
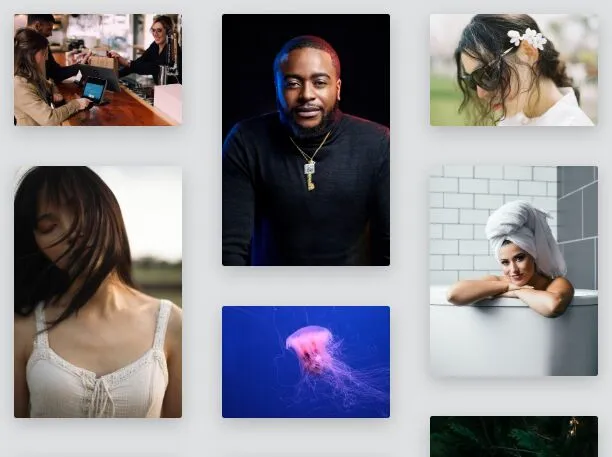
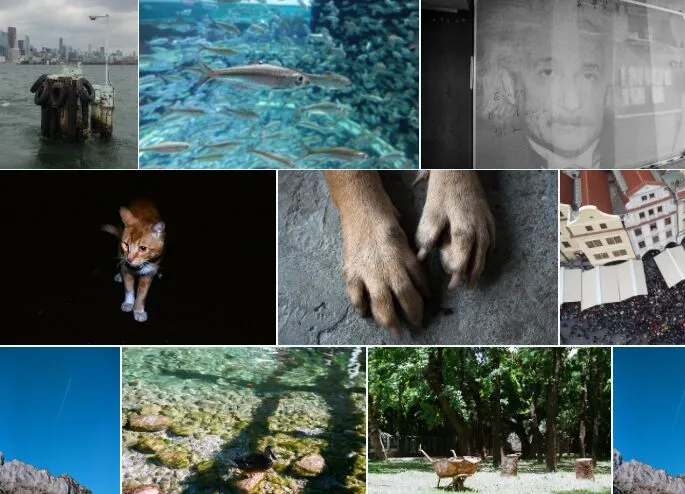
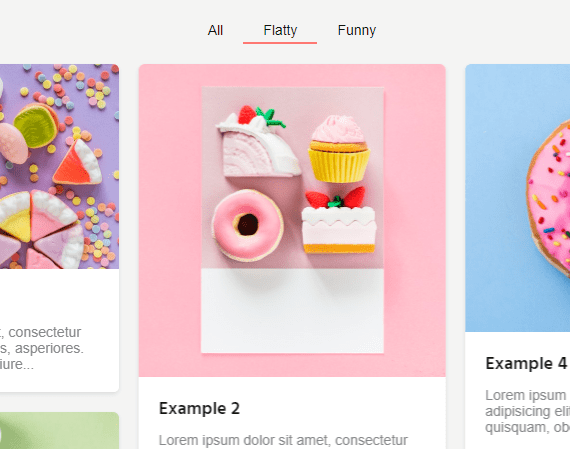
masonry-layout-vanilla
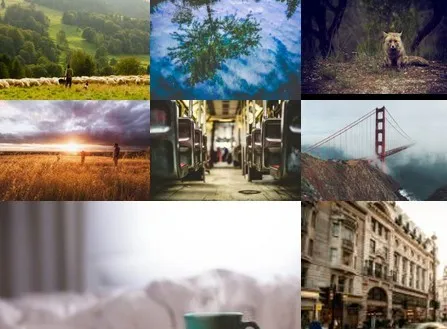
A vanilla JavaScript plugin to render a responsive, Masonry-style image and/or card layout using plain JavaScript and CSS. No dependencies.

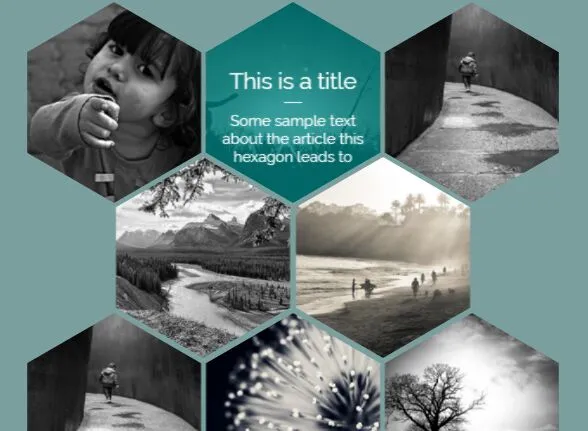
responsive-grid-of-hexagons
A pure CSS solution to render a fully responsive hexagon grid layout with fancy mouse hover effects on your HTML page.


