



vanilla-background-image-switch
A vanilla JavaScript component that animates and switches a target background image when hovering elements.

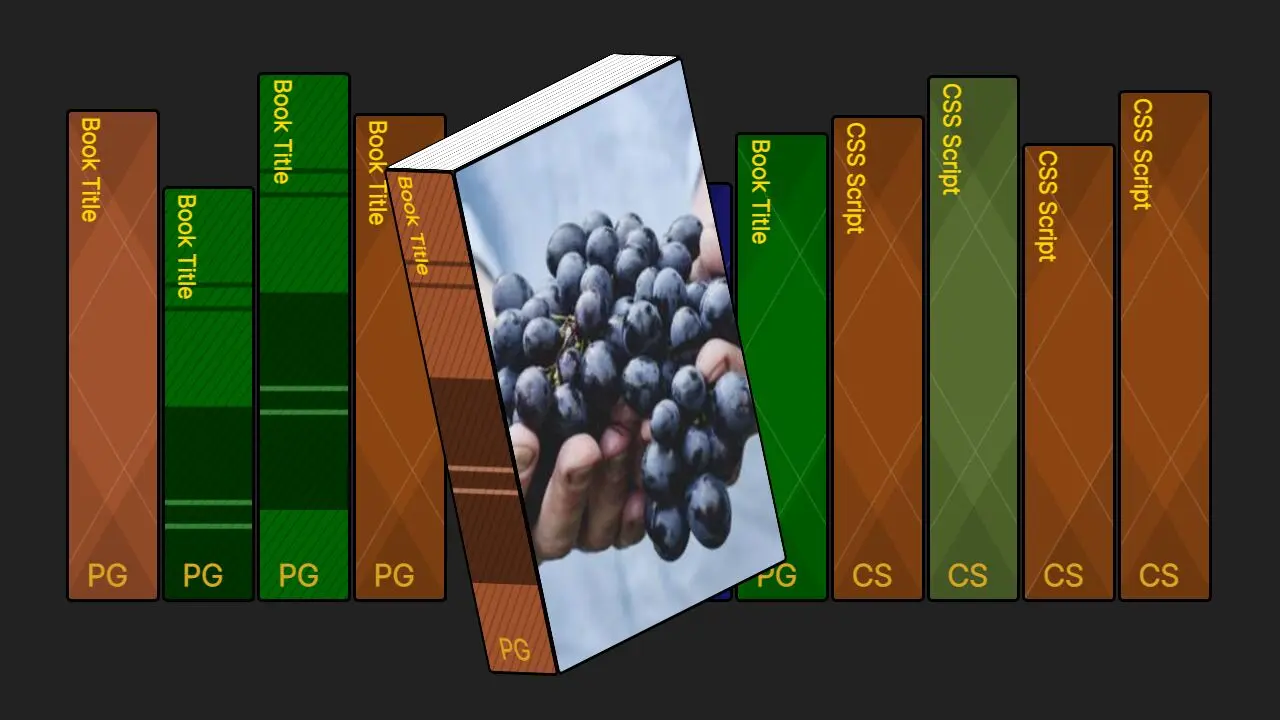
Tiltify.js
Tiltify is a lightweight JavaScript library that adds a 3D tilt effect to HTML elements based on mouse or touch input.It's easy to customize tilting with parallax effects as it uses modern JS events & CSS3 transforms.

