
ga-basic-slider
gaBasicSlider is a lightweight, responsive, customizable touch-enabled slider plugin that allows you to infinitely slides through a group of background images with a subtle parallax effect as you seen in the demo.


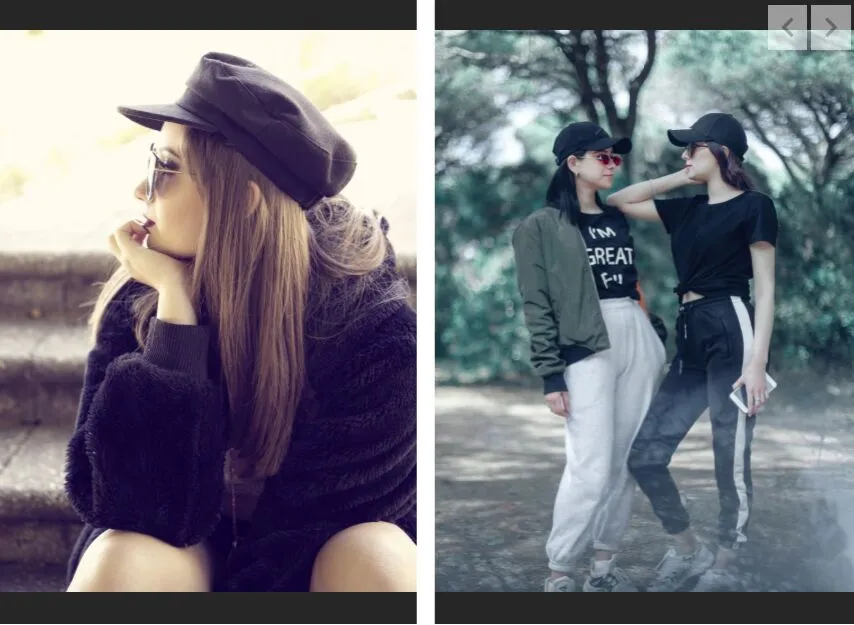
responsive-css-only-content-slider
A Responsive Pure CSS Content Slider with controls and fade effect built upon HTML Radio Inputs for interactivity. Plus no icons used for arrows and navigation dots.

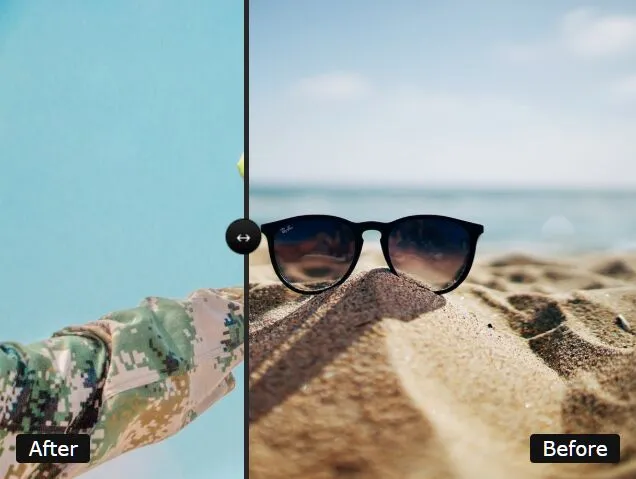
sliderBeforeAfter
npm package - slidersbeforeafter | perfect slider on vanilla javascript, light and clear


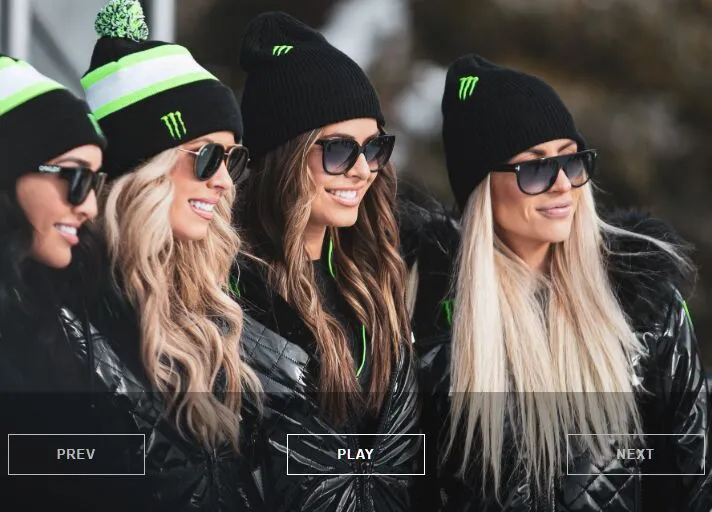
fg-carousel
A modern slider web component to create flexible, accessible, touch-enabled image carousels using CSS scroll snap, Custom Element, and Intersection Observer API.