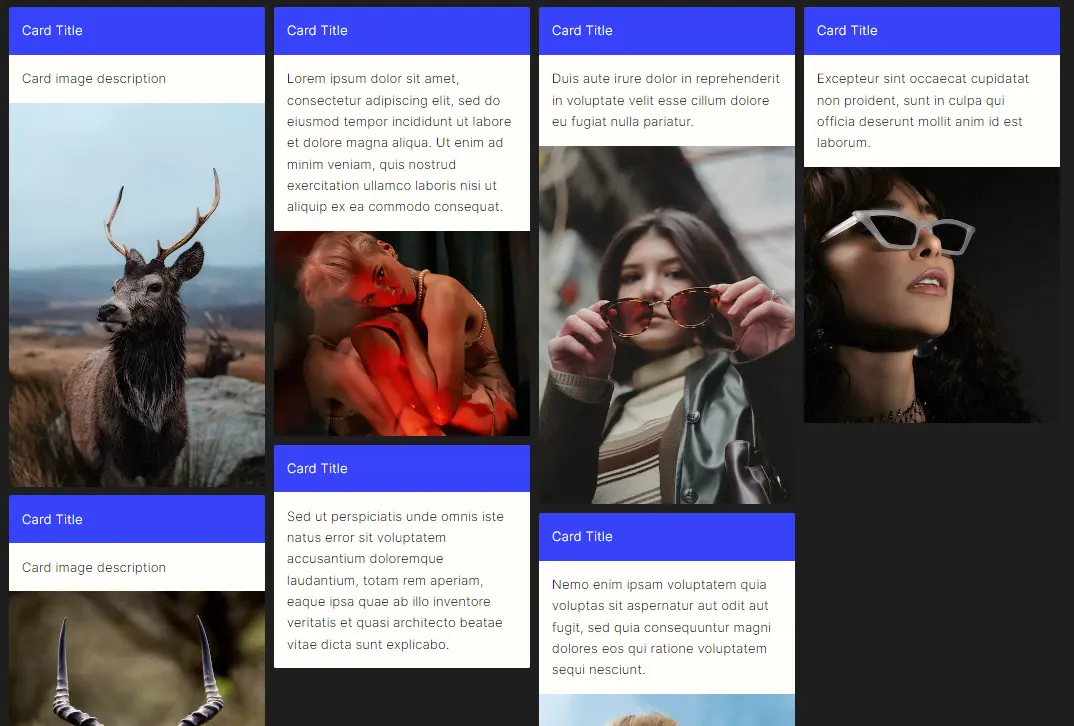
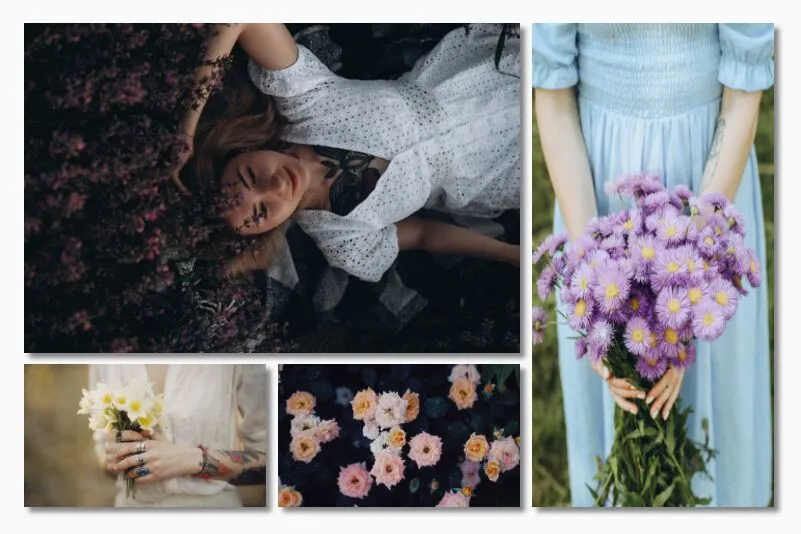
MiniMasonry.js
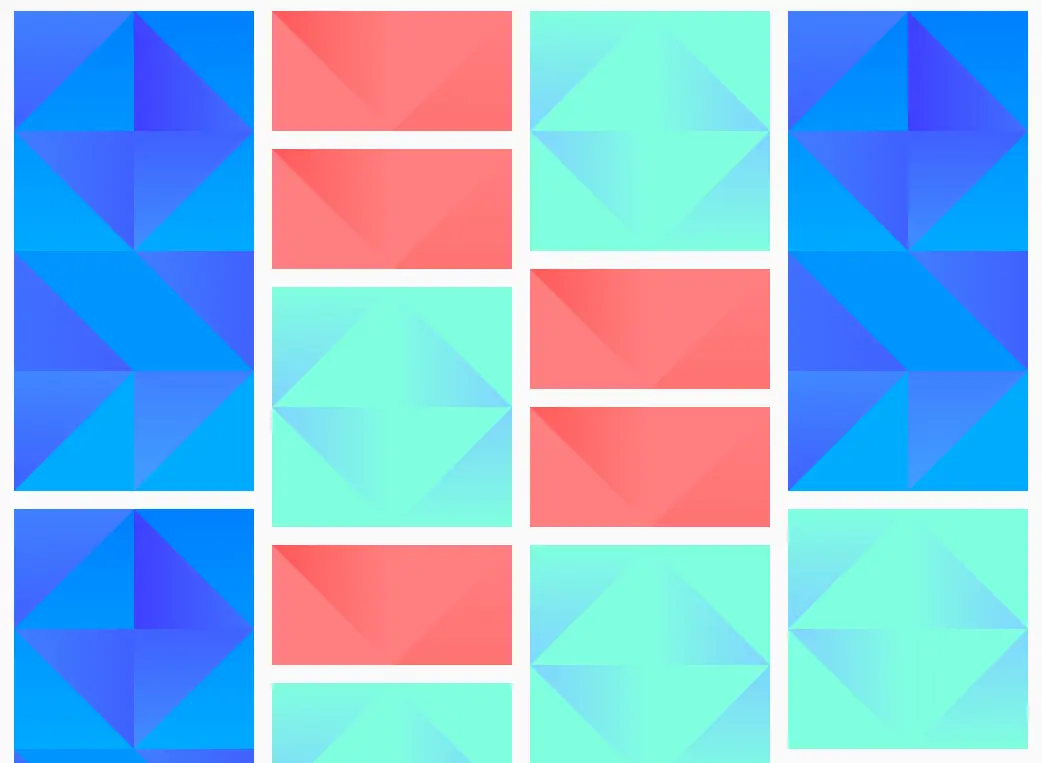
MiniMasonry.js is a lightweight (~3kb) JavaScript library to create a responsive, fluid, Masonry-style grid layout for modern web design.



