
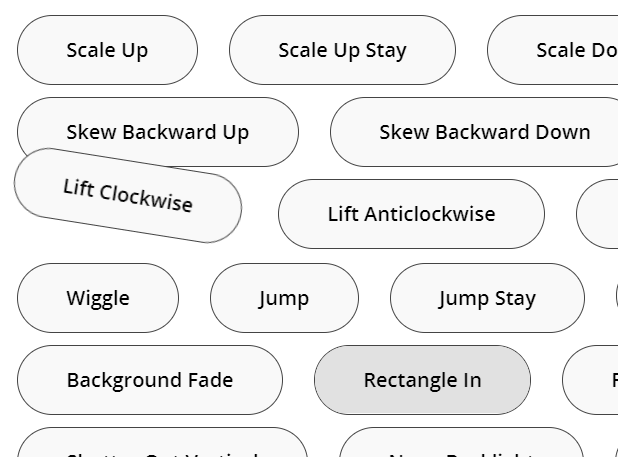
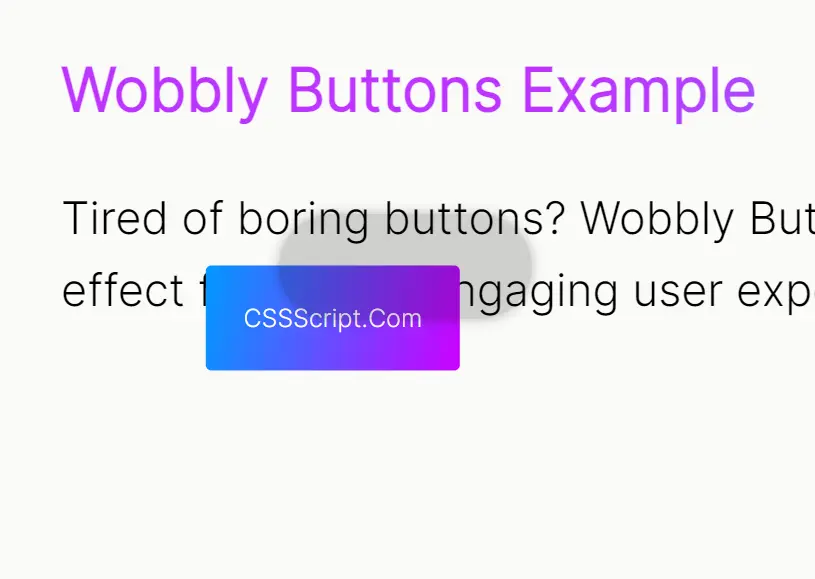
btns
btns.css is a CSS library that provides a collection of cool hover effects for web buttons.

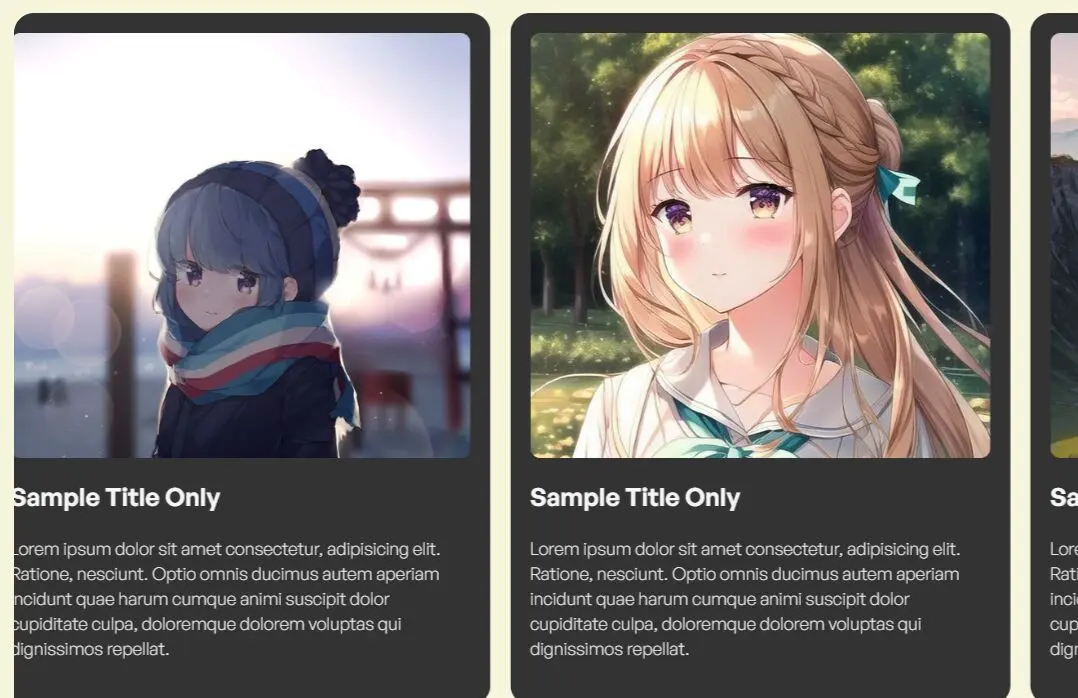
GLASSMORPHISM-CARD-
A quick tutorial on how to create a Glassmorphism-style card hover effect using only CSS.