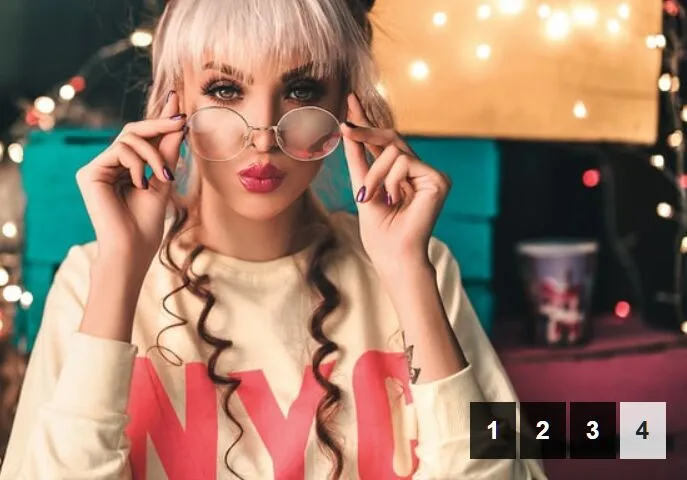
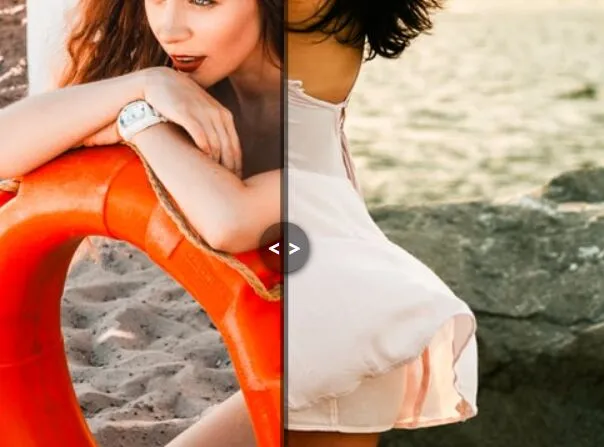
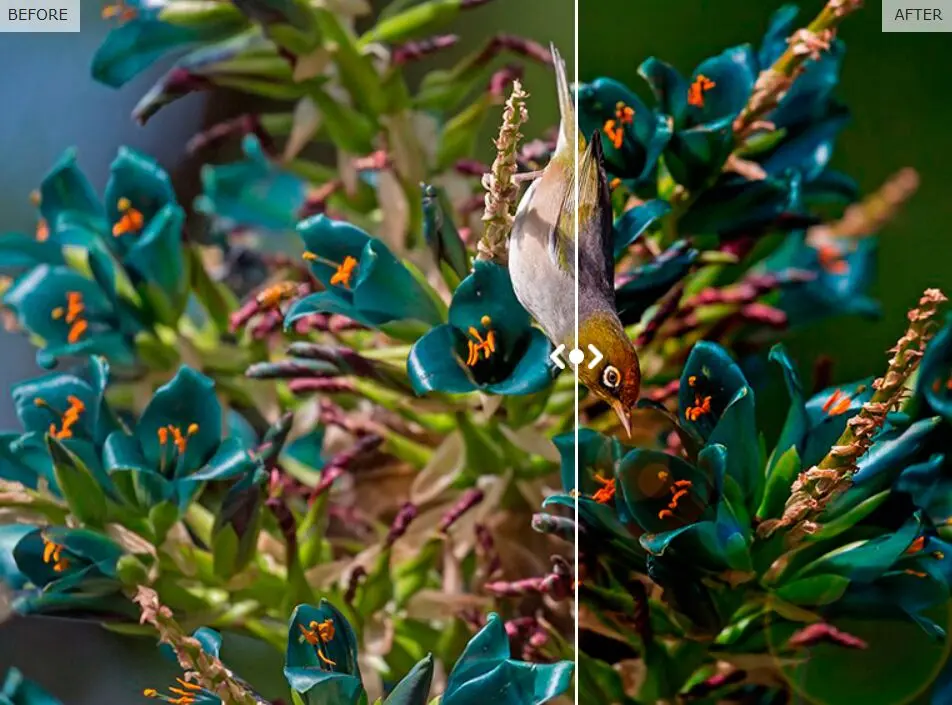
before-effect-slider.js
A fully customizable before and after comparison plugin in pure JavaScript