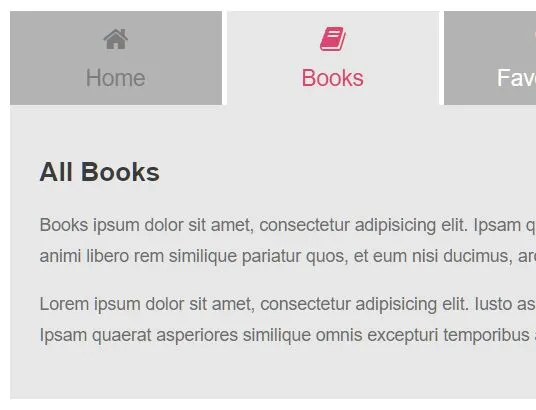
freighter
Freighter is a highly-customizable HTML carousel library featuring a number of dynamic properties affecting carousel items and transitions. Most prominently, it gives complete control over the resizing method (for responsive layouts) as well as the wrapping method (for content display).



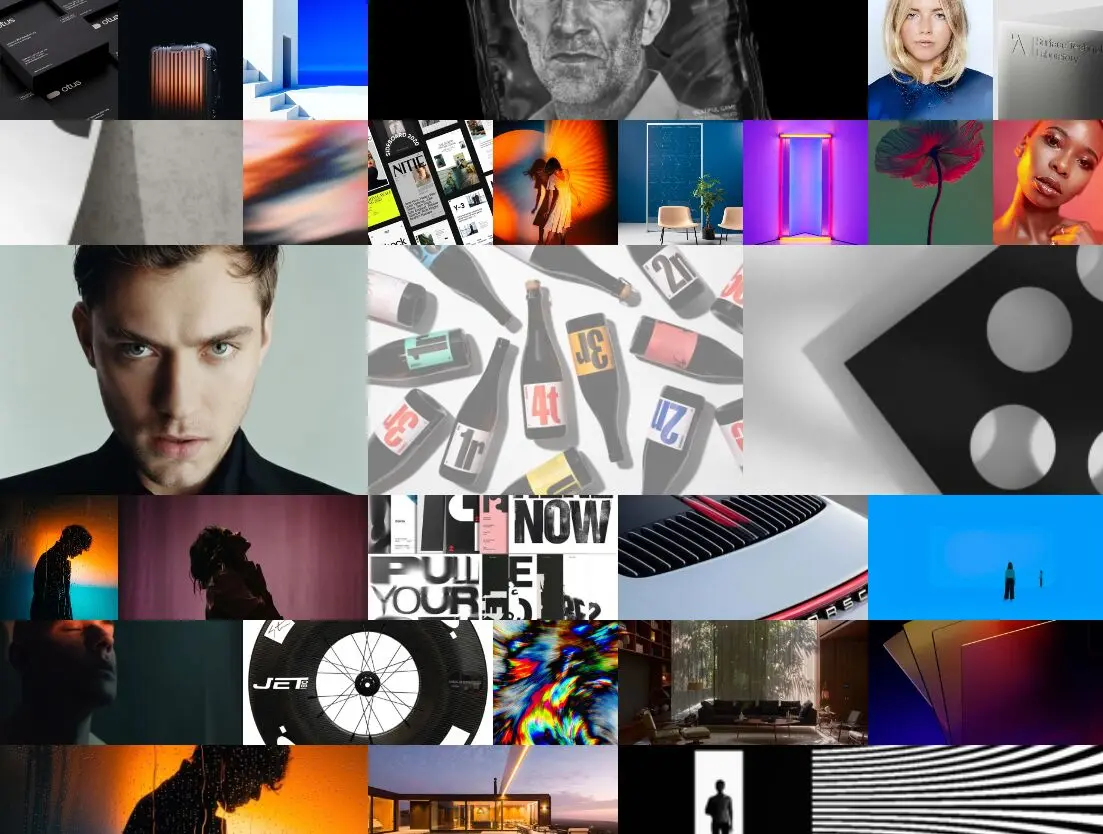
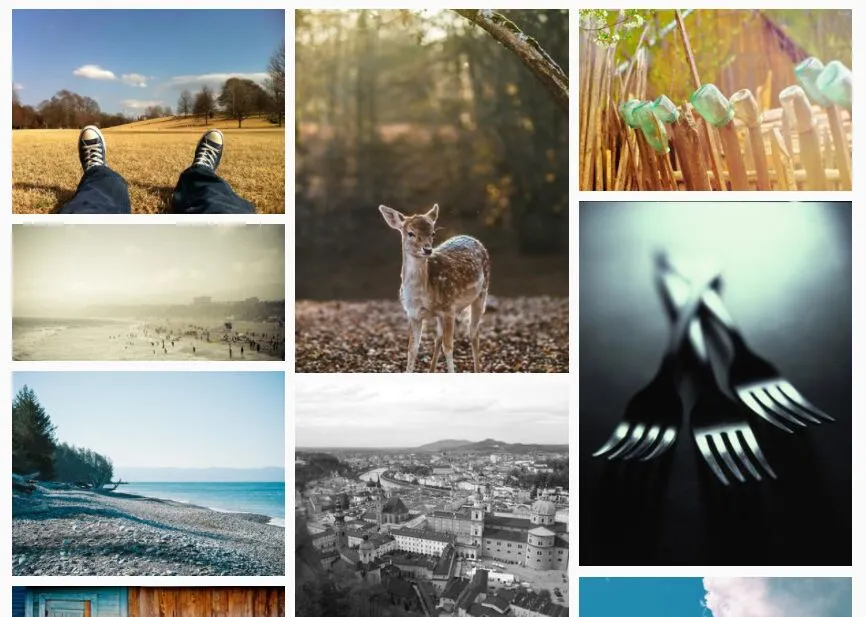
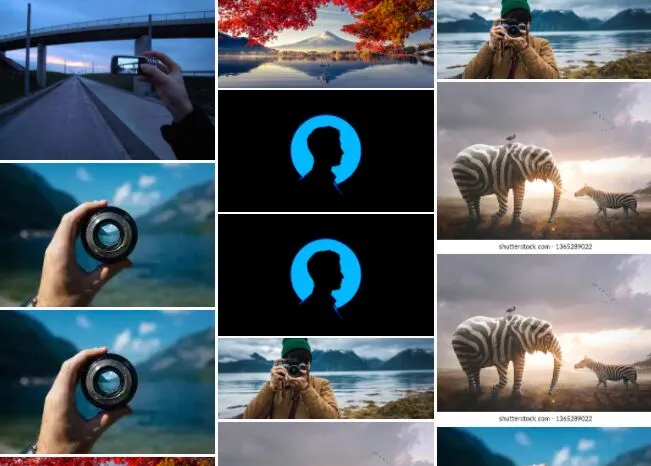
zoomwall.js
zoomwall.js is a JavaScript library for creating a neat, compact thumbnail grid that expands into a fullscreen gallery lightbox as you click on a thumbnail image.



