

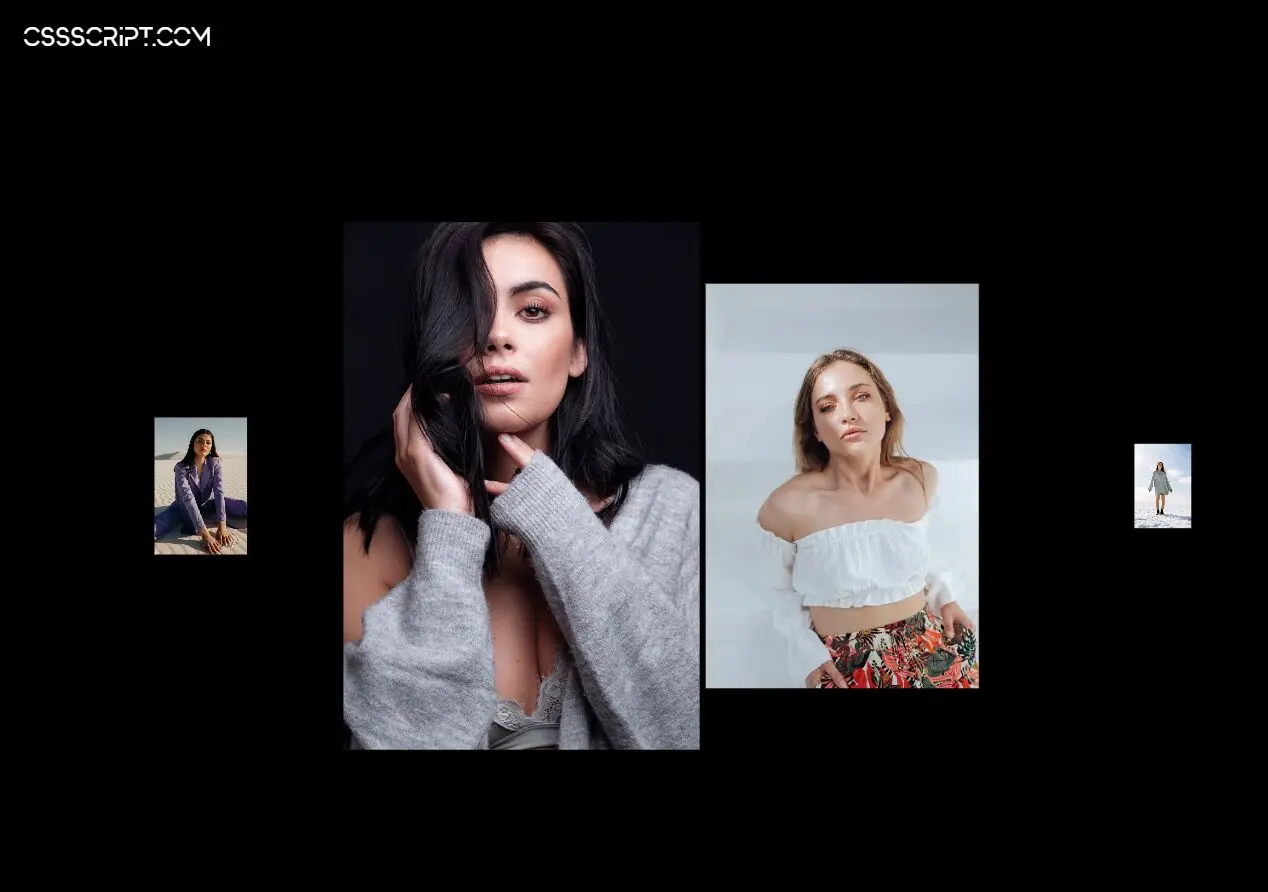
parallax-image
A lightweight JavaScript library that creates an illusion of depth in 2D images by making it scroll slower than the webpage background while the user scrolls down the page.

parallax-slider
An awesome image slider that slides smoothly between pictures when you scroll up or down the page.


Vanilla-Parallax
Seamless and lightweight parallax scrolling library implemented in pure JavaScript utilizing Hardware acceleration for extra performance.

Smoooth-Image-Slider
Dynamic slider using vanilla JavaScript with smooth scroll animations, responsive card scaling, and a parallax effect on scroll down.


parallax-scroller
A lightweight JavaScript library for adding smooth, responsive parallax scrolling effects to web pages, easy to integrate and customize.



lux.js
lux.js is a lightweight, independent JavaScript library for easily and efficiently applying parallax effects to your web projects.

storyline
Storyline is a scroll-based animation library for jQuery that applies custom CSS styles or classes to elements as they cross into the viewport.

jarallax
Just another jQuery/JavaScript parallax plugin used for adding a smooth parallax scrolling effect to images, background images, Youtube/Vimeo/HTML5 videos and any HTML elements using CSS3 3D transforms (translate3d).