

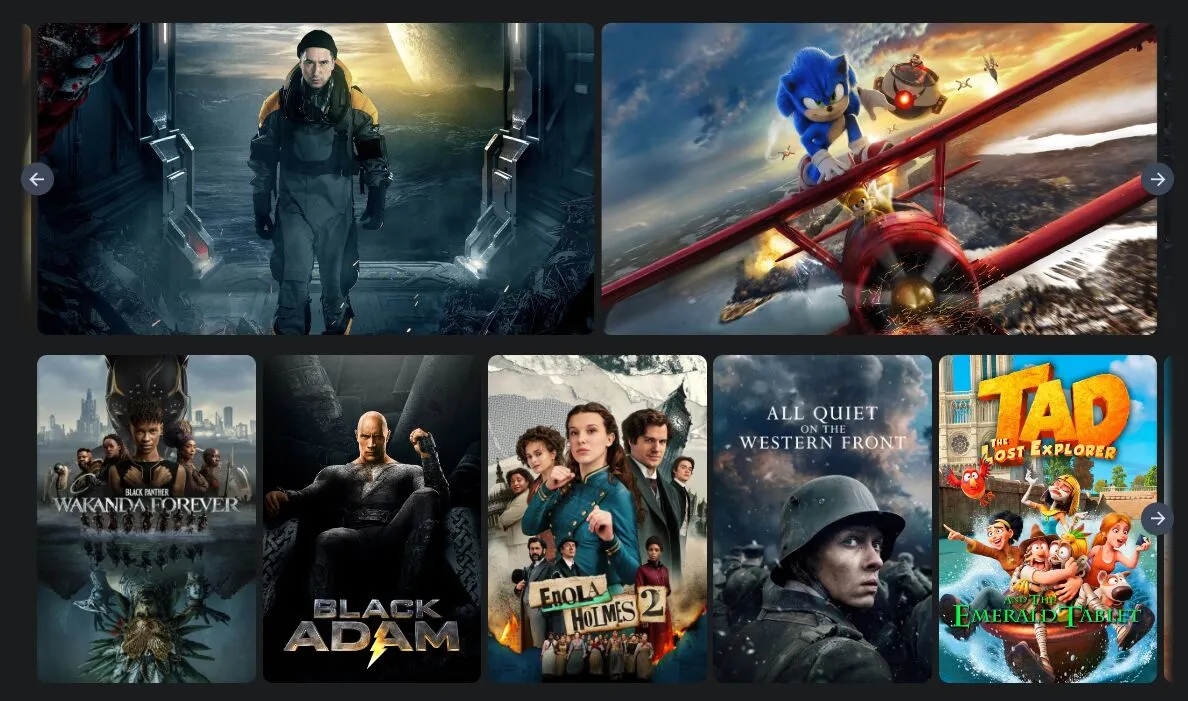
netflix-carousel-css-only
A pure CSS implementation of the Netflix-style carousel slider with infinite scroll support – there is no JavaScript and super fast loading. A video tutorial can be found here.

definitive-image-comparison-slider
Light Vanilla Javascript library to compare multiples images with sliders. Also, you can add text and filters to your images.



swiffy-slider
Super fast carousel and slider with touch for optimized websites running in modern browsers.