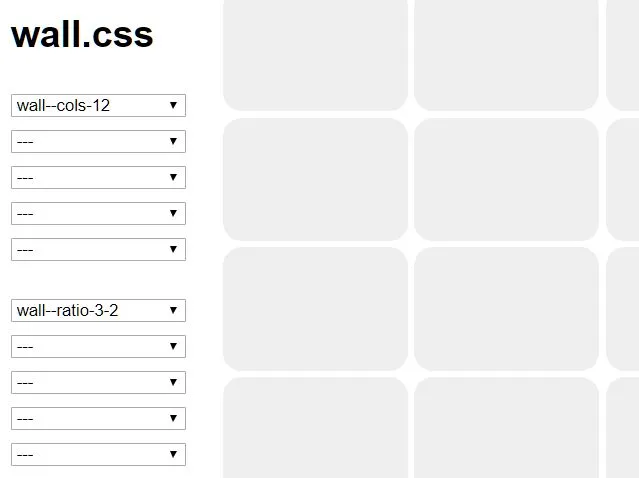
flex.css
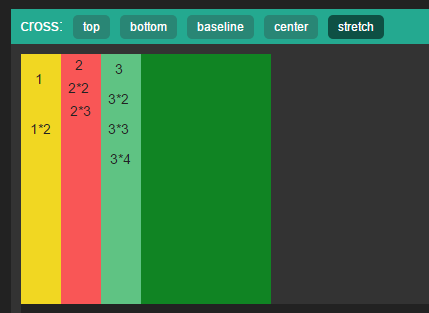
flex.css is declarative layout which is compatible with wechat, UC, webview and other main-stream mobile browser and surpports react, vue, angular.


Simple-Masonry-Flexbox-Vanilla-JS
A lightweight Vanilla JS library to help you generate a responsive, mobile-friendly Masonry grid layout using CSS flexbox.

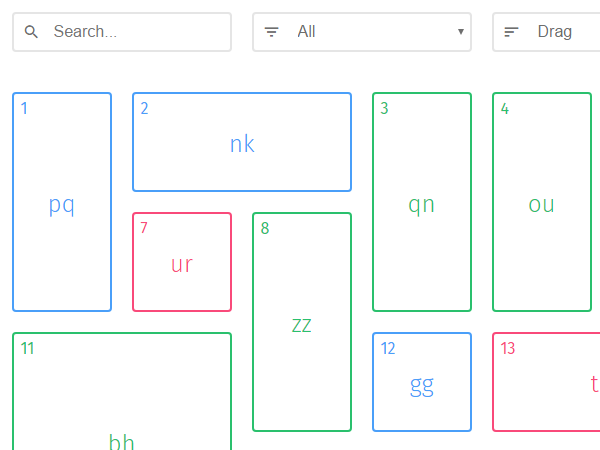
muuri
muuri is a versatile JavaScript library that helps you create responsive, draggable, filterable, searchable grid layouts with smooth web animations.

