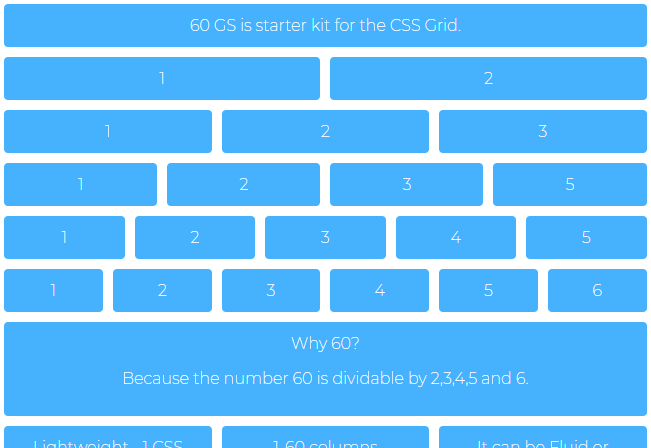
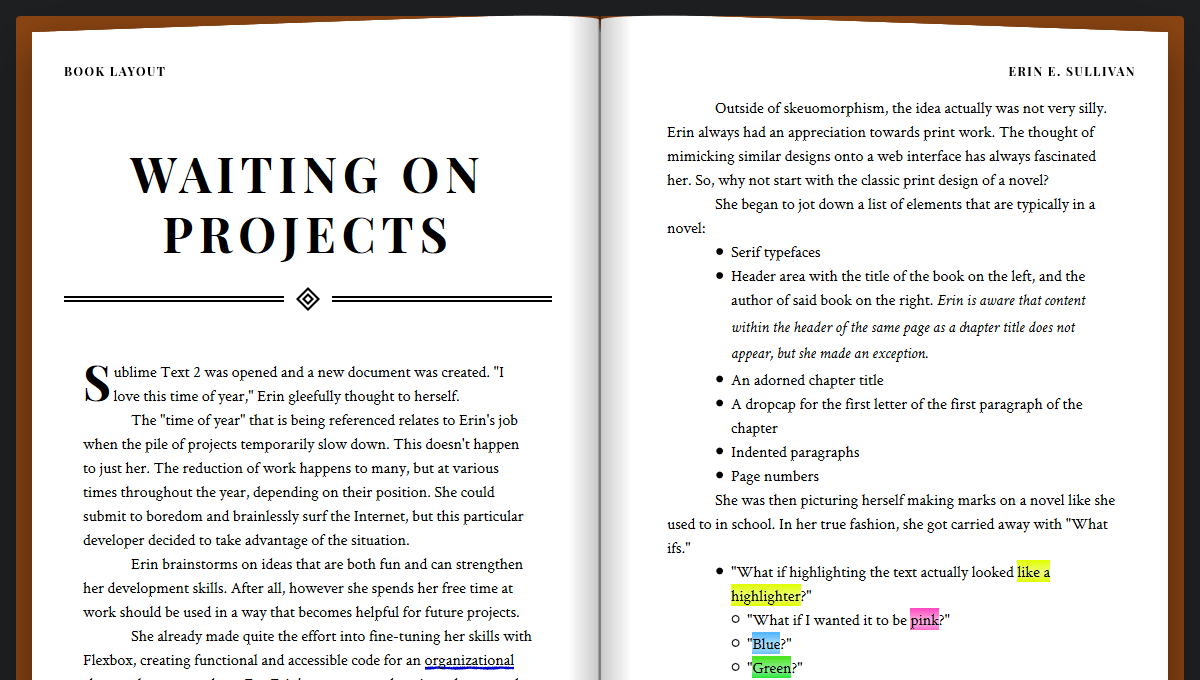
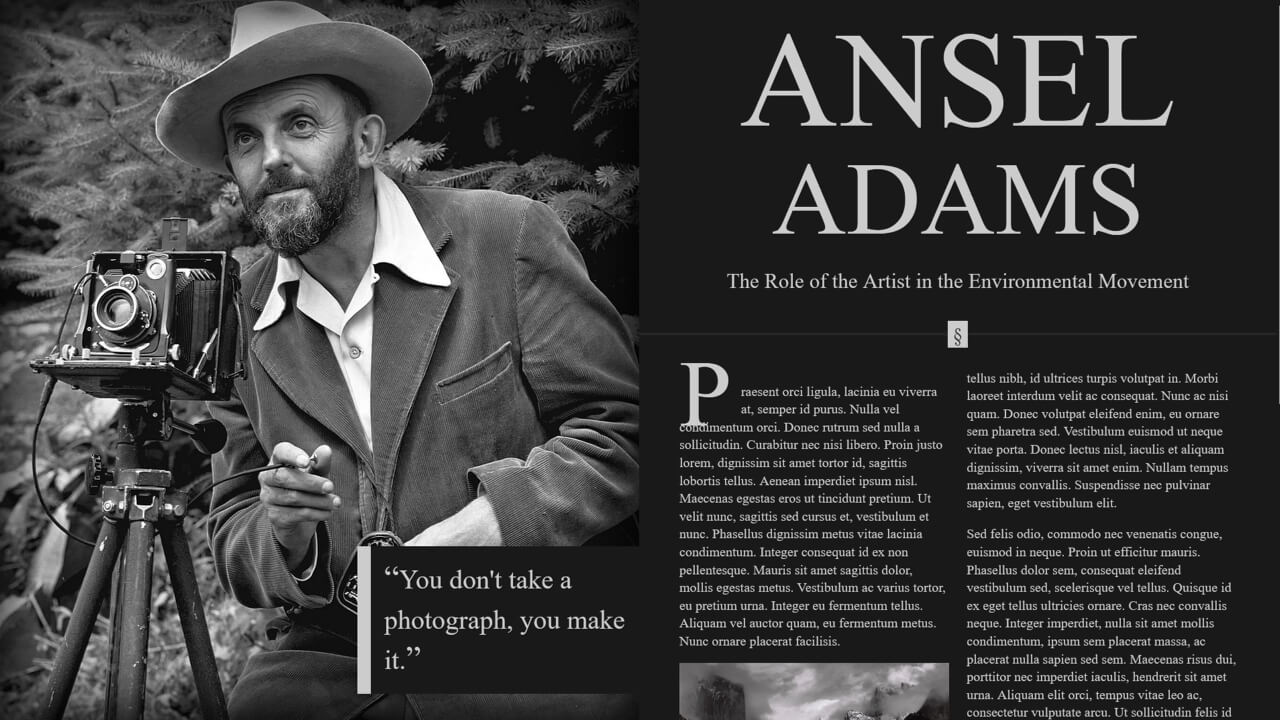
Responsive CSS Grid Magazine Layout – 1
Responsive magazine layout using CSS Grid. Best viewed at 1280px.

