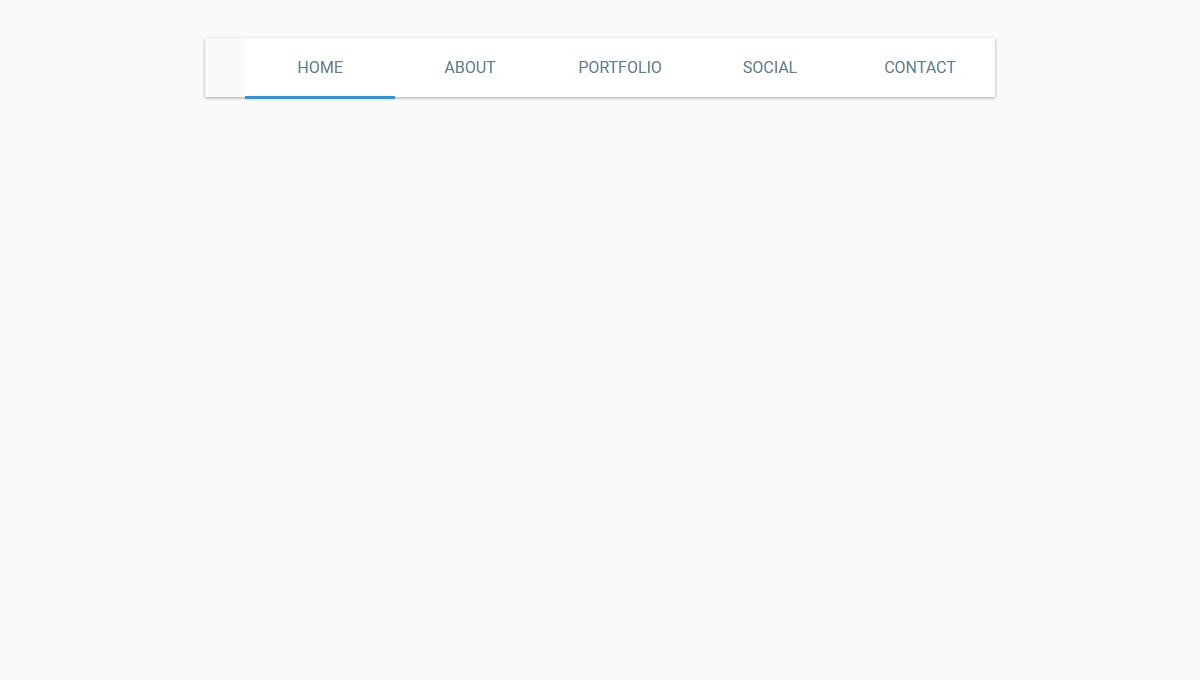
Tab Bar With Morphing Highlight
CSS only tab bar with morphing highlight. Created with clipping paths and the radio CSS hack.
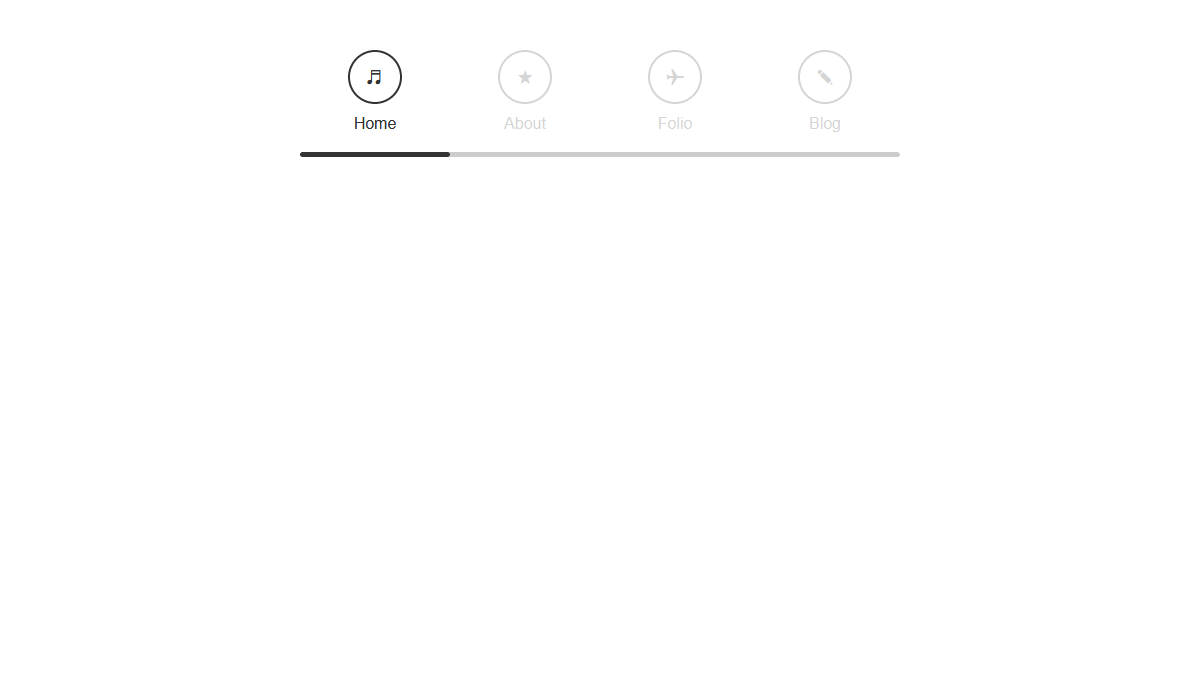