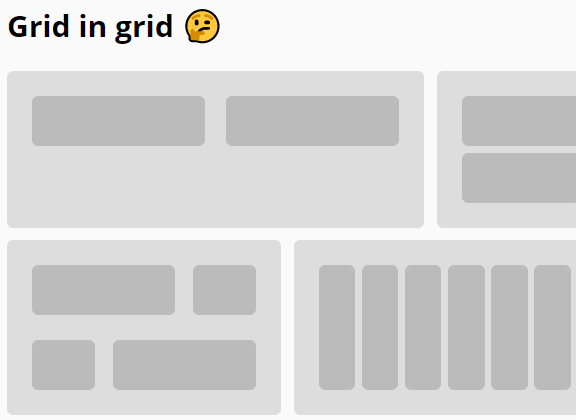
hextile
CSS Grid Layout is a standard in responsive design enabling designers to create fast, flexible, and adaptable web page layouts.

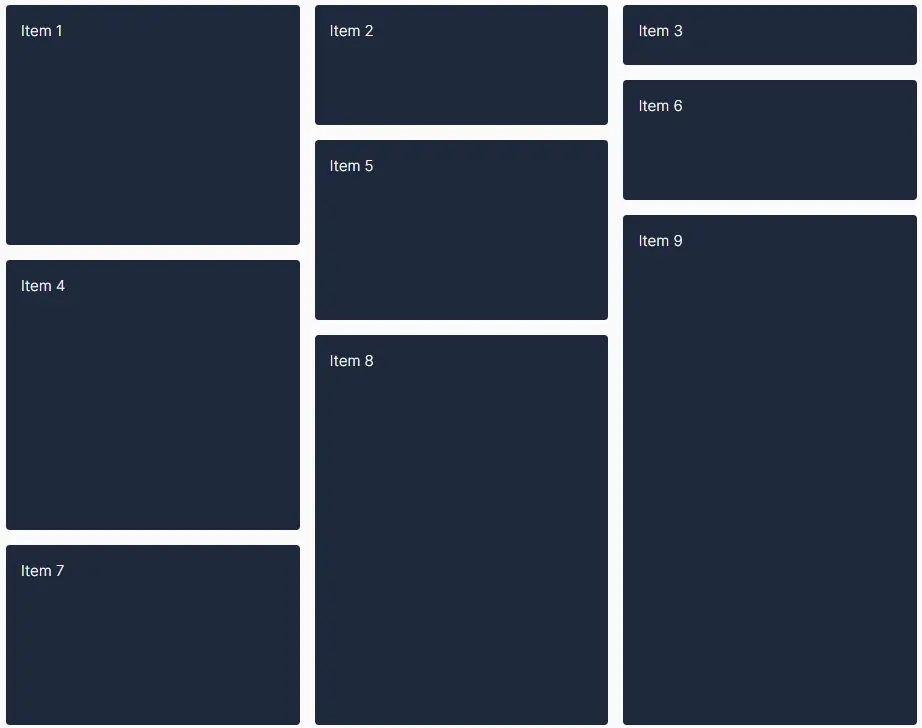
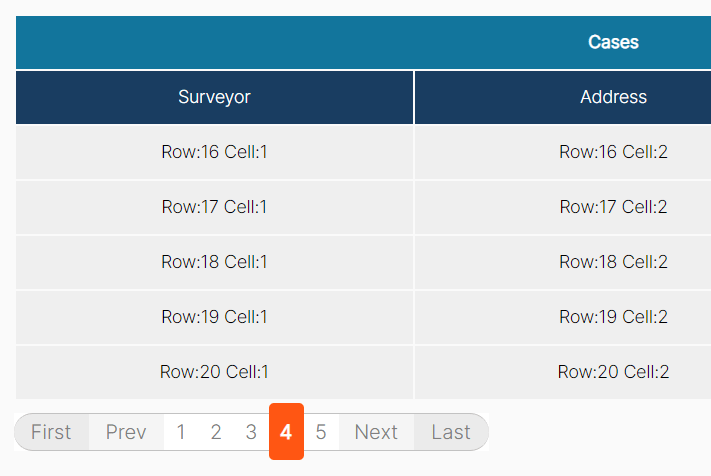
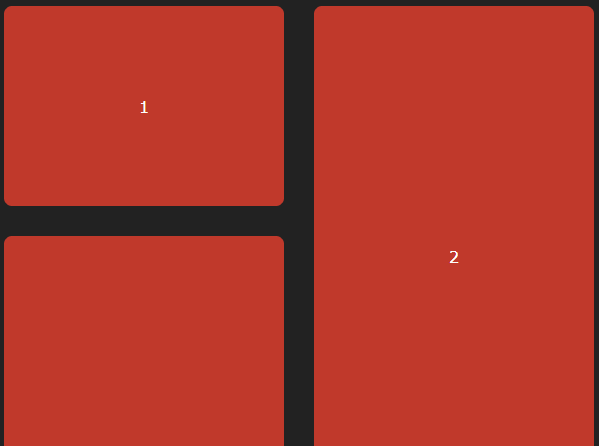
tb-grid
tb-grid is a tiny, modern, responsive, 12-column grid system built using CSS Grid Layout.




Lazy-Loading-Mosaic-Tiling-Plugin
mosaicLayout is a JavaScript library for rendering a responsive, mobile-friendly, mosaic tiling layout (also called Masonry Layout) on the page.