Image-Slider
Simple slider built with pure (vanilla) javascript [ a component of a larger project ]

slider-show
slider-show is a responsive, mobile-compatible, fullscreen image slideshow written in pure JavaScript and CSS/CSS3.


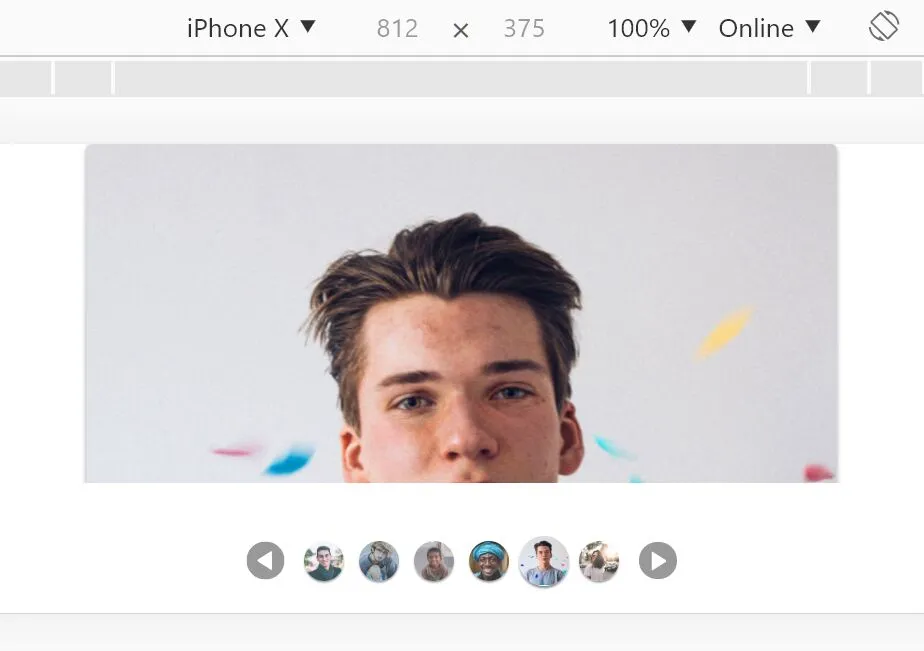
slider
An easy, responsive, mobile-friendly slider/swiper library to switch between images with swipe events or by clicking/tapping the navigation arrows & pagination thumbnails.