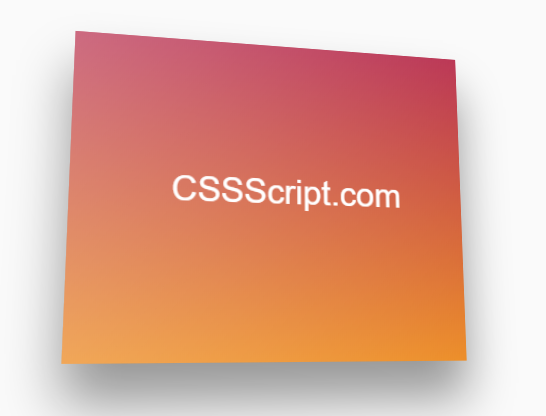
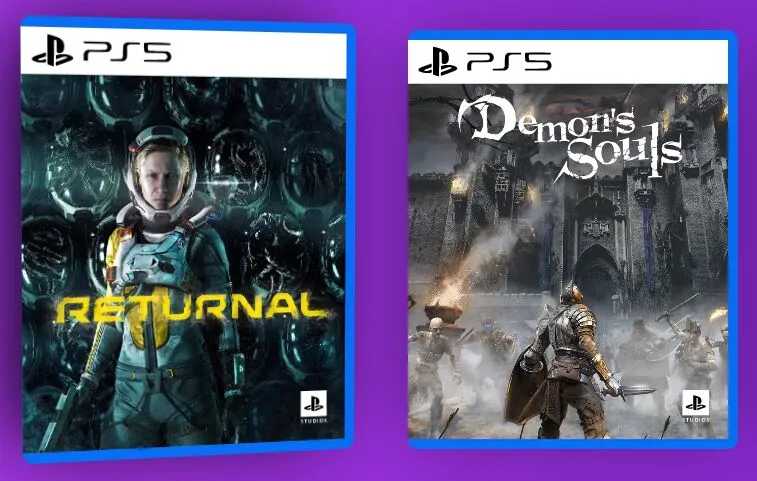
3D-Button
This is a short tutorial on how to create 3D web buttons using CSS3 transforms (rotate, skew, and translate).