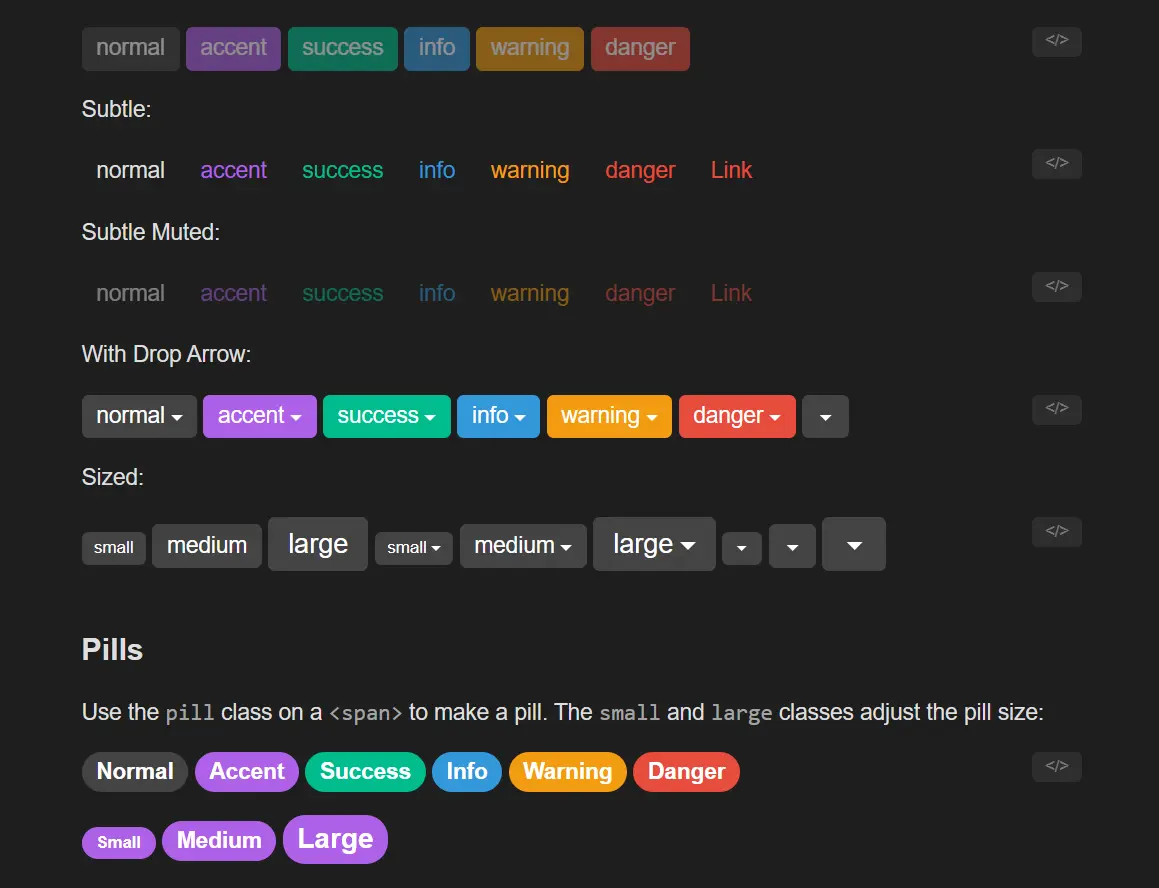
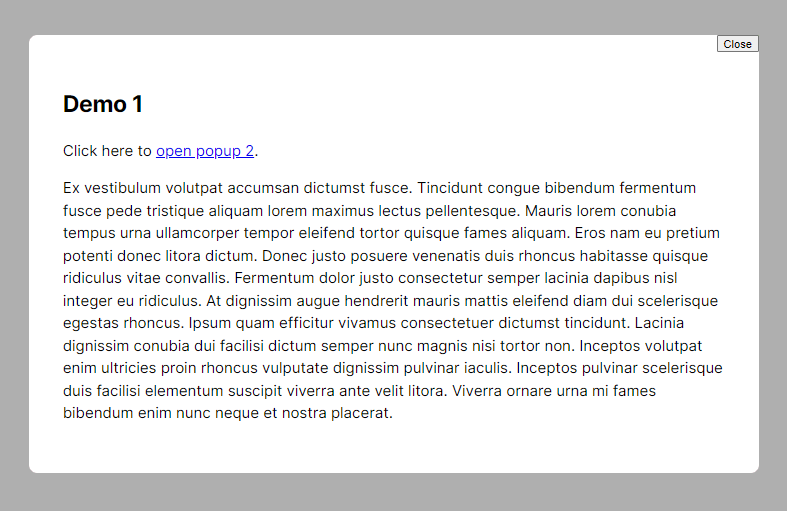
easy-popup
A tiny, easy-to-use, mobile-friendly modal popup library written in JavaScript and CSS/CSS3.