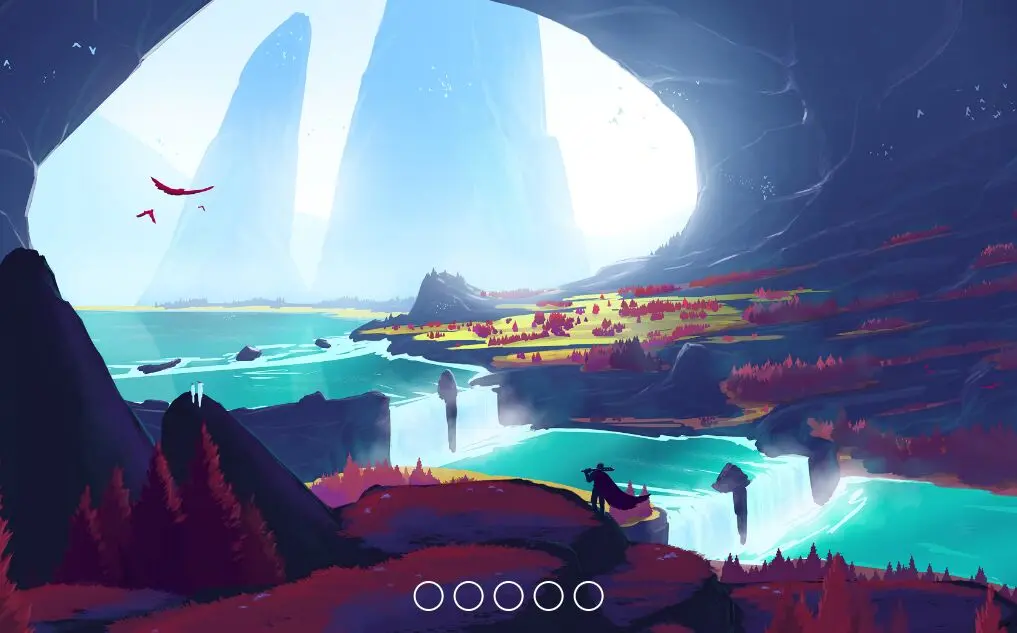
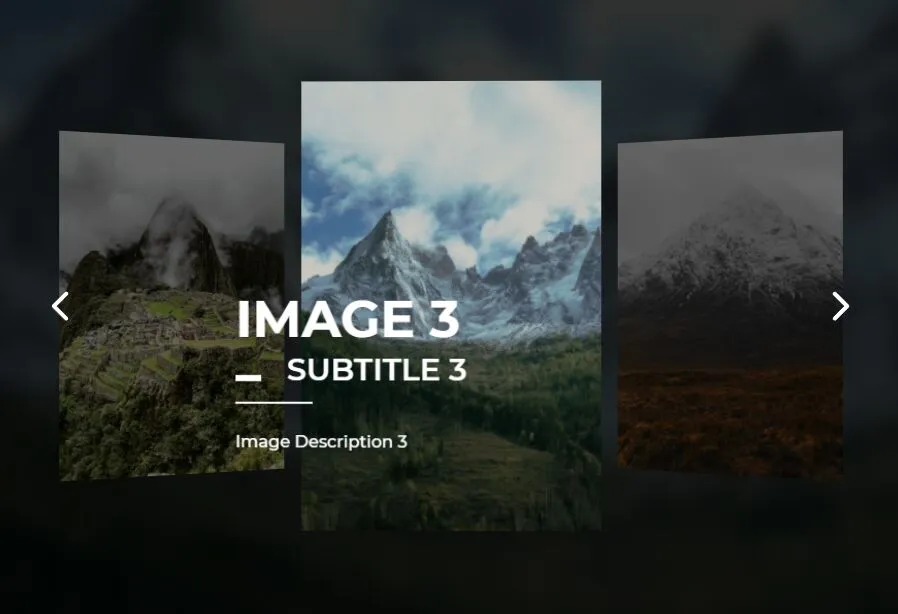
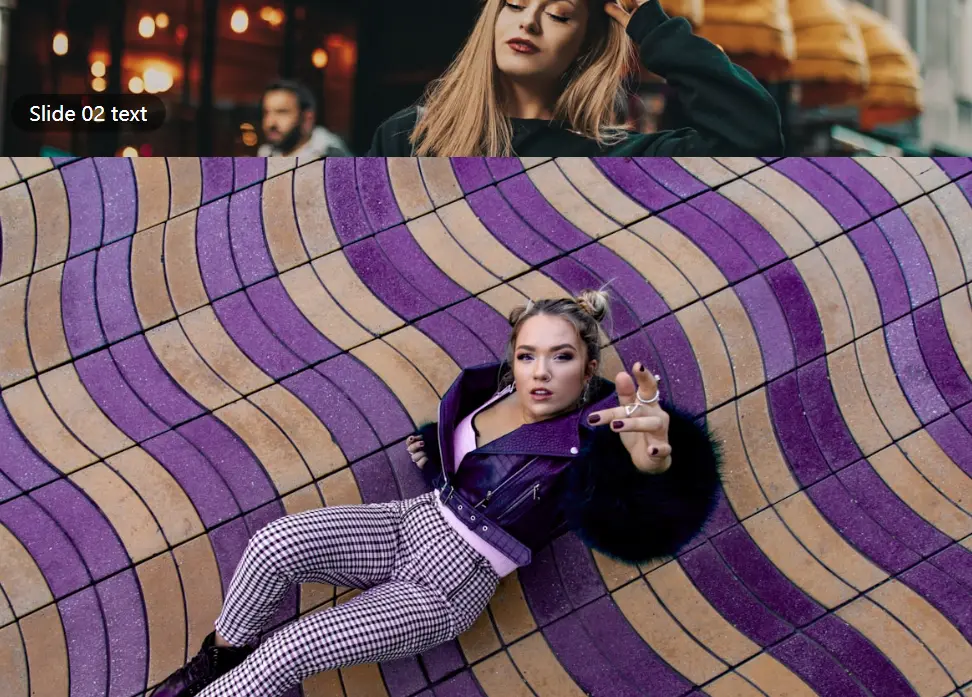
mega-slider
Mega Slider is a responsive, modern, horizontal, split image slider written with JavaScript and CSS animations.

