
eleganttips.css
The eleganttips.css makes it easy to create animated, fully configurable tooltip popups on any DOM element.


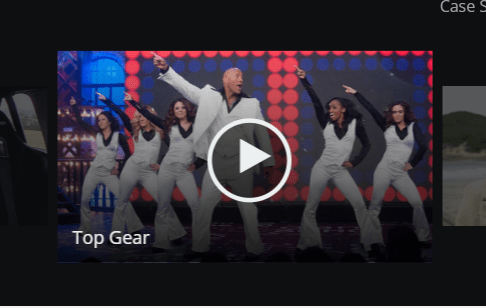
flix-carousel
flix-carousel is a pure CSS library to create an interactive hover carousel inspired by Netflix.



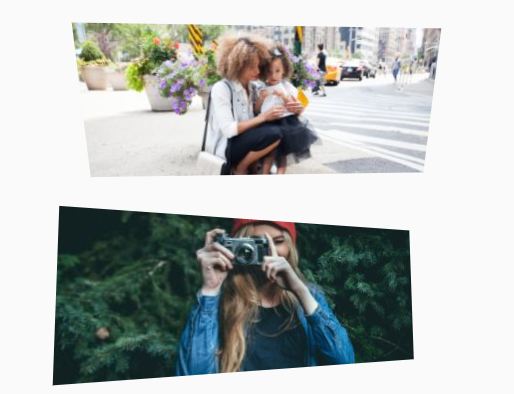
pixel
Pixel.js is a fancy JavaScript plugin helps you apply a wave-style directional pixel hover effect to images.

perspective-hover
An almost vanilla JS plugin to add a sweet perspective hover affect to card-like elements

jquery-like-accordion-by-css3
A CSS only super smooth accordion component based on CSS3 transitions and :hover selector. Without any dependencies like jQuery.




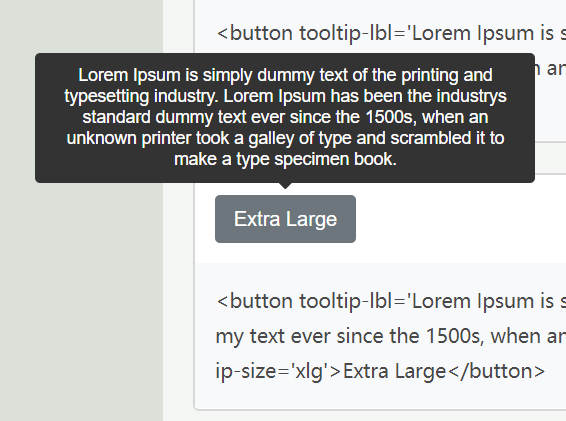
pureCSSToolTip
Just another CSS only tooltip library for showing custom tooltips when hovering over an element.



debit-card-glassmorphism
A realistic, frosted glass style debit & credit card template with flip animation on hover.

Lava-Lamp
A JavaScript animation plugin for menus. It creates a div that moves when you mouse over an element, giving it an elastic animation.



bubbler
Bubbler is a small JavaScript library helps you create a Material Design style floating button which expands a vertical popup menu on hover. No 3rd library and framework required.



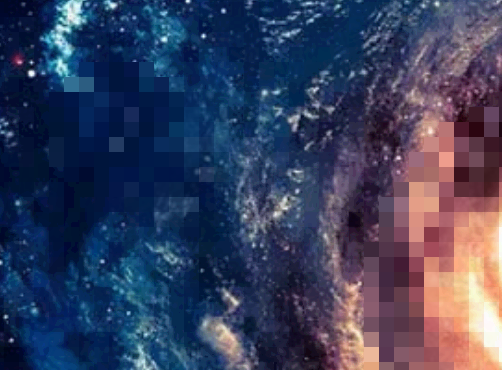
filters.css
A tiny PURE CSS library that applies configurable visual effects (like blur or color shifting) to images on page load or on hover using CSS filters.

tooltip-sequence
Yet another JavaScript guided tour library that creates step-by-step tooltips to walk visitors through your webpage and highlight matched DOM elements.



hover-on-touch
A pure Javascript Plugin for an alternative hover function that works on mobile and desktop devices. It triggers a hover css class on >>Taphold<>Tap<<. It works with all html elements.

prerender.js
An instant.page inspired page preloader to instantly load any webpage your users intend to visit.

solar.css
An animated solar system built using HTML and CSS/CSS3. Hovering over the solar object you will see the details about the planet (distance to the Sun, average diameter, and length of year).

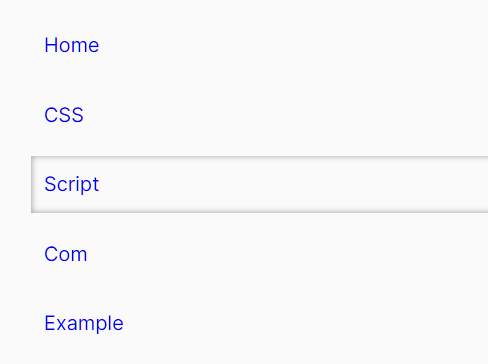
Vanilla-JS-Magic-Line-Navigation
original idea: https://css-tricks.com/jquery-magicline-navigation/