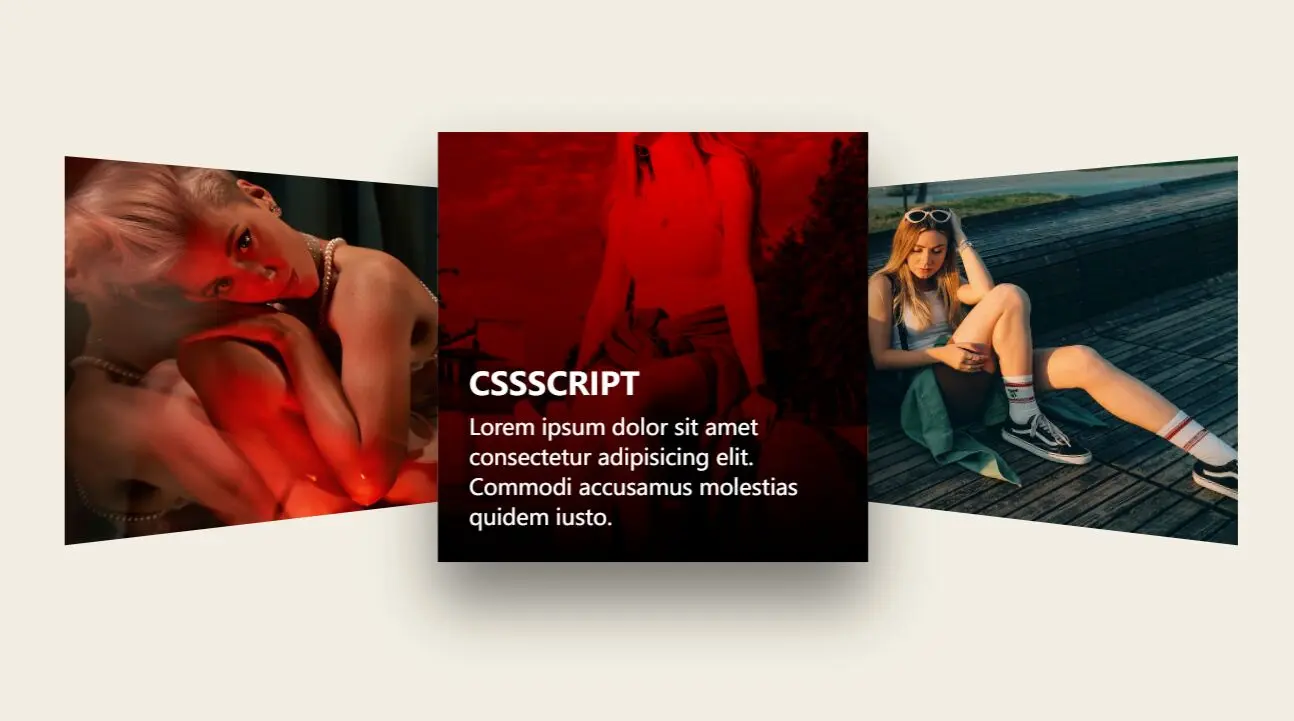
g-hover
GHover.js is a JavaScript library to create 3D interactive hover effects for image galleries and product showcases. Built with CSS 3D transforms and interact with mouse movement.


drift
Drift is a standalone and highly configurable JavaScript library that provides responsive, smooth hover (or touch) zoom effect on images.

Hover3D.js
A tiny and easy-to-use JavaScript library to create a stunning 3D hover effect that reacts to cursor movement.


text-truncate-scroll
We often need to deal with overflowing text in containers, such as titles, descriptions, and captions. Truncating text with ellipsis is a common approach to solve this problem, but it can limit the user’s ability to read the full text. A better approach is to show the full-text content on hover with a scroll effect, which allows the user to see the full content without sacrificing the design.

instant.page
instant.page is a small JavaScript library used to boost the page loading speed by preloading target pages when a user intends to click on the link (mouse hover).

bootstrap-5-multi-level-dropdown
Multiple level dropdown works with Bootstrap 5, just like native support.

image-reveal-animations
A JavaScript library which uses GSAP to create some image reveal animations that trigger on HTML element hover.


direction-reveal
Direction Reveal is a JavaScript library written in ES 6 for direction-aware content reveal effects that animate in the content from the direction you are moving with the mouse and touch events.

underliner
Underliner is a simple script that can help in creating custom link underline effects with SVG paths.


loupe
This is the Vanilla JavaScript version of the jQuery Loupe plugin, which makes it easier to apply a magnifier glass effect to your image.

HTML-CSS-Image-Hover-Effects
An eye-catching 3D card hover effect built with plain HTML and CSS 3D transforms.



text-reveal-on-mouse-move
A text reveal spotlight effect that enables a custom blob cursor to reveal any text hidden behind the page.

magic-motion-button
A magic motion action button that slightly moves 3D geometric shapes on hover. Built with plain HTML and CSS/CSS3.