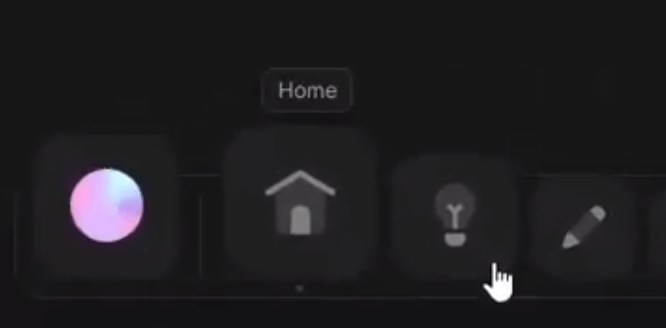
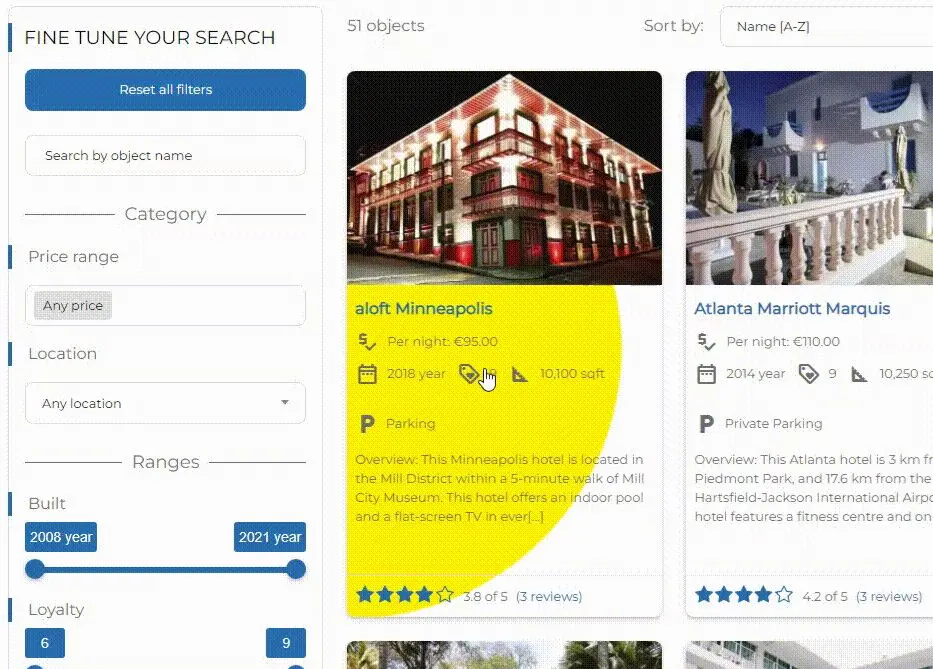
Mac-Animation
Mac Animation is a JavaScript library that applies a smooth magnifying effect to elements on mouse hover. Inspired by Mac bottom navigation bar.

cssPerspective-Hover-Effect
A pretty cool hover-triggered 3D text sliding effect built using CSS3 2D transforms (skew and scale methods).

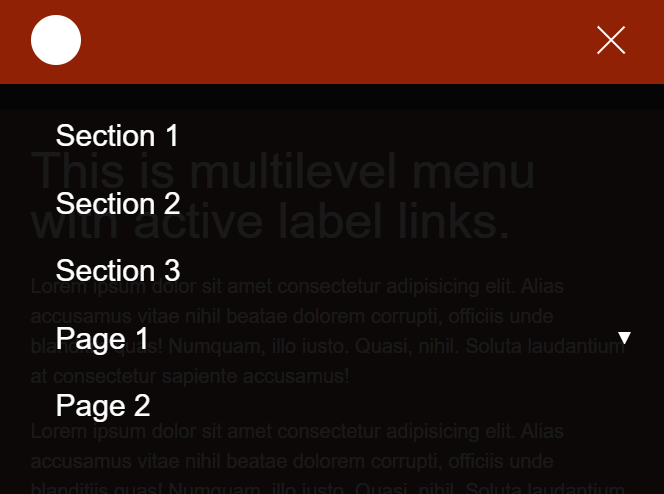
cross-device-js-burger-menu
Multilevel burger menu opening on hover on desktop or button on mobile device using vanilla javaScript