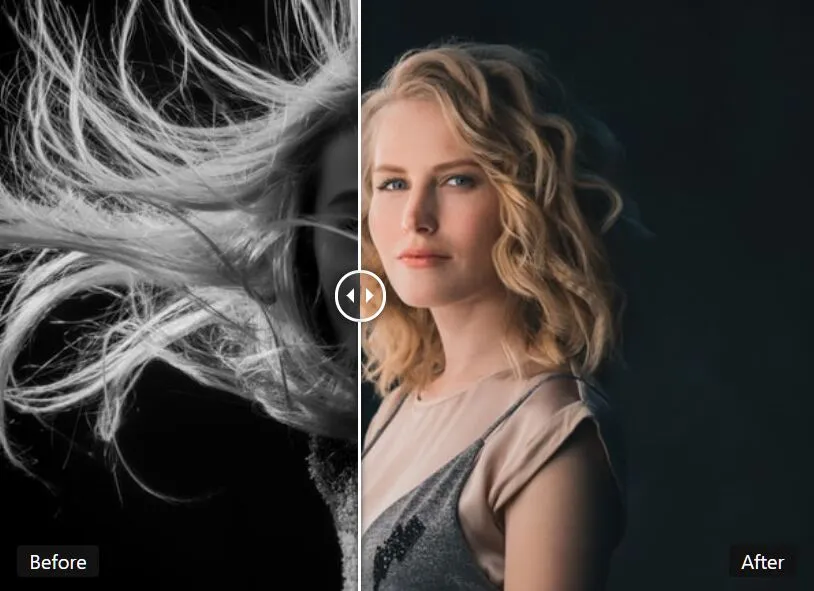
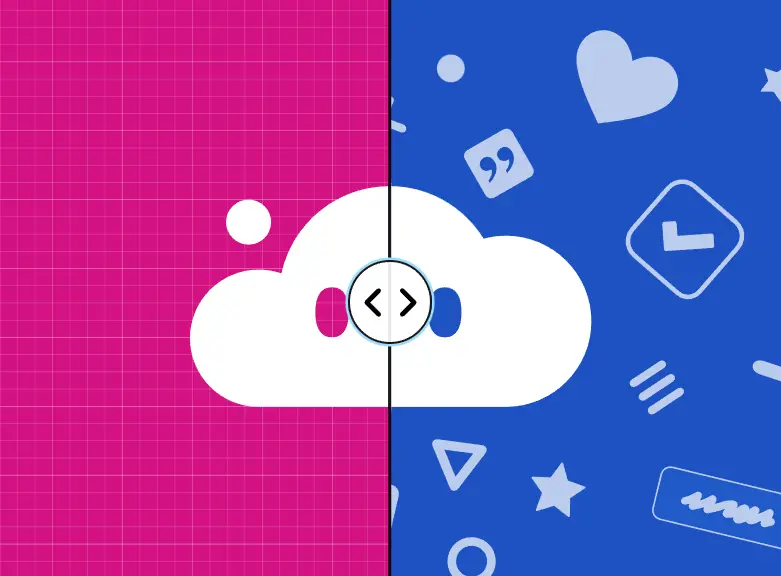
before-after-comparison-slider
A Vanilla JavaScript mobile-friendly before/after comparison slider to view the difference between two images with mouse move and touch swipe events.

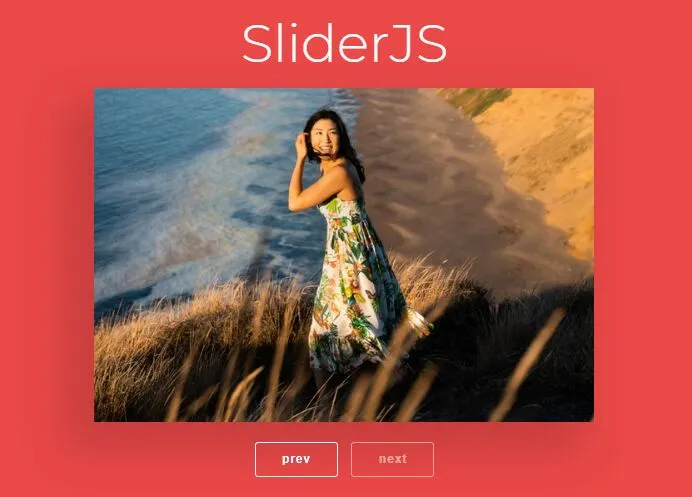
SliderJS
A minimal (less than 3kb) slider JavaScript plugin to create a responsive image slider with CSS slide and fade in transition effects.