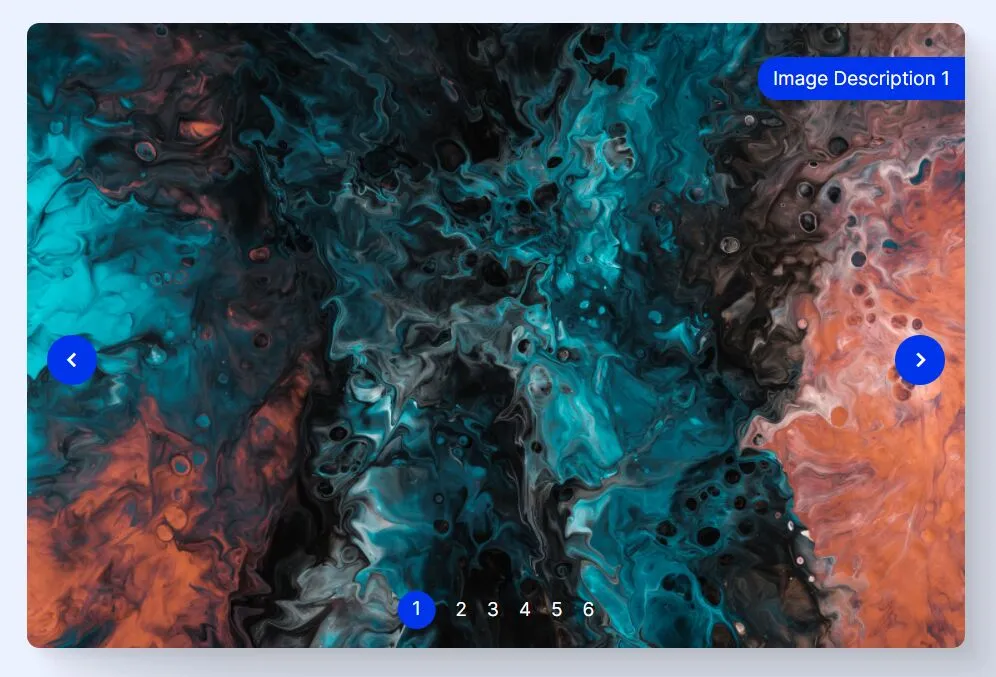
Animated-Slider
A simple image carousel similar to the one in bootstrap. However, this one is going to be built in pure HTML CSS, and javascript.