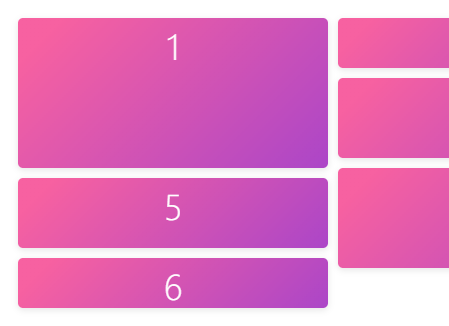
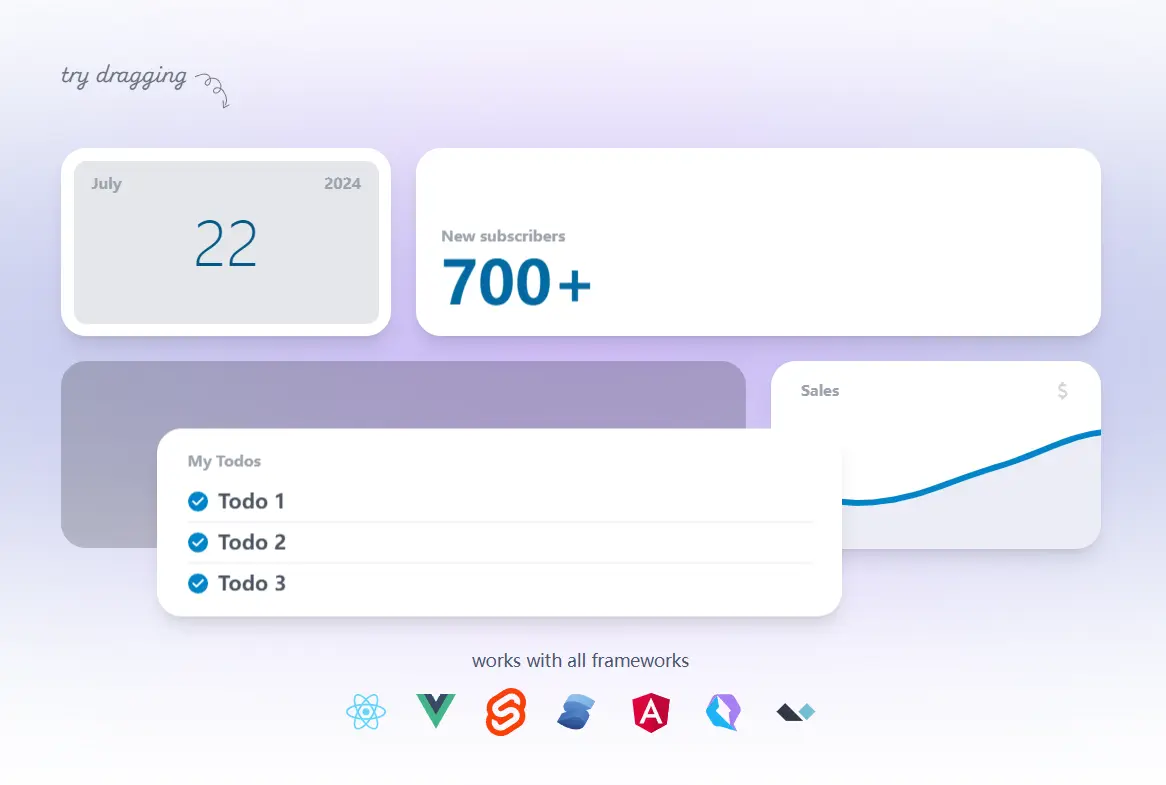
swapy
A framework-agnostic tool that converts any layout into a drag-to-swap one with just a few lines of code https://swapy.tahazsh.com/


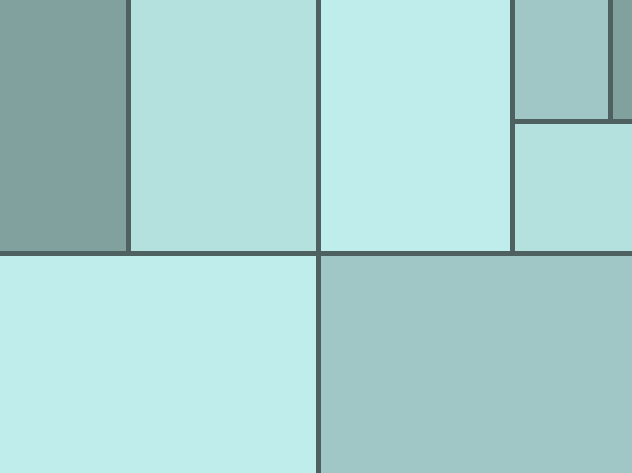
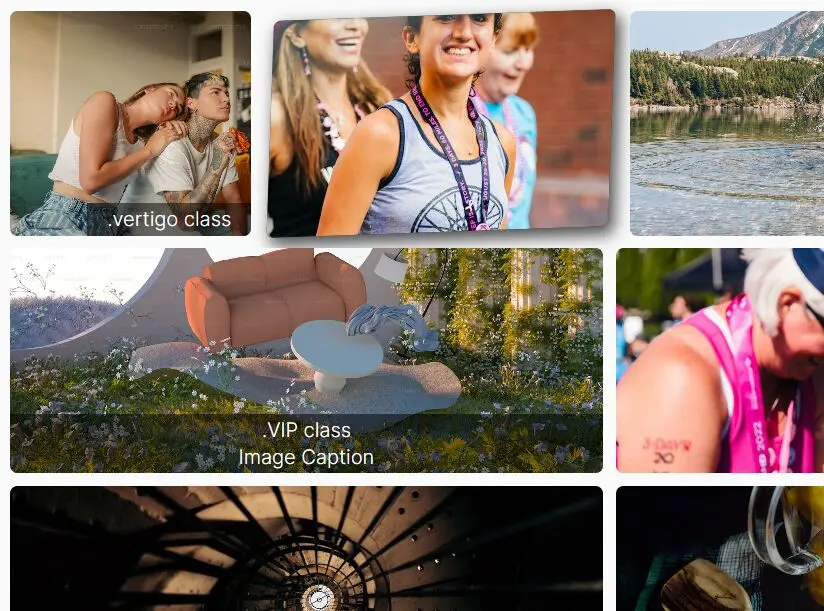
Grid-Overflow
A pure CSS solution for masonry layout and grid layout, where grid items can be given vertigo, panorama or VIP class to overflow into the next cell.