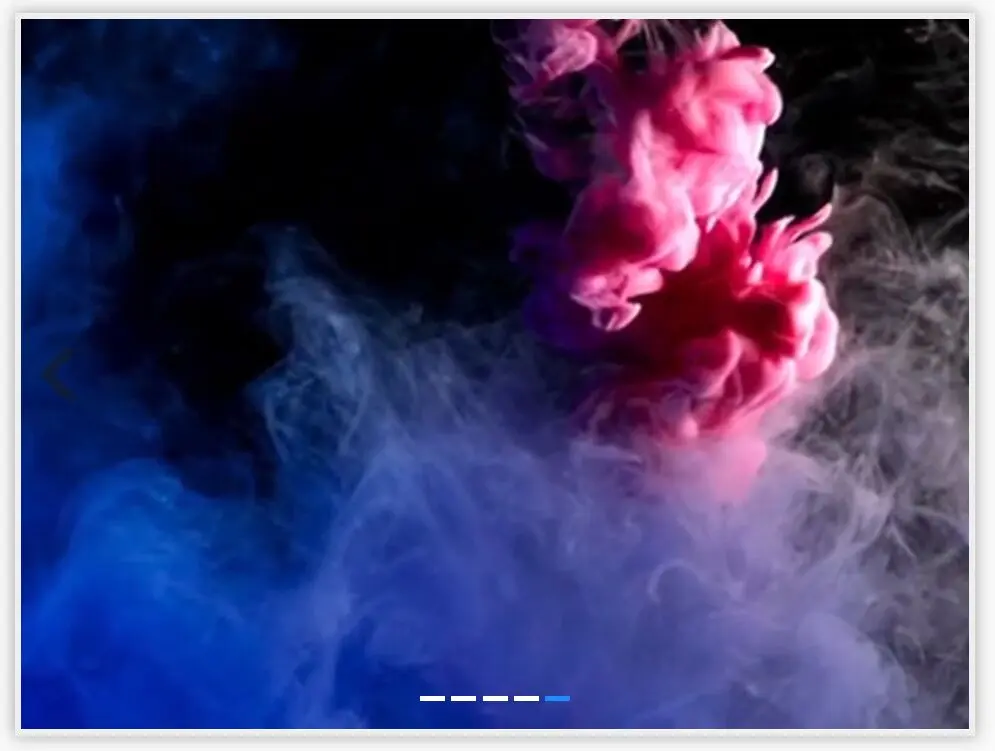
rgbShiftSlider
A dynamic, responsive, interactive, fullscreen image slider that comes with a fancy split color (rgba) glitch effect when moving the cursor and transitioning between images.

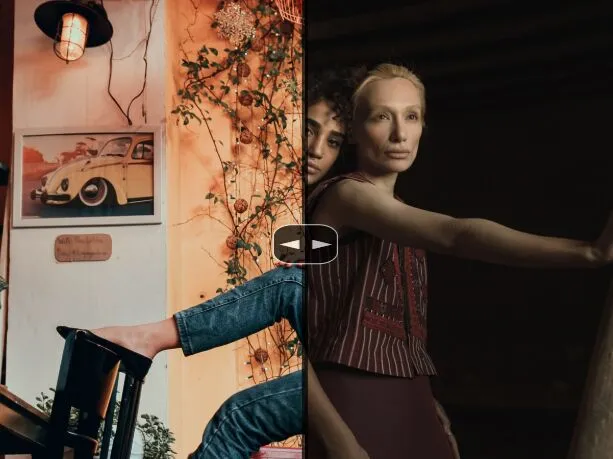
before-after-slider
before-after-slider is a vanilla JavaScript library that generates a responsive, touch-enabled before/after slider to help your user compare 2 images for differences.

otslider
otSlider (OneTime Slider) is a powerful and intuitive slider built from plain/vanilla Javascript, which is suitable for any kind of Web Application.

flexcards.js
flexcards.js - A Javascript library to improve your sliders, carousels and more, easily.

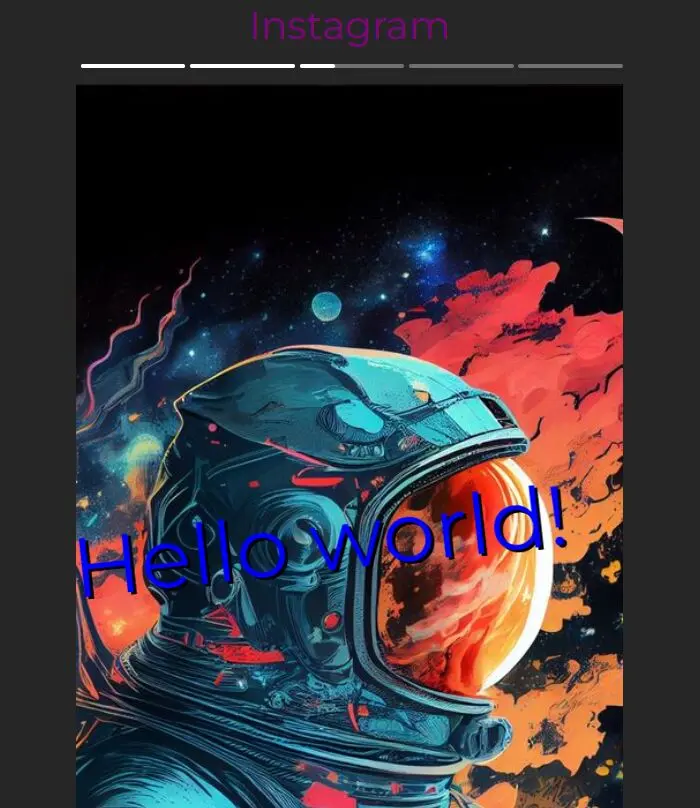
Stories
Just another automatic image carousel with animated overlays inspired by Instagram Stories.



