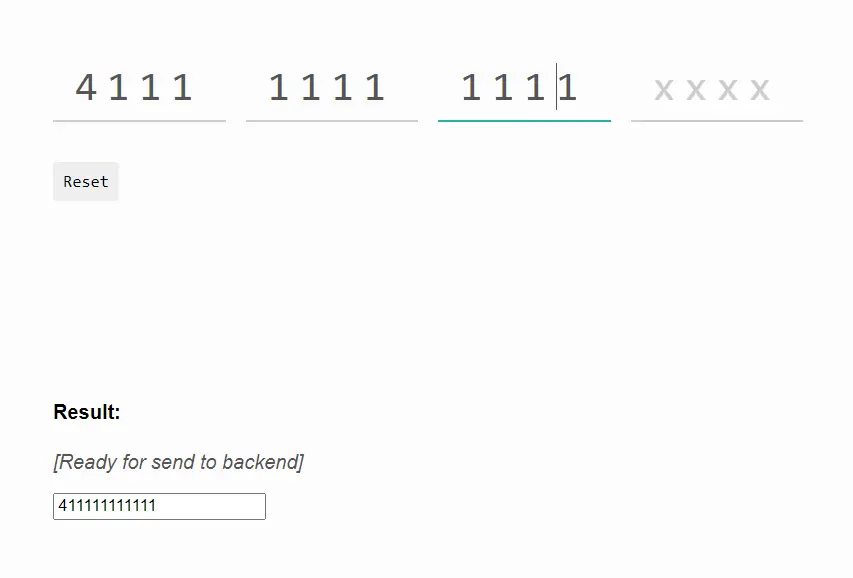
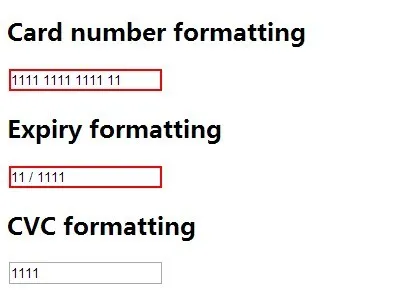
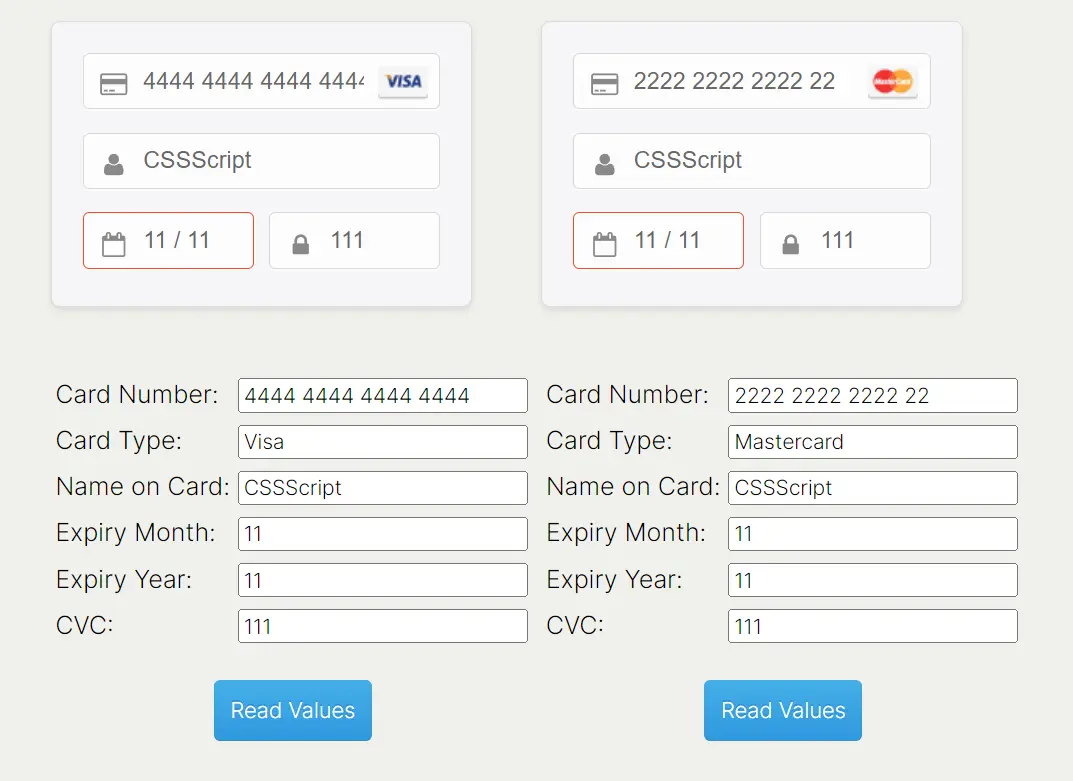
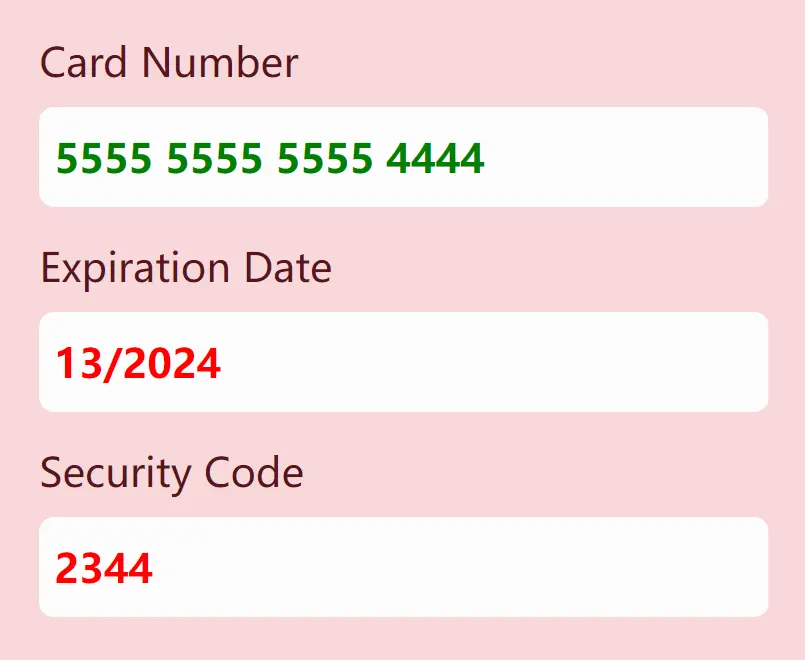
payment
Payment.js is a standalone Javascript library for E-commerce or business websites that help you validate and format credit card form elements.




easyjsonform
EasyJsonForm is a javascript form creation library for the cases when end-users