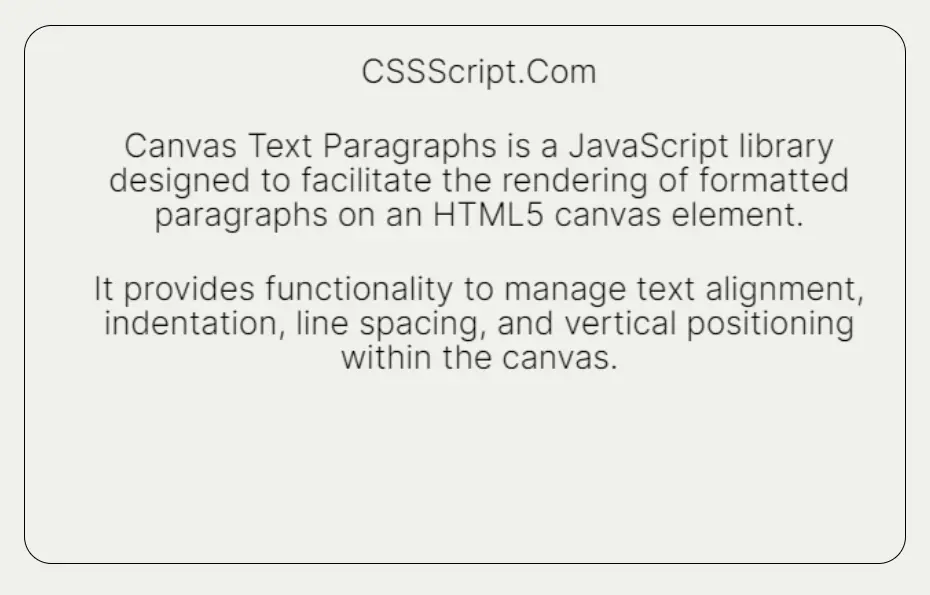
canvas-text-paragraphs
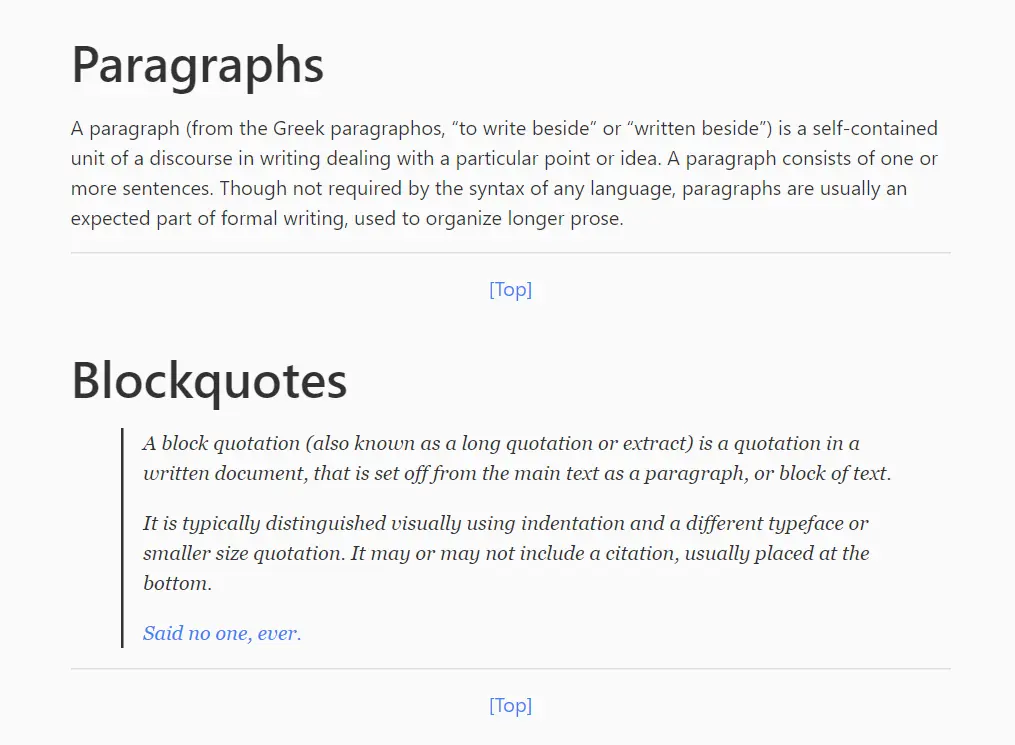
a lightweight JavaScript library designed to simplify the process of managing text paragraphs within a canvas environment. It provides a comprehensive set of tools for aligning, indenting, and spacing text paragraphs, enabling developers to create visually appealing and well-structured text layouts