vanillaJS-image-slider
A responsive and mobile-friendly carousel/slider that supports both mouse and touch gestures for seamless navigation. Written in Vanilla JavaScript and without any 3rd-party libraries.


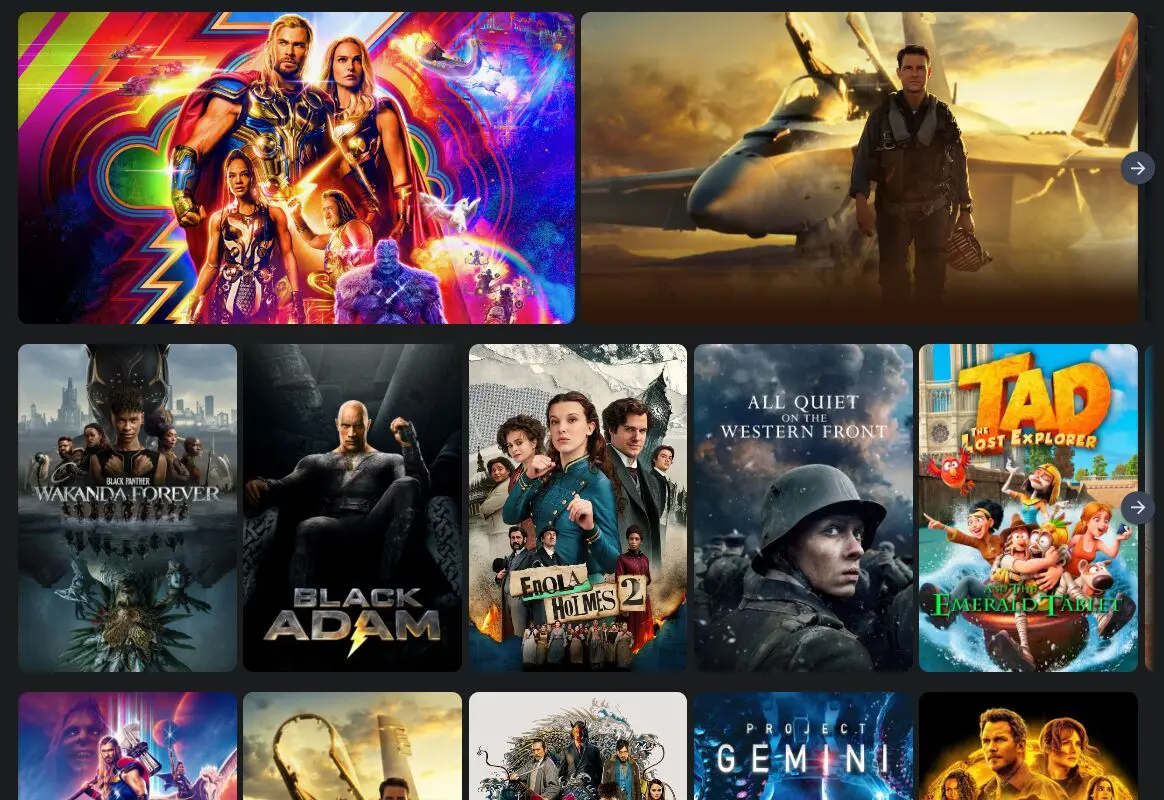
coolSlider
A responsive, fast, keyboard-accessible slider/carousel plugin that you can showcase images, videos, and any HTML content with ease.

