CSS Image Slider with Next/Prev Buttons
A 100% pure CSS image slider with previous/next buttons and image transitions.
Parallax Horizontal Image Scroller – No JS
Parallax is like a tarpaulin: if you don't nail down all the corners, it just doesn't work right. With vertical scrolling parallax effects a dime a dozen, I was shocked at how hard it was to find a good horizontal parallax effect that wasn't loaded with jquery or other miscellaneous service calls or superheavy CSS like Bootstrap carousel. Why, I thought, is it so hard to find an explanation of horizontal parallax? It can't really need all this extra scripting to work! So... I dug through websites and codepens plenty, breaking them to try and rewrite them and understanding how all the parts worked.

CSS-only Image Slider Using SVG Patterns
This is an experiment on how SVG patterns can help us create masked-like images for a CSS-only image slider.


Responsive CSS Vertical Slider With Thumbnails
An experiment to create a completely responsive vertical slider with thumbnails using only CSS, and retaining the aspect ratio of the images.

CSS3-carousel
A pure CSS background image carousel slider with a crossfade transition effect built using Html, CSS , and CSS3 transitions & transforms.

modalcarousel
A simple, responsive, re-useable image slider / carousel built using pure vanilla JavaScript and a little CSS3 magic.


keyframes-slider
A pure CSS solution to create fullscreen background image slider / slideshow with CSS3 powered smooth transitions effects.


elbajs
elba.js is a responsive, touch enabled, full screen JavaScript content slider that has the ability to check the screen width and load in the correct image.


Simple-Image-Slider
It is a really cool slider. It has pretty nice sliding effect, and a less loading time as created by Javascript, no jQuery or flash used. And another thing is it's easily customizable. I have customized it little to suite perfectly for blogger blog.

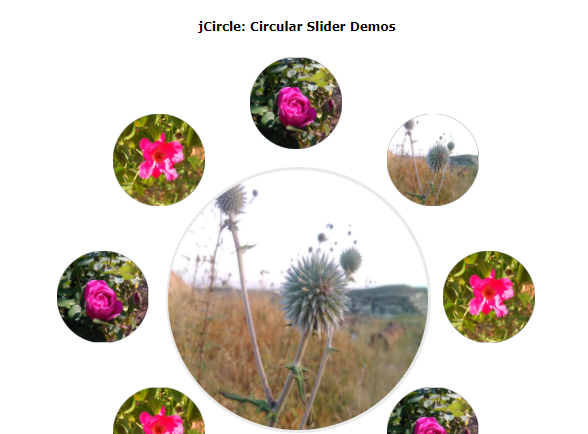
jcircle
jCircle is a vanilla JavaScript library that enables you to showcase HTML contents (text or images) in a responsive, animated, auto-rotating circular slider.

circular-slider
Circular slider developed using vanilla js. You can add more than one slider on the same page. DEMO:

simple-slider
simpleSlider.js is an ultra-light JavaScript slider plugin for creating a responsive, CSS-less, touch swipe-enabled, fully configurable image carousel with smooth rAF powered animations.




Deslider
Deslider is a lightweight, dynamic carousel JS plugin that generates a responsive, mobile-friendly, endless-looping slider from an image object. Supports both mouse drag and touch swipe events (based on hammer.js).


css-fullscreen-slider
A responsive, fullscreen, horizontal slider which allows the user to switch between page slides using CSS3 transitions and transforms.


Simple-Pure-CSS-Slider
A pure CSS slider that makes use of CSS3 transitions/transforms to automatically slide through a set of images.