need to create forms, such as survey or homework submission systems. With EasyJsonForm, users can easily create forms. Forms and form data are represented as objects that can be exported as JSON and rebuilt whenever you want.



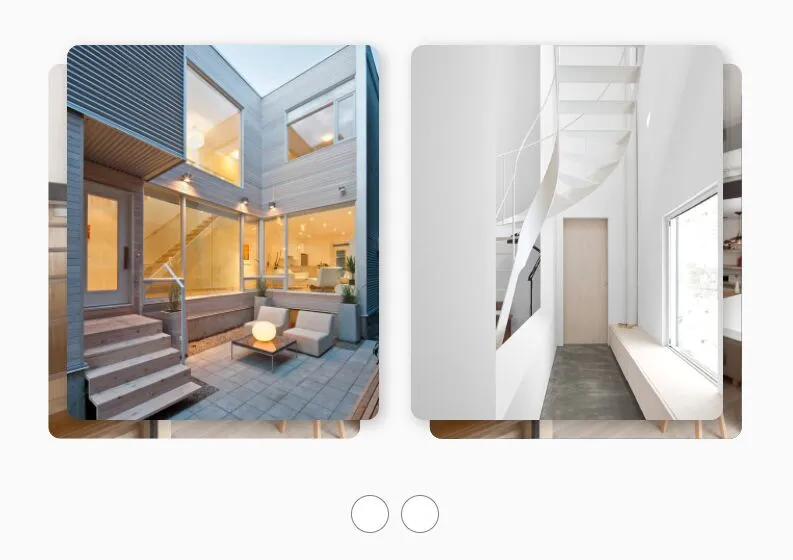
pure_javascript_slider
A responsive, smooth banner/card slider that provides a stylish way to showcase visual media and content on your page.