
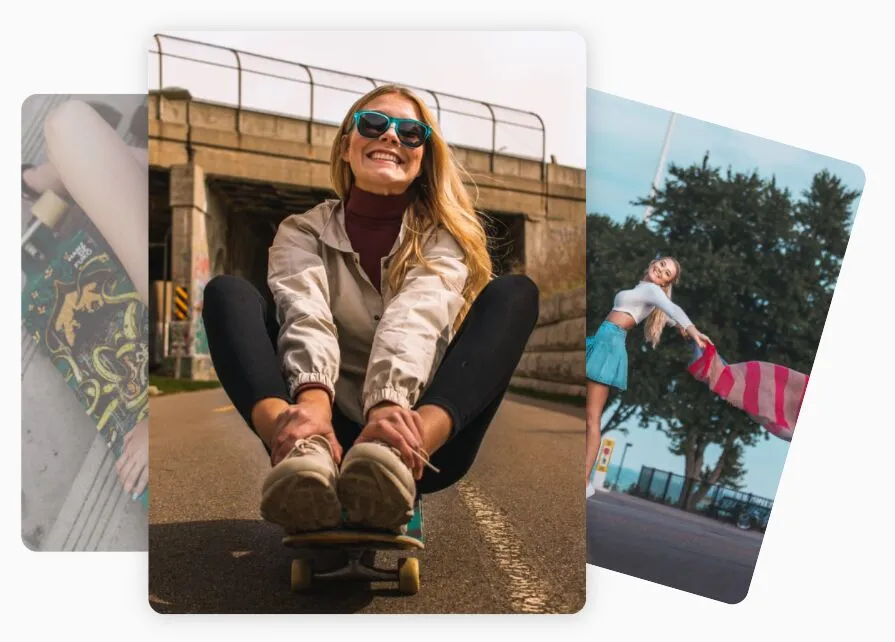
3D-Flip-Slider
3D Flip Slider is a lightweight and pure JavaScript library used to create a 3D flipping slider using CSS3 transitions and 3D transforms. Support both images and html contents.

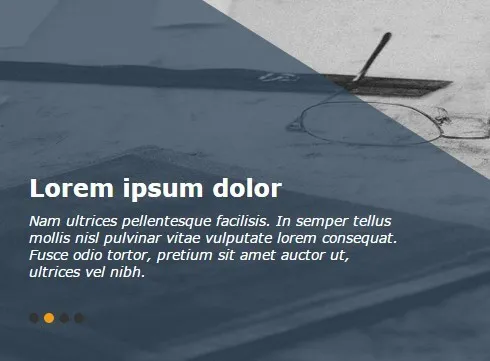
elastic-slider
An experimental slider using SVG clip-path feature and animations powered by Snap.svg