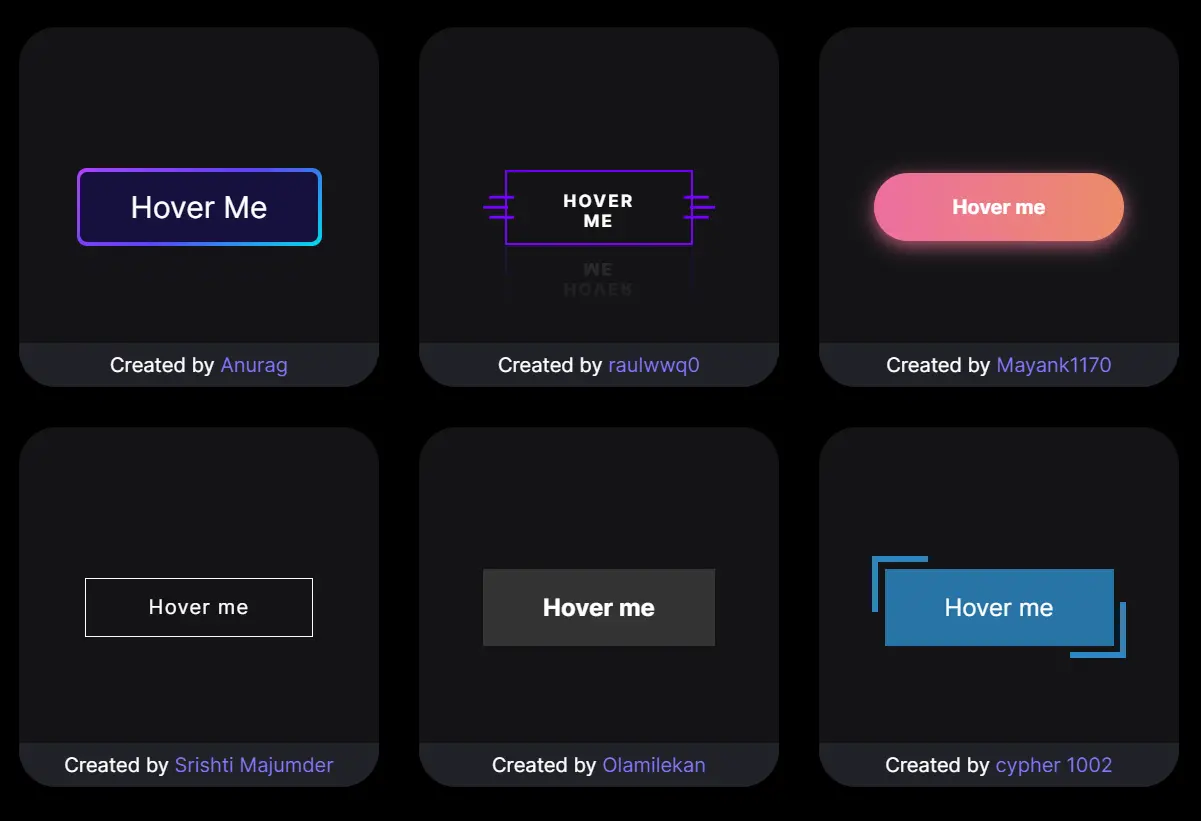
Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.


text_hover_effects
Link hover and click effects are an important part of web development nowadays. They add a nice touch to any interface by providing interactivity, or just a little flare to give your website clean and color-coordinated looks.

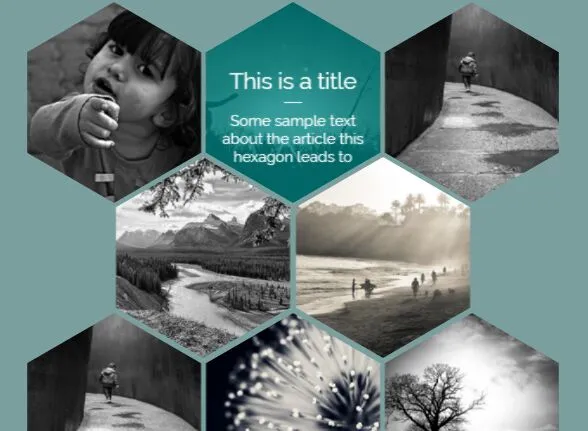
imagehover.css
imagehover.css is a CSS library that provides 60+ animated fancy animation effects on images when hovering.
