
Simple Pure CSS Dropdown Menu
Menu with dropdown made only in CSS, with a line that follow the hover on the line.

CSS Radial Menu
Hover the burger to expand radial menu. Only CSS with transitions and transfroms. The radial menu system is responsive according to the viewport height/width.

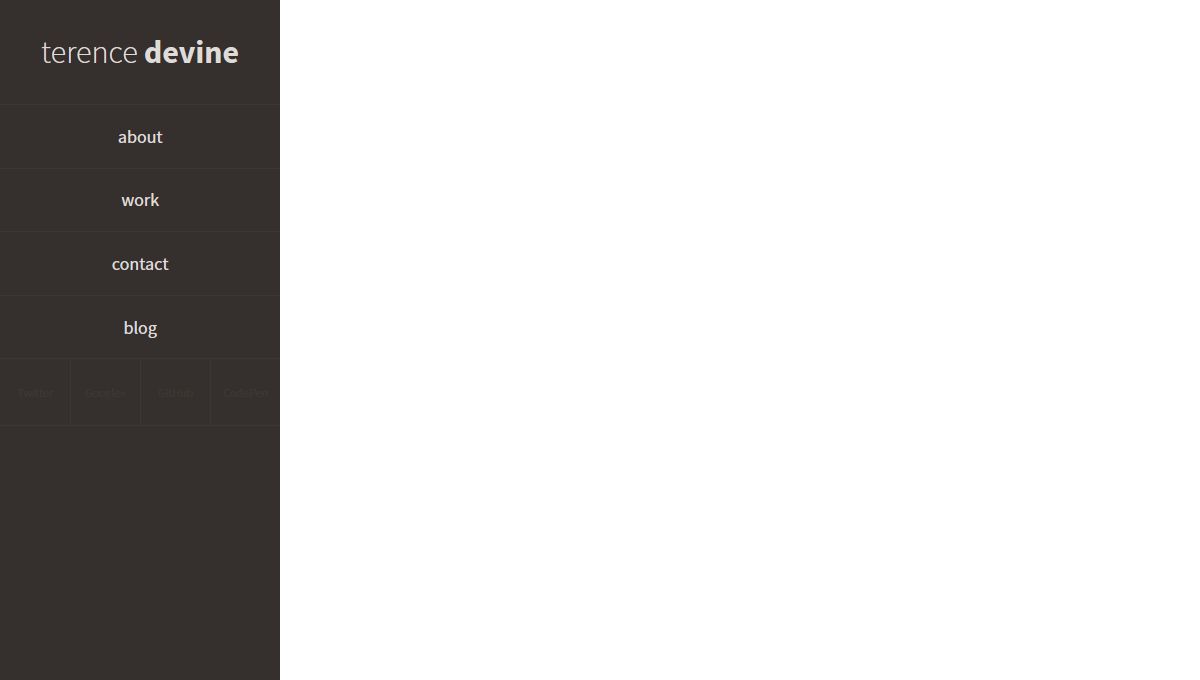