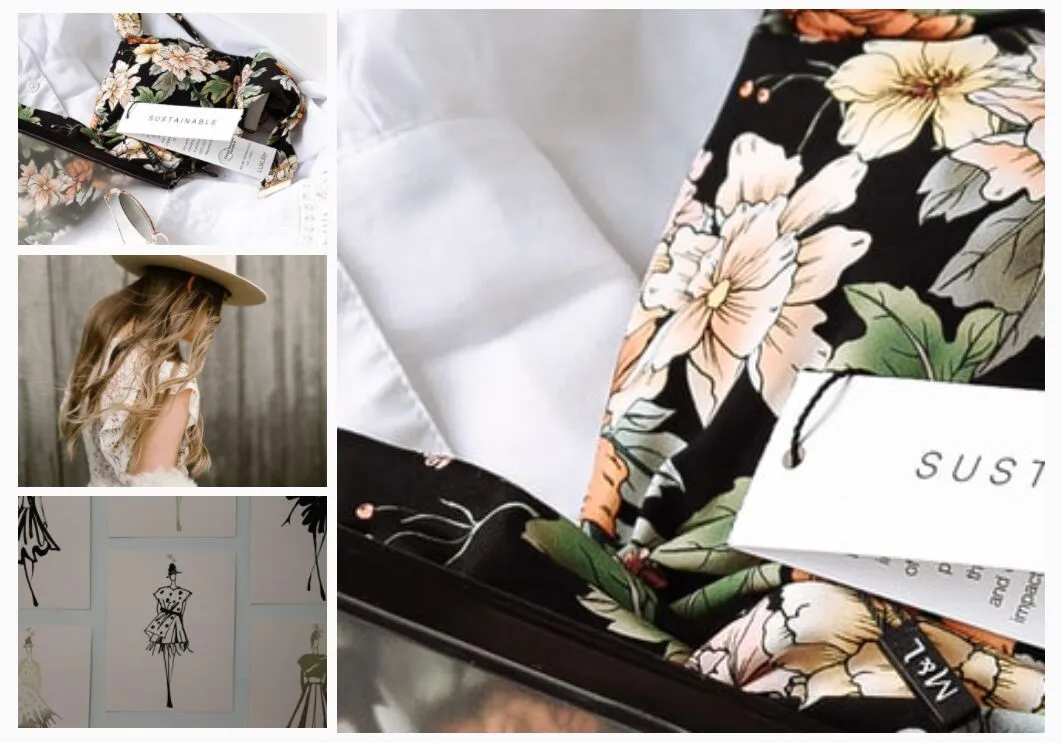
responsive-image-gallery-design
A responsive photo gallery where users can expand & collapse images just like an accordion slider.


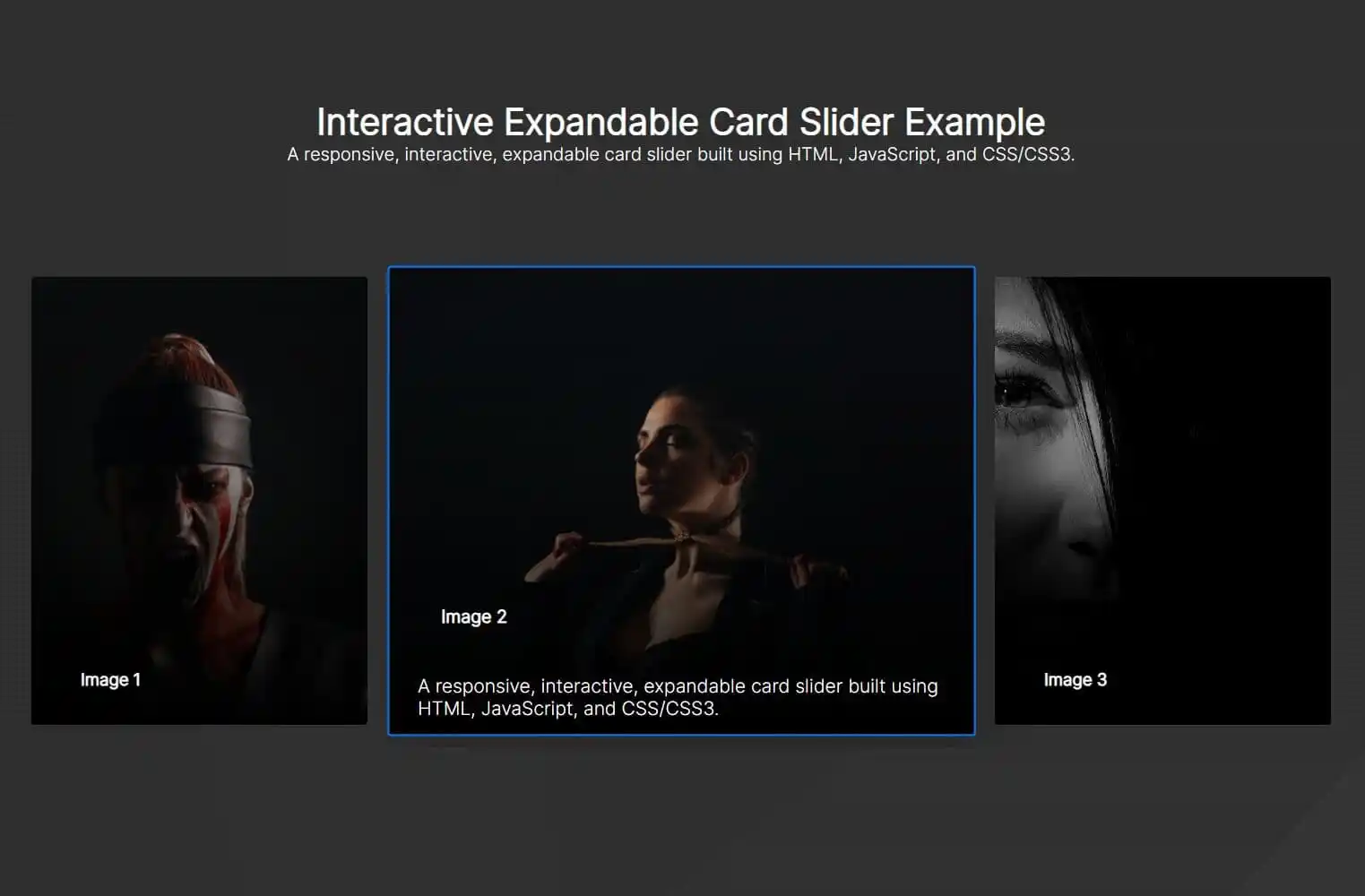
expandable-card-slider
Um controle deslizante de slides interativo e responsivo, desenvolvido em JavaScript puro, que exibe conteudo em formato de cartoes. Ideal para galerias de imagens, vitrines de produtos ou exibicao de destaques.