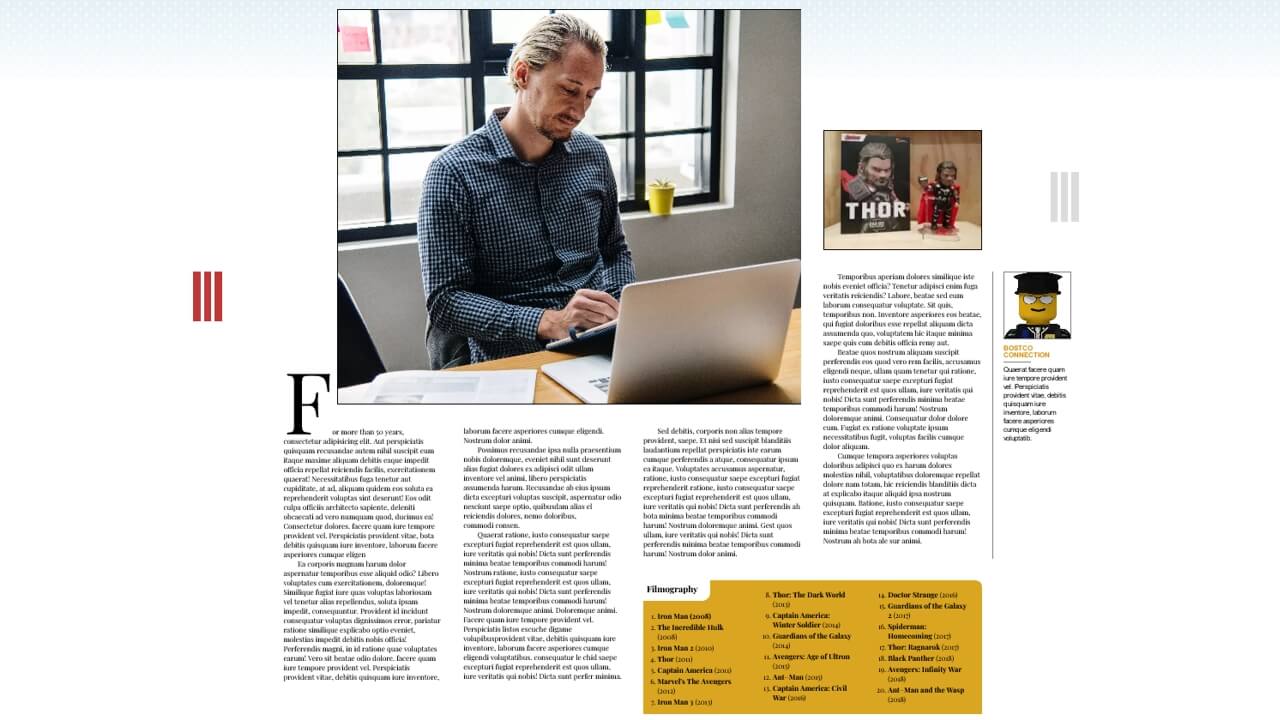
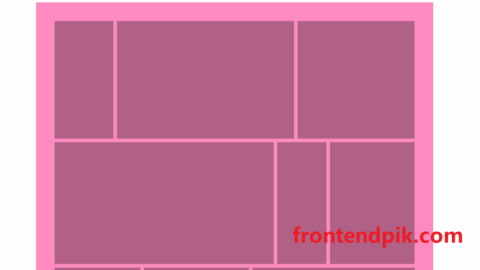
Responsive CSS Grid Magazine Layout – 2
Responsive magazine layout using CSS Grid. Best viewed at 1280px.