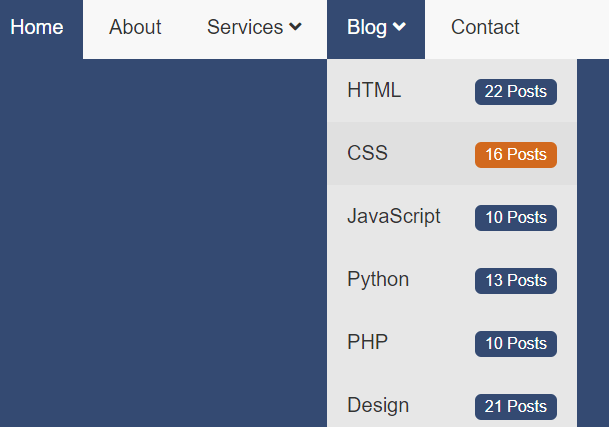
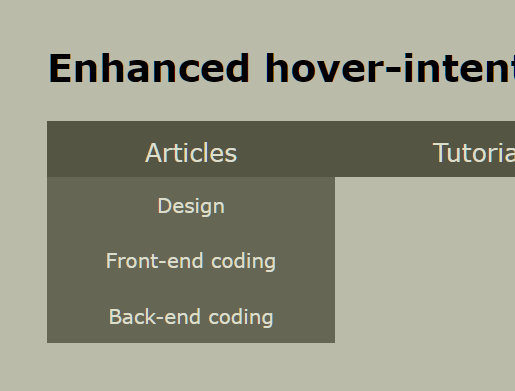
pure-dropdown-menu
A CSS only, fully responsive dropdown navigation that reveals sub-menu items on hover (desktop) or tap (tablet & mobile).


Annimay
A collection of pure CSS3 lightweight animations that can be applied to links, sections, buttons and much more. Available in SCSS, CSS and LESS


Emoji-Switcher
An emoji switcher like Discord in which it reacts to you hovering over the item or taping on the item.

universal-tilt.js
This is the vanilla JavaScript version of the universal-tilt.js jQuery plugin that makes it easy to implement interactive, touch-enabled parallax tilt effect on single or multiple elements you specify.

multi-device-hover
Pure JavaScript library that add .is-hover class instead of css :hover for mobile and desktop.

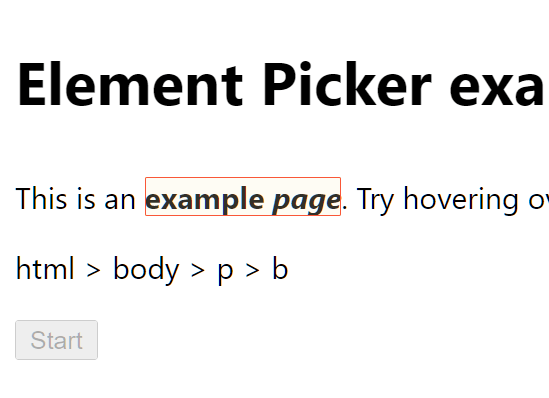
theroomjs
A vanilla javascript plugin that allows you to outline dom elements like web inspectors

svg3dtagcloud
svg3dtagcloud is a powerful JavaScript library that leverages the SVG format to create visually stunning and interactive 3D tag clouds.