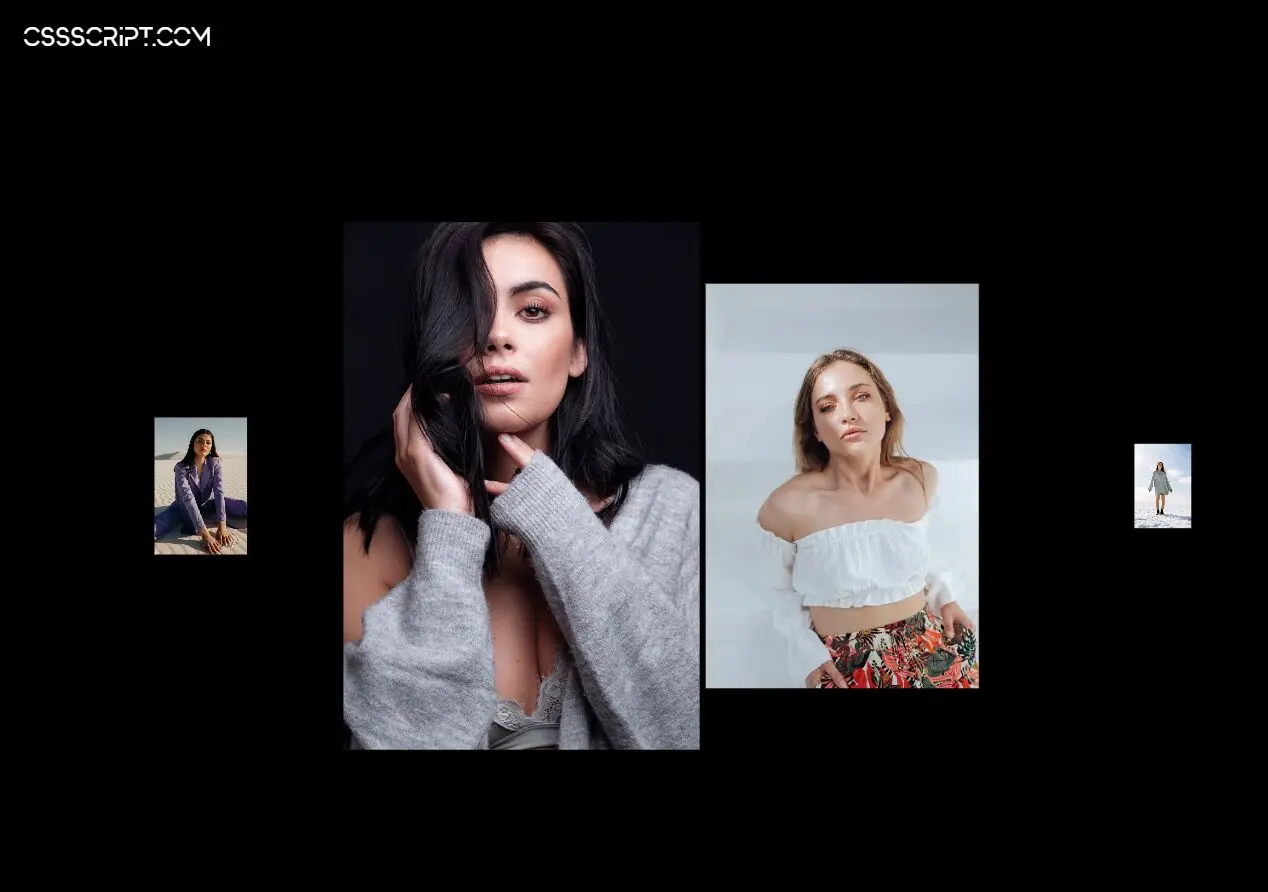
Smoooth-Image-Slider
Dynamic slider using vanilla JavaScript with smooth scroll animations, responsive card scaling, and a parallax effect on scroll down.