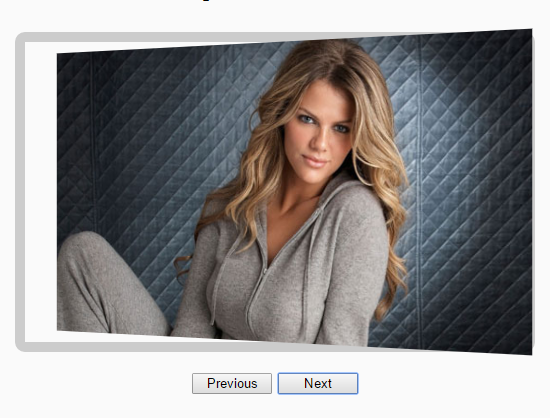
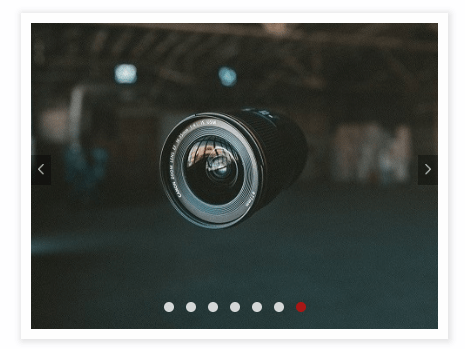
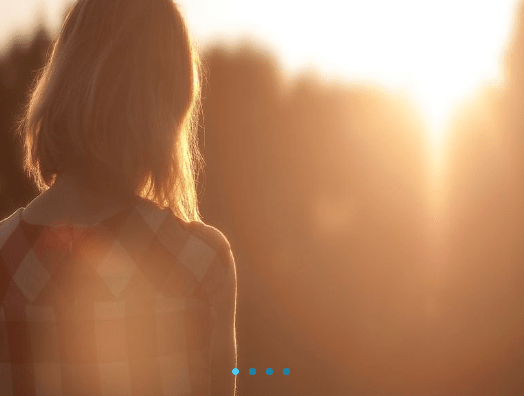
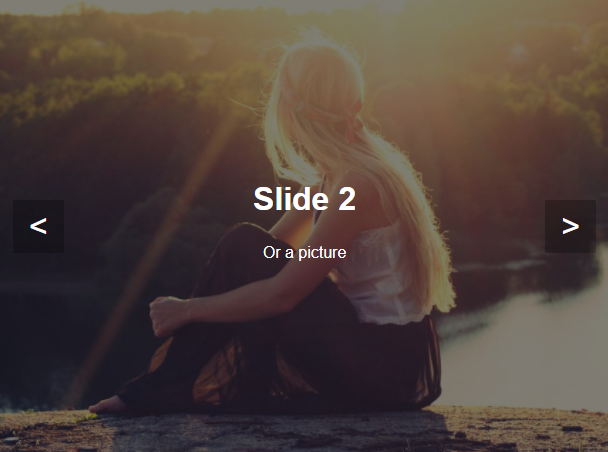
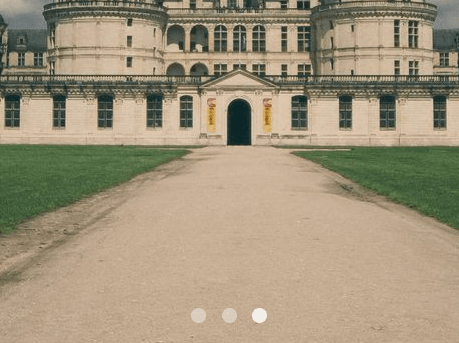
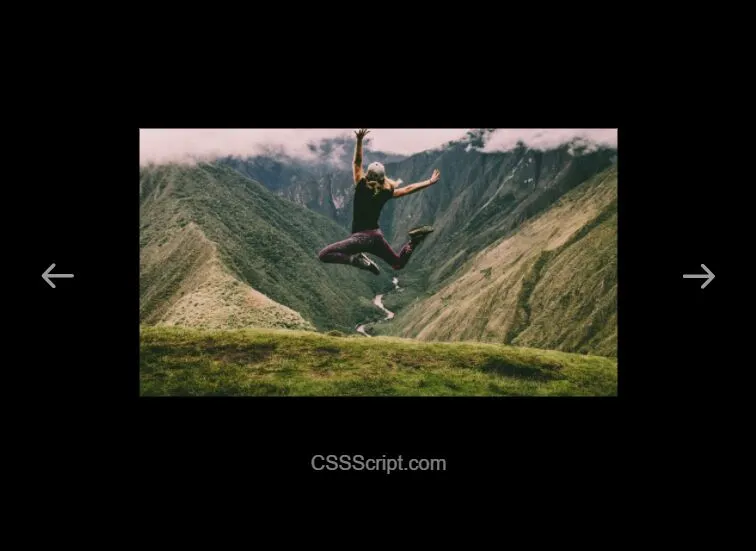
previewSlider
previewSlider is a responsive fullscreen image slider where the users are able to preview next/previous image when hovering over the navigation arrows.

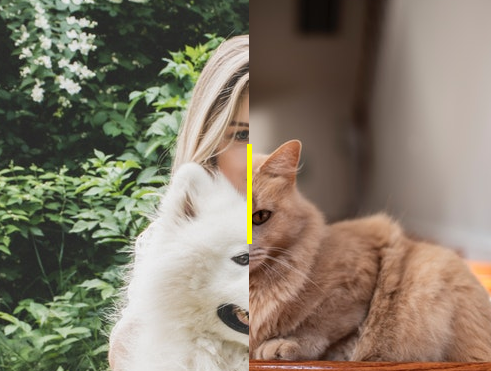
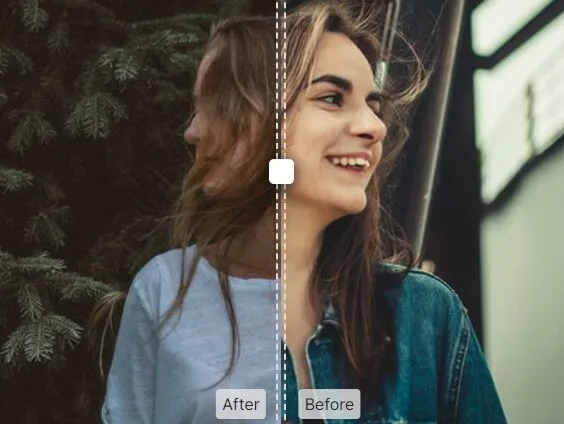
scrub-slider
Scrub Slider is a pure JavaScript library that creates an interactive, configurable, responsive, vertical slider to compare two images (after/before) layered on top of each other.

slider-before-after
Lightweight and simple slider to present images in "before / after" style with no dependencies.


