Whole UI without JavaScript
The whole site on pure CSS (without JavaScript): parallax scrolling; simple animation of links and buttons with the css-property cubic-bezier; smooth scrolling when click on the navigation animation of the hamburger click open/close the click menu. etc.









Flipping Menu Toggle
What the flip is this? Not ideal for production but here's a fun menu toggle experiment with CSS animations.

Animated Hamburger Menu Icons
Collection of Tailwind CSS animated hamburger menu icons. HTML only, no custom CSS, no JavaScript.
Button Navigation
Animated button nav (single element with drawing style) by using CSS & JavaScript.

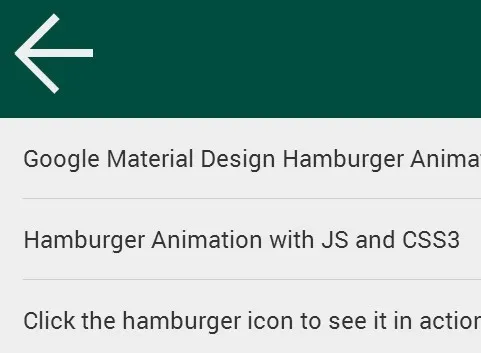
material-design-hamburger
Material Design inspired hamburger animation which allows you to create an interactive & animated toggle icon, written in CSS3 and a little JavaScript magic.



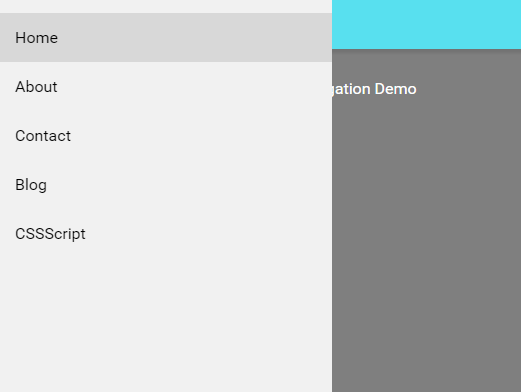
morphing-hamburger-menu
A pretty cool app/site navigation which has the ability to morph the hamburger button into a top navigation panel when clicked/taped. Built using pure CSS and CSS3 animations.



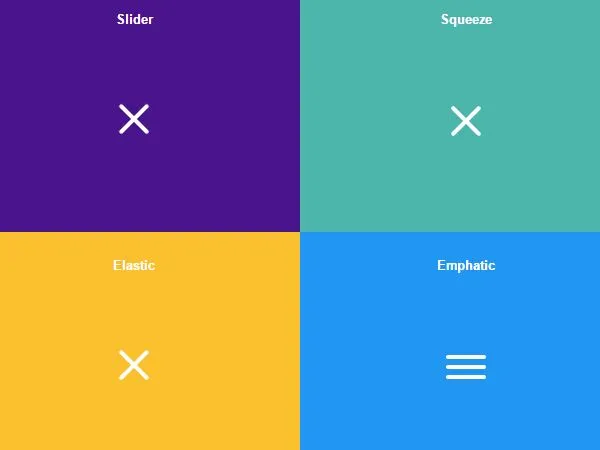
animated-burgers
A collection of 8 awesome toggle animations created for hamburger buttons of your mobile & desktop navigation system.

Mega_Menu_Overlay
A hamburger mega menu with an animated fullscreen overlay built with JavaScript and CSS/CSS3.

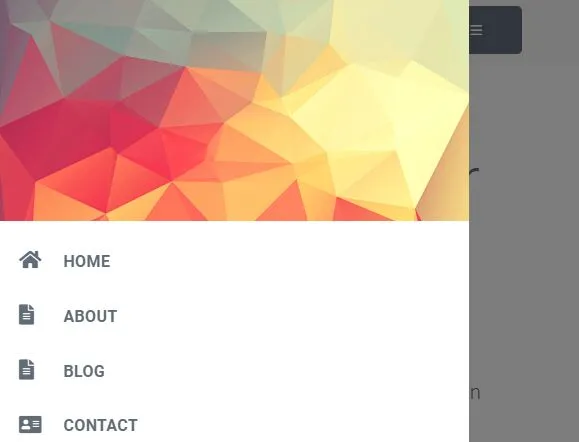
css-flyout-menu
This is a CSS only responsive, multi-level menu that expands the hamburger toggle button into a horizontal drop-down nav on the desktop or an off-canvas side menu on mobile.