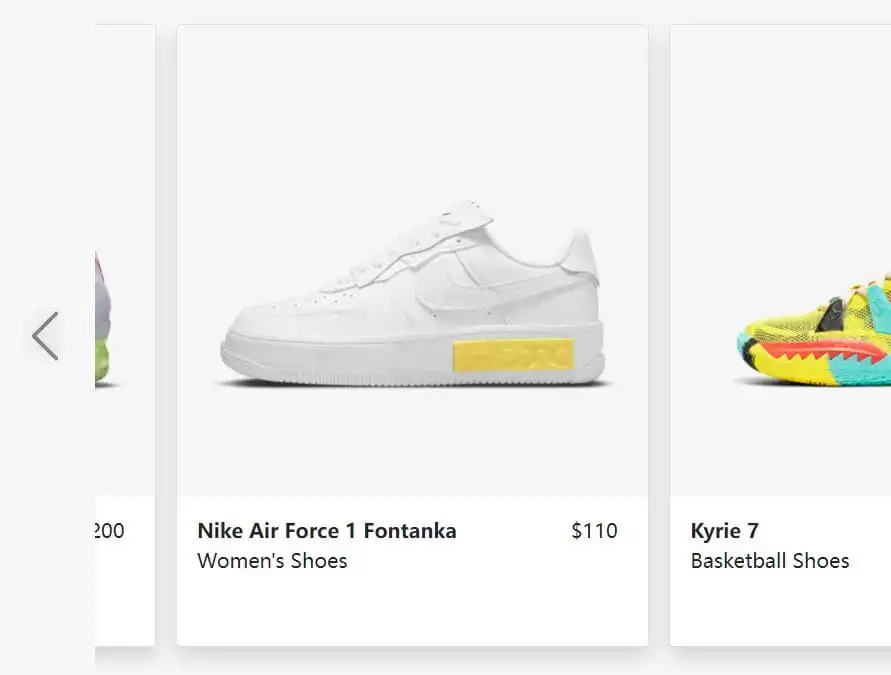
classic_slider
Easy and Responsive Slider with clear arrows and some buttons to navigate between images.

image-compare-viewer
A modern, lightweight, mobile-compatible image comparison slider written in vanilla JavaScript.

zoomist
Zoomist is a library built with TypeScript that allows you to create zoom elements on website quickly and easily.

threesixty
Threesixty is a JavaScript library that generates a draggable, touch-enabled 360 product viewer from a sequence of images defined in a sprite image (or an image array).



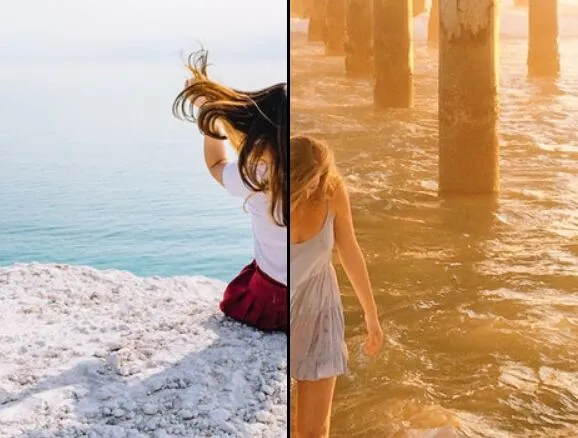
before-after.js
Yet another JavaScript before/after image comparison library that works both on desktop and mobile.

pure_javascript_slider
A responsive, smooth banner/card slider that provides a stylish way to showcase visual media and content on your page.

