
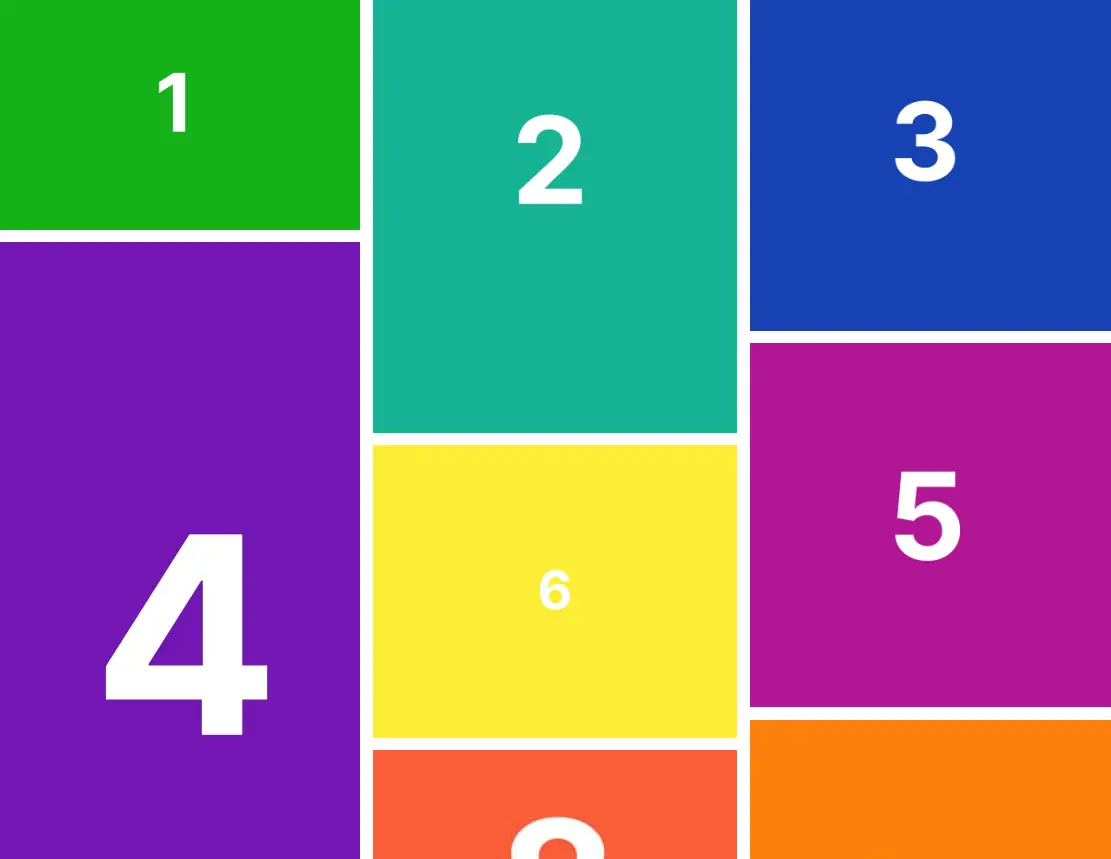
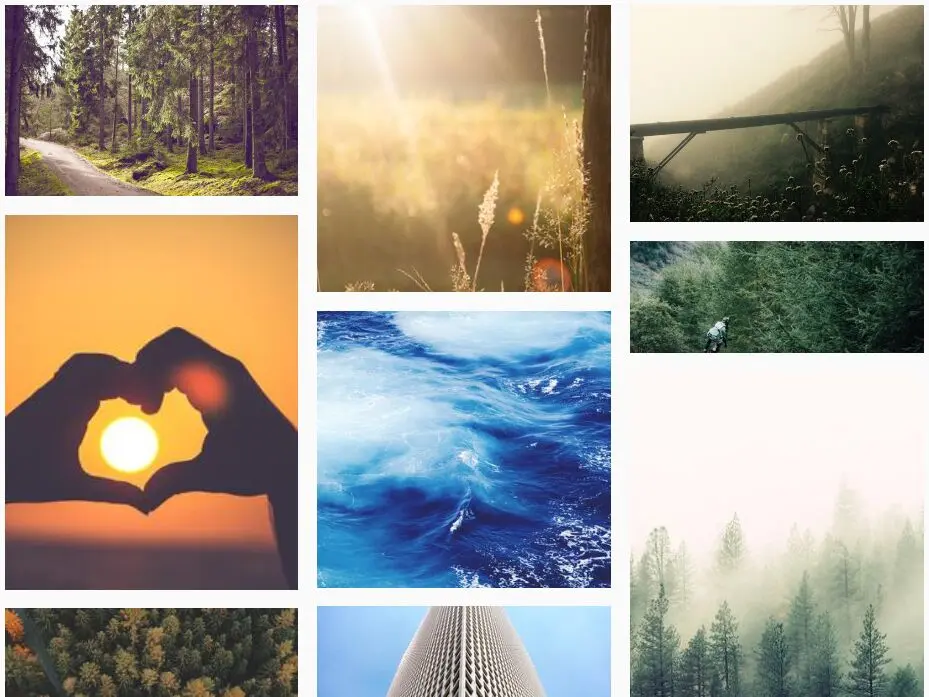
helen-masonry-image-gallery
A lightweight photo gallery that showcases your images in a responsive Masonry grid layout.