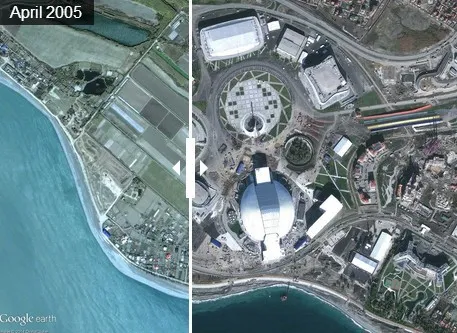
juxtapose
Juxtapose.js is a stand-alone Javascript library that allows you to compare two overlapping images with a before/after slider.

pure-js-slider
A responsive and modern banner/card slider script that can be used to display images, videos, or content in a visually appealing way. The slider was built with modern web standards, so it looks good on all devices: desktops, tablets, and mobile devices.


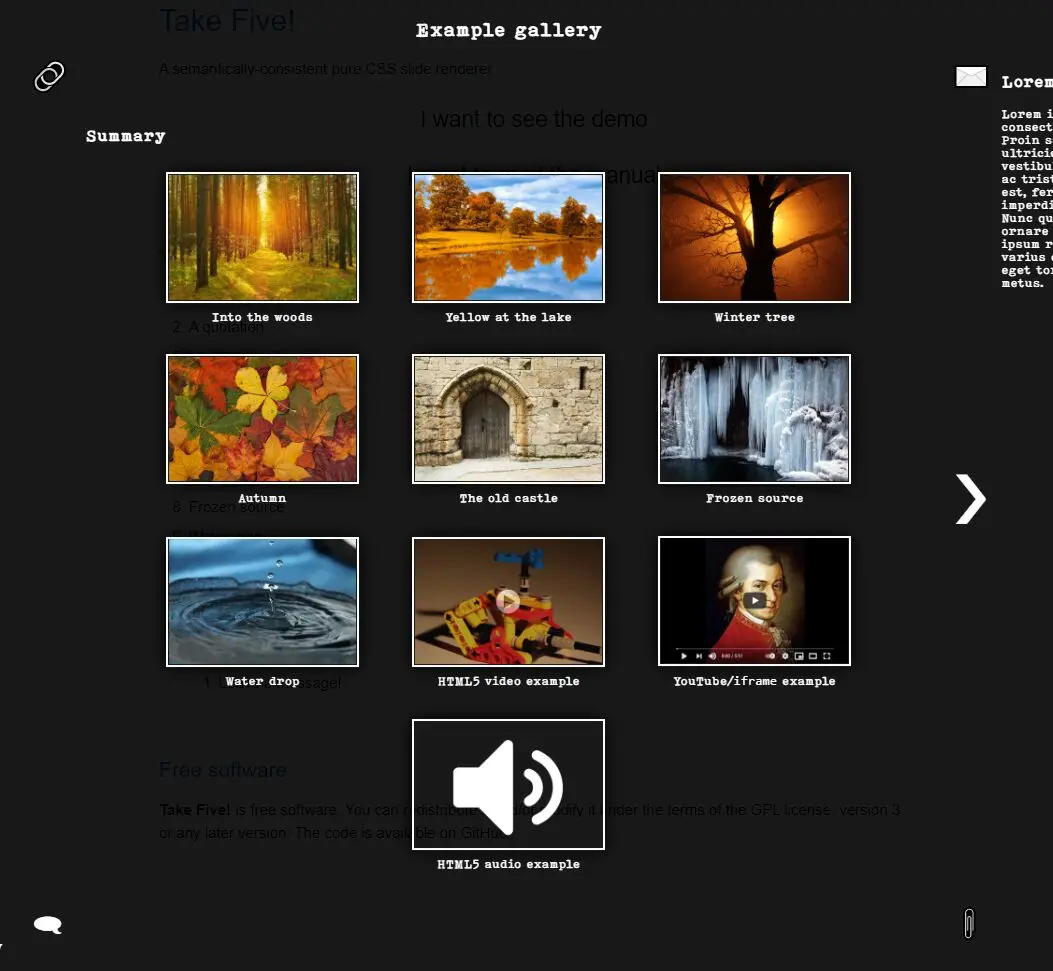
takefive.css
takefive.css is a powerful, extendable, and advanced slider/lightbox/gallery library written in pure CSS.