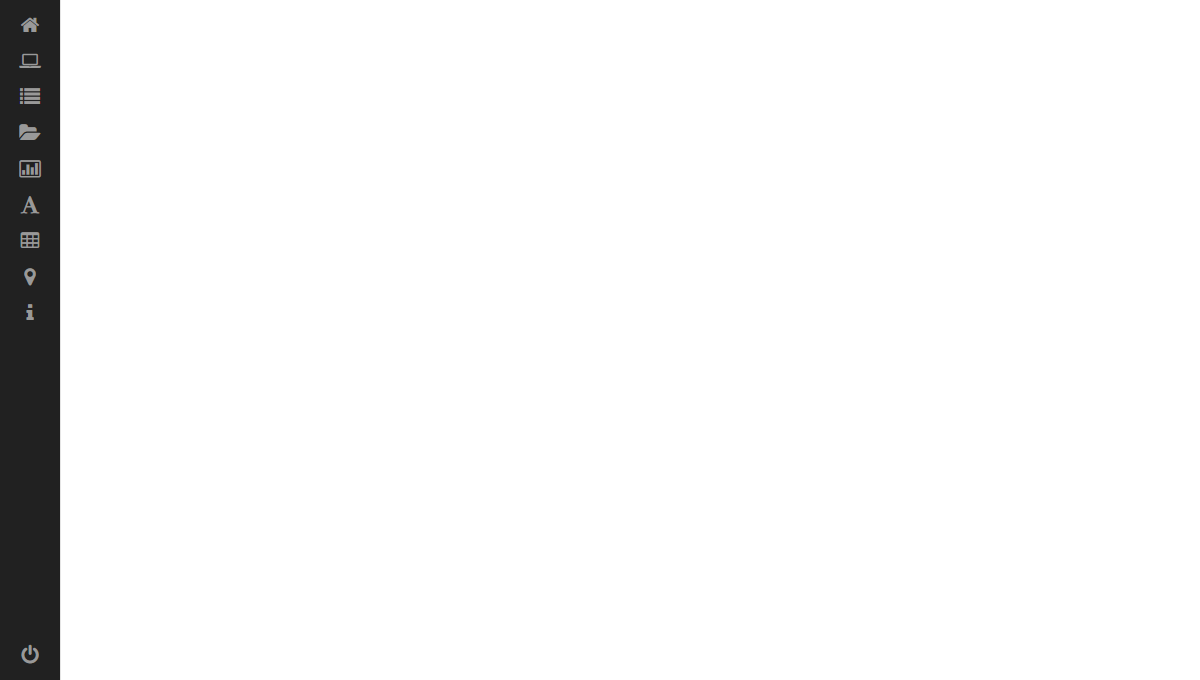
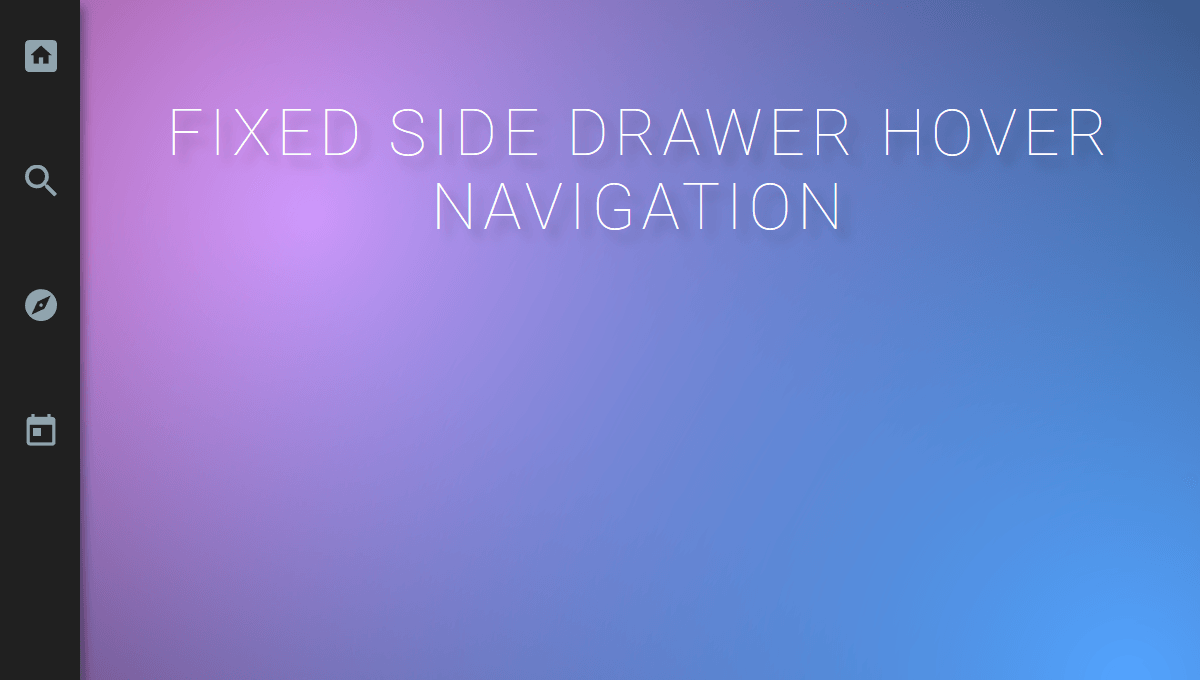
Fixed Navigation Hover Effect
Fixes sidebar menu concept with a pseudo element hover effect using CSS transition.






Strikethrough Hover Effect for Menu
Hover effect for menu links. Use only one pseudo-element on link.