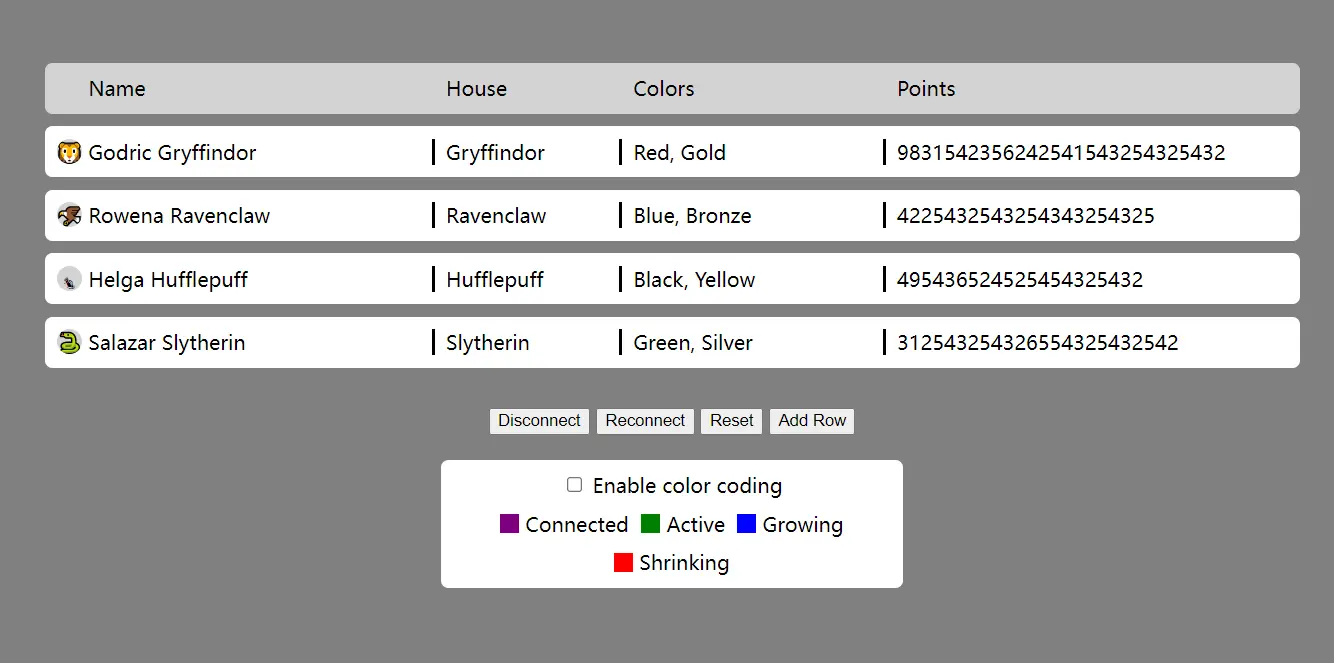
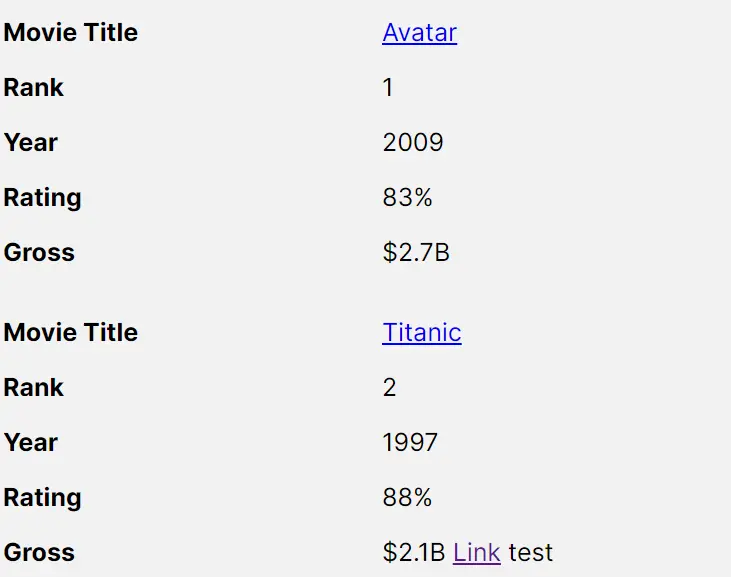
table-saw
A small web component for responsive elements.