bamboo
Carousel widget. Written in JavaScript without third-party libraries. Supports multiple animation effects, infinite scrolling, self-adaptation

siema
siema.js is a minimal vanilla JavaScript plugin used for generating a basic yet customizable and draggable slider/carousel without any 3rd dependencies.



kiwwwi-slider
Kiwwwi Slider is a small, flexible, fully responsive carousel/slider built using pure JavaScript and CSS that supports any media types such as text, images, and even videos.

image-comparison-slider
A lightweight, before-after, image comparison slider thingy, written in pure javascript



lightweight-slider
A very lightweight (~2.5kb), minimal, easy to use image slider/carousel. No jQuery, no dependencies

beerslider
BeerSlider is a vanilla JavaScript image comparison plugin used to compare before/after images with an accessible slider.

before-after
This is a vanilla JavaScript plugin to generate a responsive, mobile-friendly before/after slider to compare the difference between two images.

Image-Slider-with-Pure-JavaScript
Just another responsive, fullscreen slideshow written in pure JS that automatically fades through a group of images at a given speed.


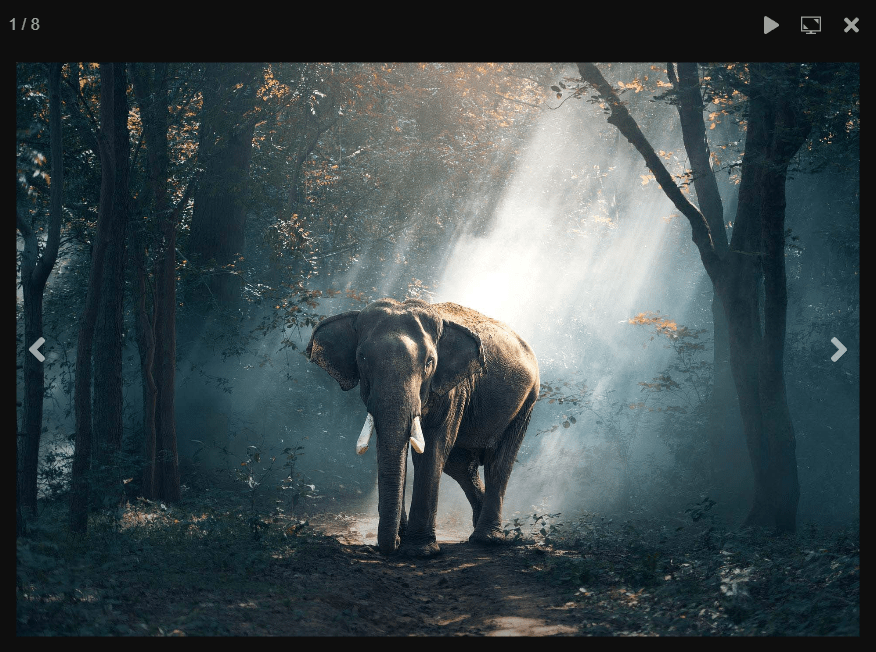
karrot-image-slider
Karrot Slider is a simple, lightweight slider JavaScript library for generating a responsive slider from an array of images with support for fullscreen mode, 8 fancy animations and endless looping.





iMatch
A vanilla JavaScript mobile-friendly before/after comparison slider, to view the difference between two images with mouse drag and touch swipe events.


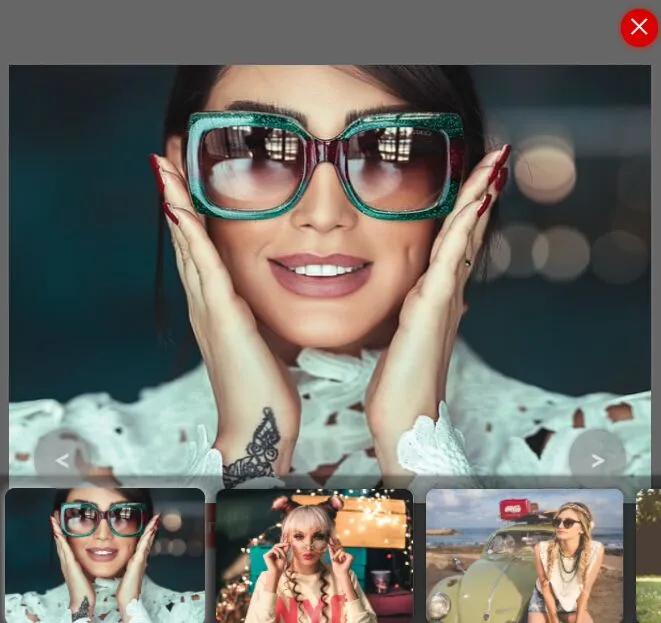
playbox-js
PlayBox is a JavaScript library created by Deepak Kumar, this library helps to displays HTML, image slider by filling the screen and dimming out the web page. This PlayBox Library does not use any other external Library, It also contains some of the polyfill jQuery functions.