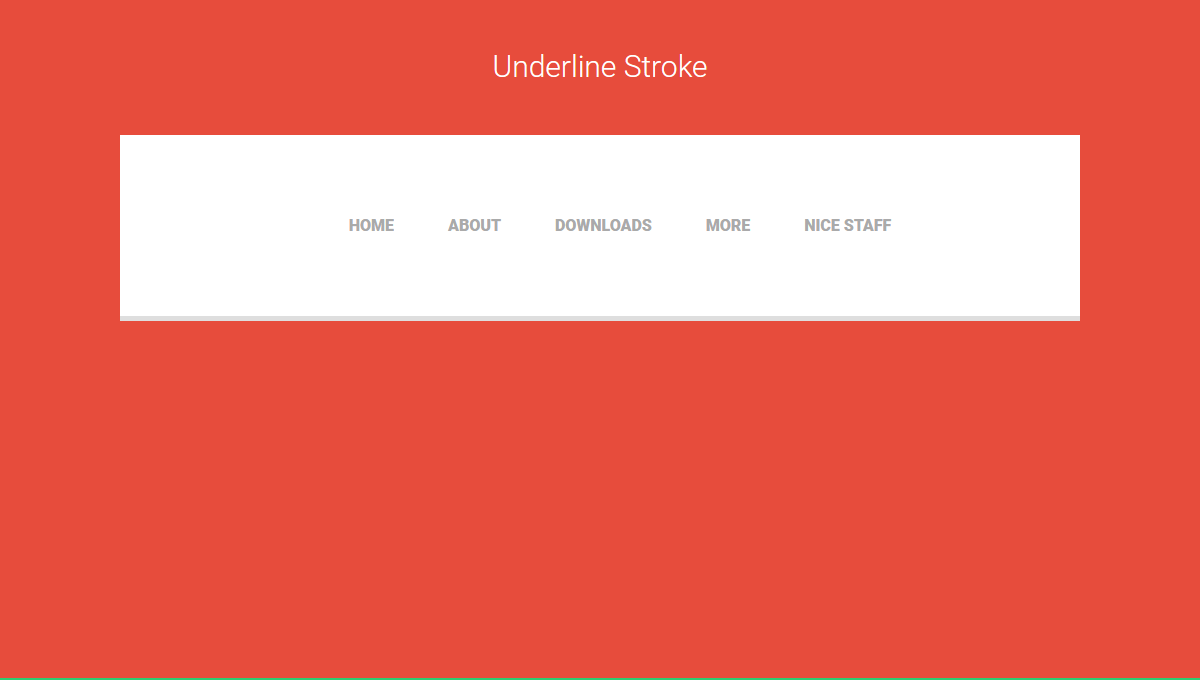
Menu Hover Line Effect
Nice and simple horizontal menu with hover line effect in HTML and CSS.
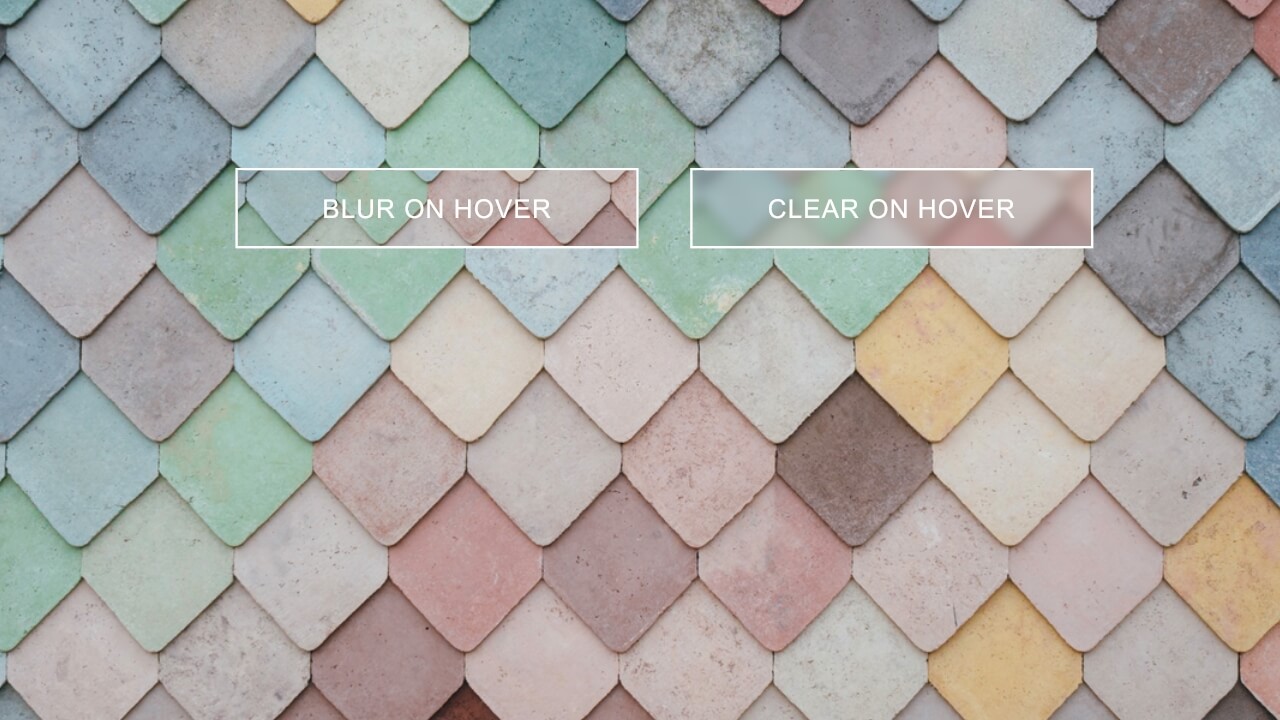
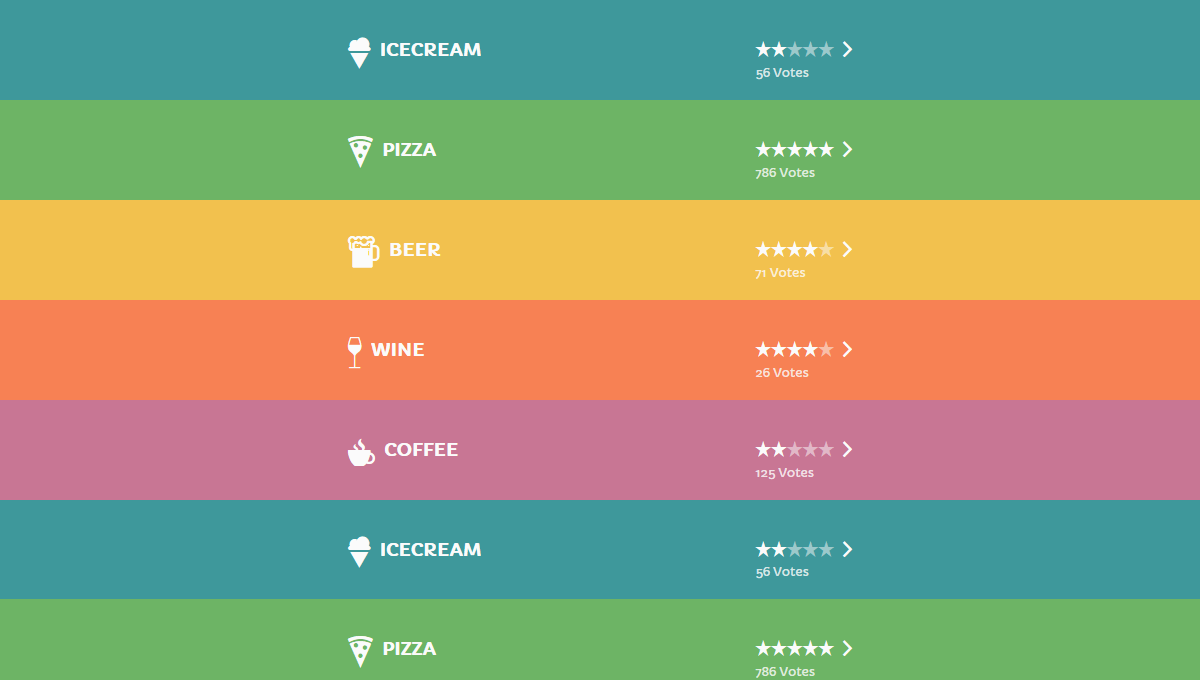
Hover Effect for Horizontal Menu
Pure CSS fading out for siblings menu options on option hover.


Dynamic.css
Dynamic.css is a bunch of awesome, cross-browser CSS animations to use in any project. It's perfect to animate incoming and leaving web page elements, but it also could be useful for sliders, :hover handlers and all kind of general use.

Catto-CSS
Catto-CSS is an online CSS animations library that simplifies the process of adding animations to a website or web application. It allows developers to use the source code without the need to install any dependencies, making it a convenient tool for web projects. Catto-CSS supports a wide range of animations. These include hover, automatic, infinity, and scroll animations.