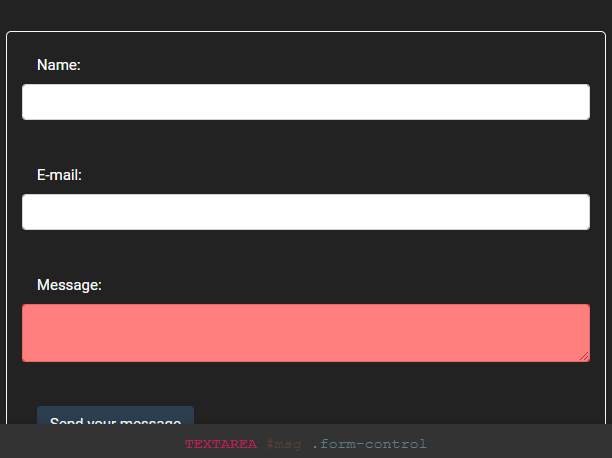
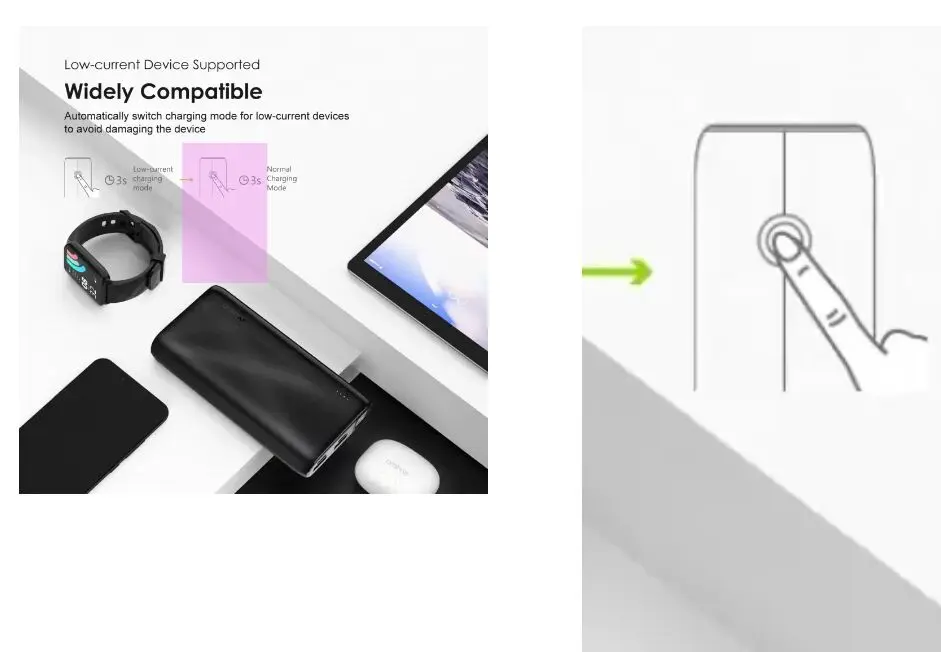
zoom-image
A mobile-compatible framework-agnostic image zoom component that supports click, mouse wheel scrolling, hover actions, and pinch-to-zoom gestures.

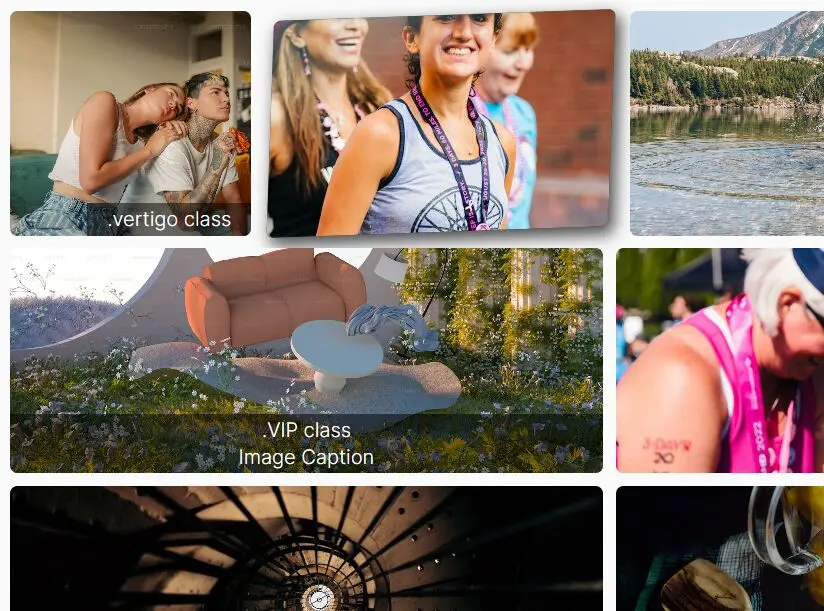
Grid-Overflow
A CSS library for creating responsive Masory- and Mosaic-style grid layouts with optional 3D hover effects.

