


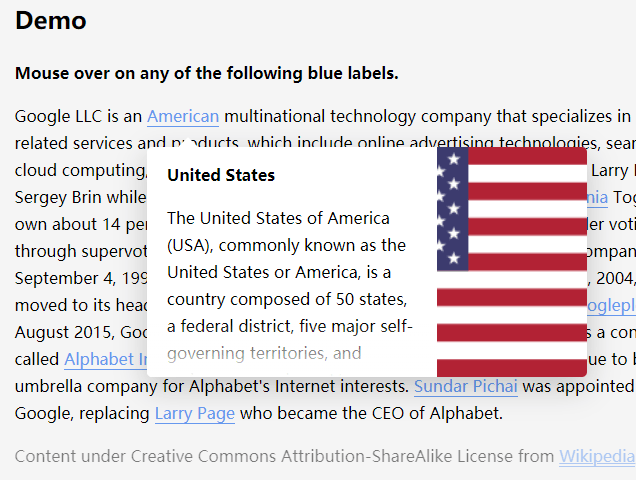
underlinedef-purejs
This is the pure JavaScript version of the jQuery Underlined Definitions plugin which automatically adds underlines to matched words within the document and displays pre-defined definitions in a tooltip when mouse hover.


linkquake
Apply an earthquake ‘shake’ animation on any html elements when hovering over, based on CSS3 animations, transforms and keyframes.


instantclick
instantclick.js is a useful javascript library that preloads links you are likely to click on in order to reduce the response time of mouse hover and mouse down (touch events supported).





css3-tooltip
Tooltip is a small information box that appears when the user moves the mouse pointer over an element. This plugin made out of pure CSS3 their is no any requirement JavaScript


MarcTooltips.js
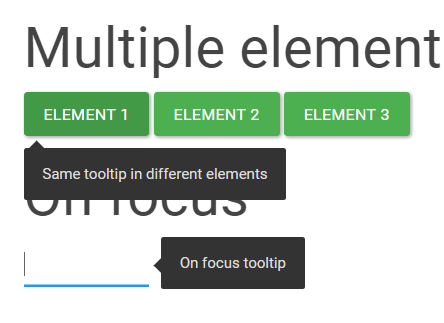
A vanilla JavaScript library for adding quick and stylish tooltips to your site



watnotif
The watnotif JavaScript library lets you create growl-style notifications with Bubble & Slide and Unstretch animations.

Glowing.css
Glowing.css is a lightweight CSS library which applies a glow effect to any DOM objects on mouse hover. Based on CSS3 transform, filter, animation and transition properties.

no-js-menu
Just another pure CSS side menu where you can expand sub menu items on mouse hover.



pure-css-slide-out-menu
A pure CSS / CSS3 side navigation that slides out a vertical, off-screen menu on mouse hover.





cursor-dot
cursor-dot is a vanilla JavaScript library which creates customizable, interactive cursor effects when hovering over certain elements.

previewSlider
Responsive fullscreen image slider where the users are able to preview next/previous image when hovering over the navigation arrows.

dmuka.Zoom
The dmuka.Zoom JavaScript library enables your user to zoom images with the mouse wheel and pan zoomed images with mouse hover & movement.