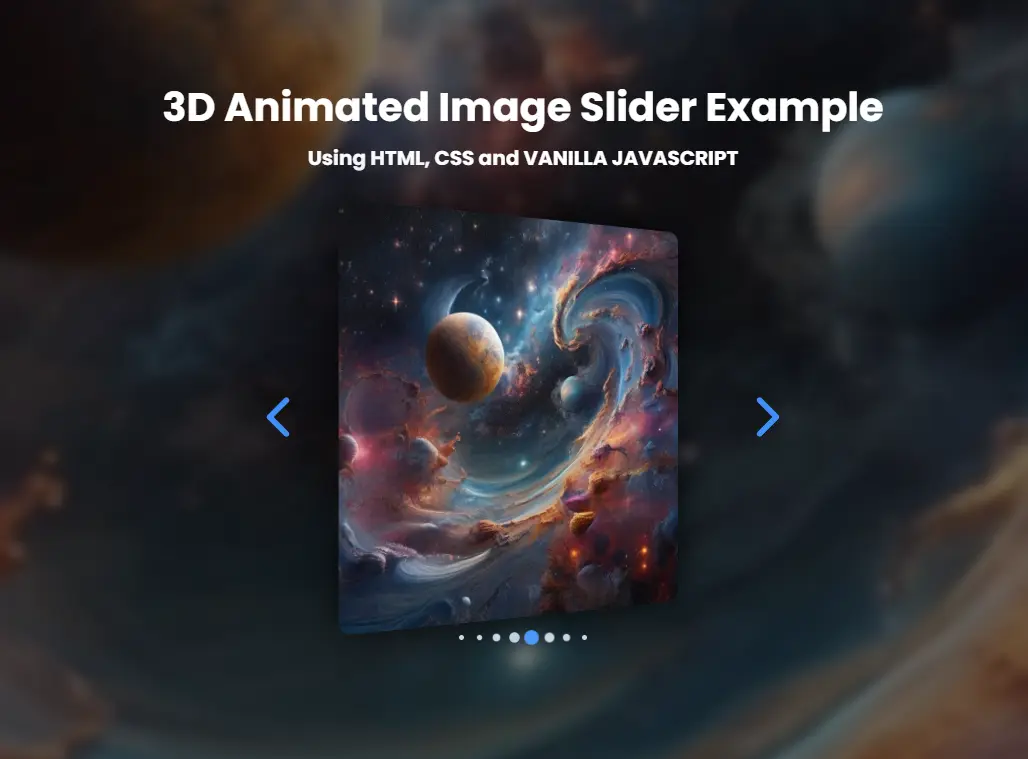
4k3dslider
A pure CSS implementation of an automatic 3D image carousel/rotator using CSS transform properties like rotateY, Scale, and perspective.

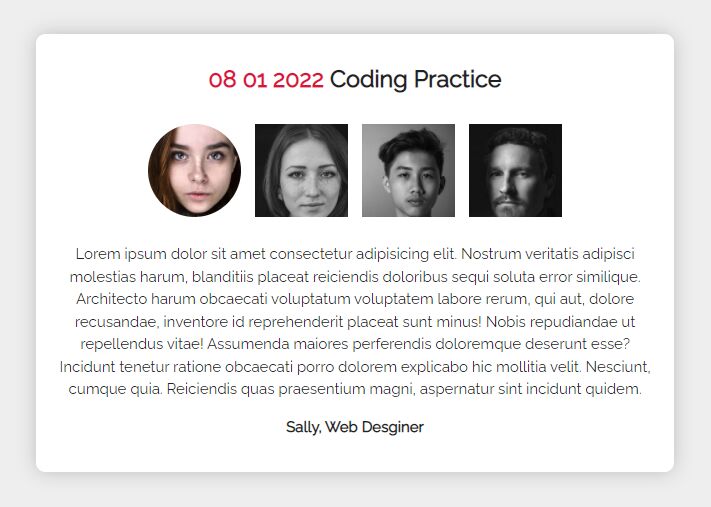
jquery-tab-menu-content-style
This is a testimonial slider written in jQuery and CSS, which showcases author images, each of them containing a quote and the testimonial text. And users can switch between testimonials just like in a tabs UI.