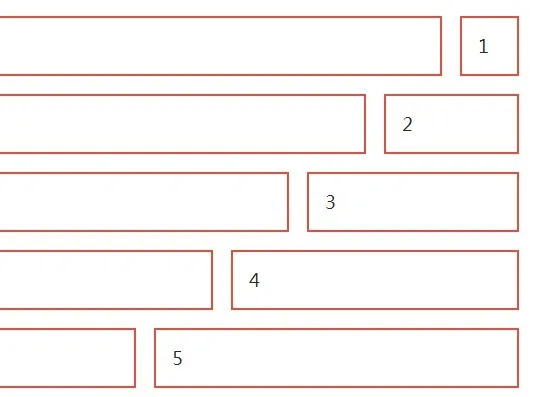
Responsive Comic Book Layout
A responsive layout using flexbox with narrative text and speech bubbles styled in CSS. Background patterns also in CSS. The only acceptable use of Comic Sans font.





Water Bottle
Just some fun with backdrop-filter on a pure CSS cold water bottle. Thirsty yet? For some Firefox support, set layout.css.backdrop-filter.enabled and gfx.webrender.all to true in about:config, then restart the browser. However, the bottle may still not appear as expected.


Webflow-Style Email Input
Based on the input on https://webflow.com/cms. Changed to make use of pseudo elements and flexbox layout.



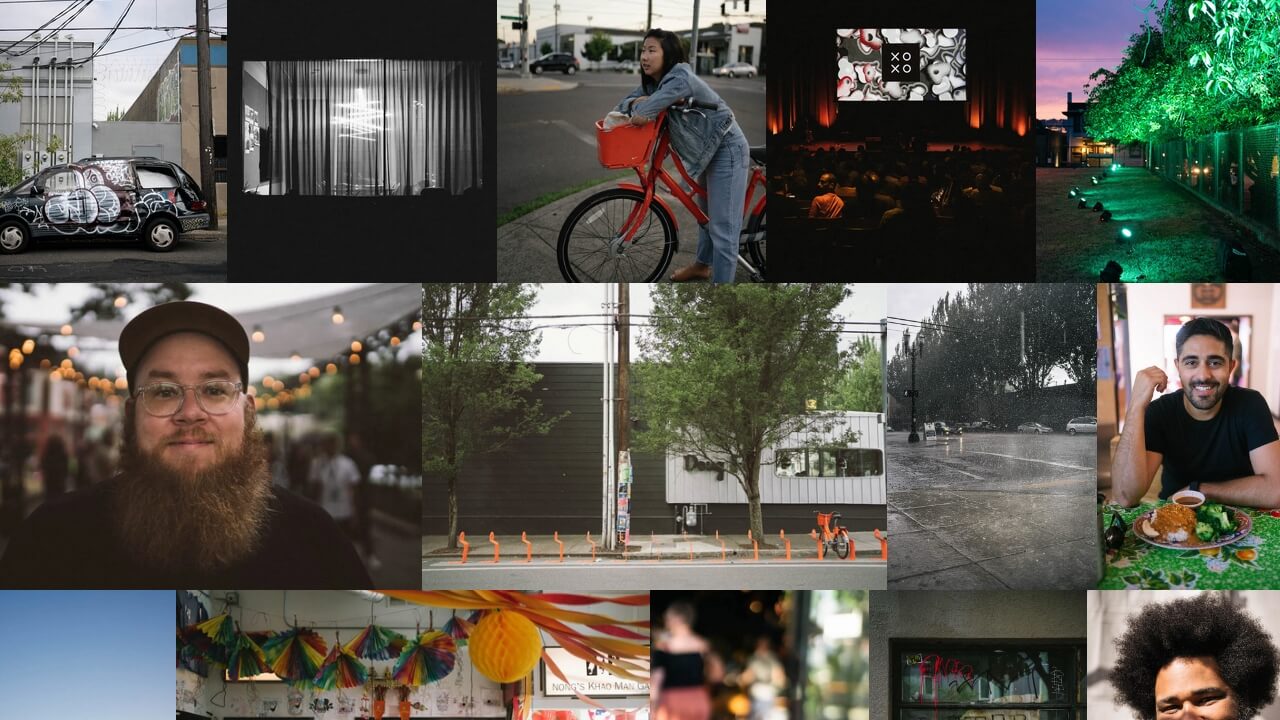
js-dynamic-image
Dynamic Image is a lightweight JavaScript library that dynamically swaps out the source of the image based on the viewport size. Great for responsive web layout to reduce the page load time and save the server bandwidth.