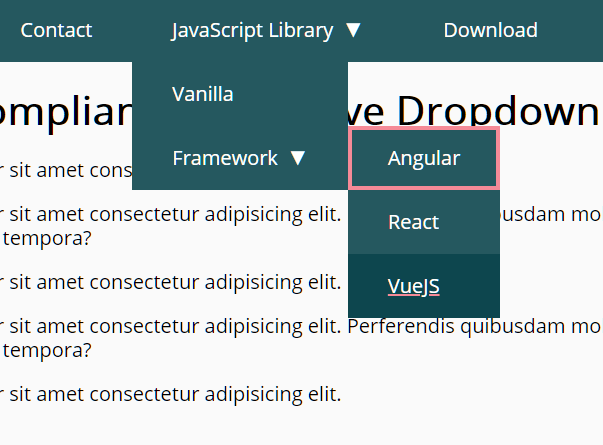
accessible-menu
An accessible, WCAG compliant, fully responsive, multi-level, and mobile-friendly responsive dropdown navigation menu component written in pure JavaScript.

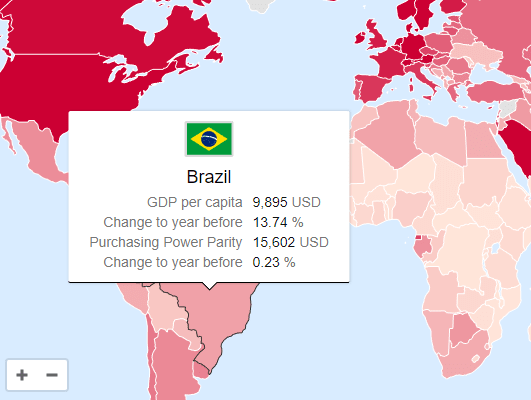
svgMap
svgMap is a JavaScript library that lets you easily create an interactable world map comparing customizable data for each country.






Before-Tooltips
A lightweight and powerful solution that doesn't rely on JavaScript and compresses to just 0.7kb (Brotli). Easy to customize and implement, with no impact on performance.

marquee-carousel-draggable
Infinite Marquee Carousel with pure vanilla JavaScript. You can hover to pause and it can be draggable.


card3d
Card3d.js is a tiny JavaScript library that creates interactive 3D parallax tilt hover effects on any element. Inspired by the Tilt.js jQuery plugin.

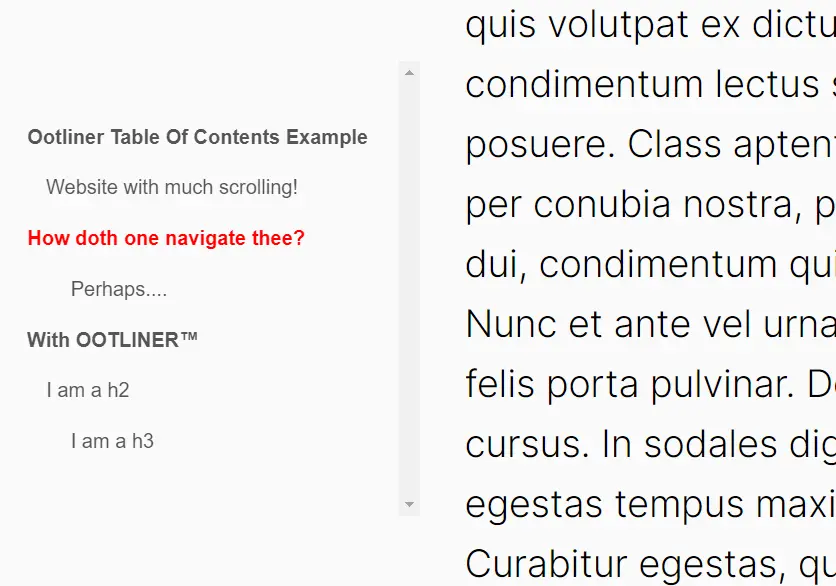
ootliner
Ootliner is a JavaScript TOC plugin that helps create a dynamic, floating, and hover-triggered table of contents component based on the heading elements you specify.