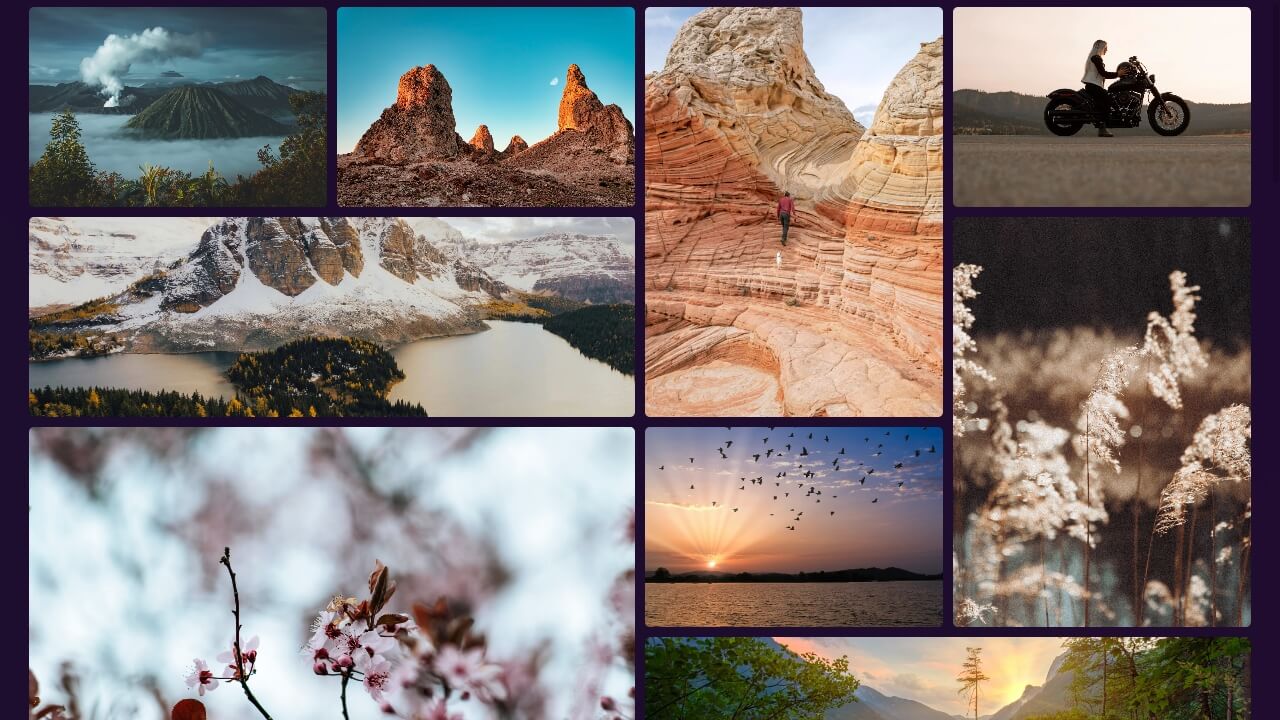
InContent
InContent is a pure CSS grid layout built with LESS/SASS for creating a responsive & animated image grid gallery that comes with lots of CSS3 based image caption hover effects like rotate, flip, slide, etc. It currently works perfectly on modern browsers that supports CSS3 transition and transform properties.