App Navigation Concept
Just a simple menu for a fictitious app. No actual functionality other than simulating an active state when a link gets focus.

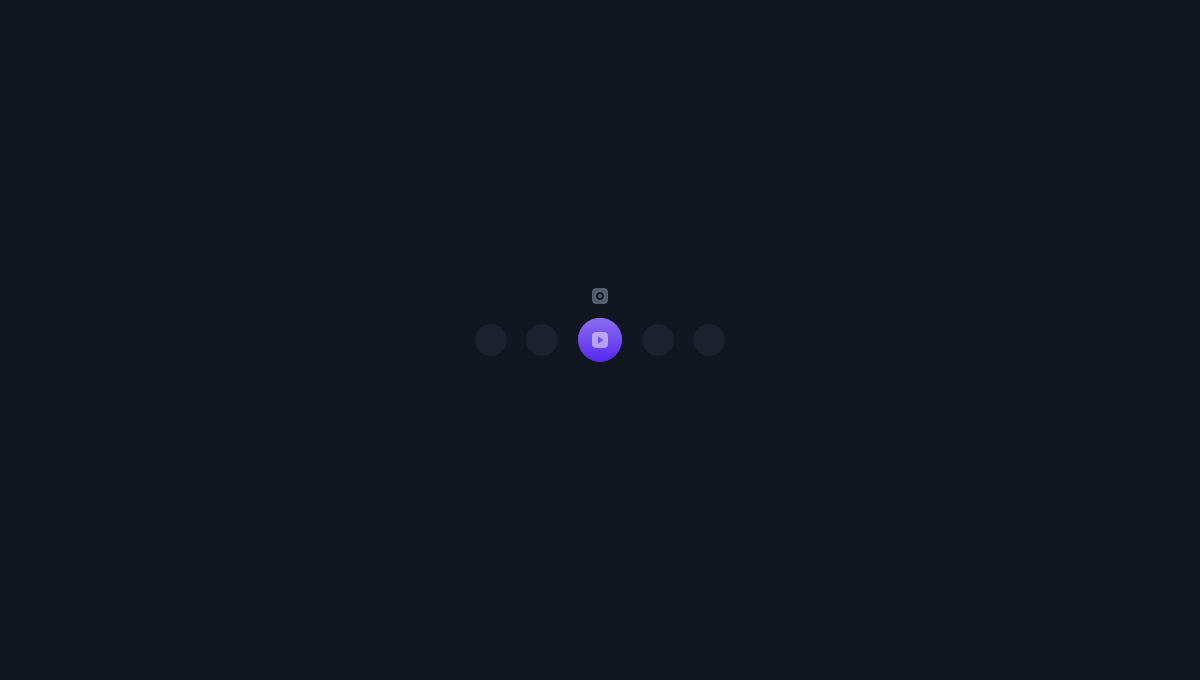
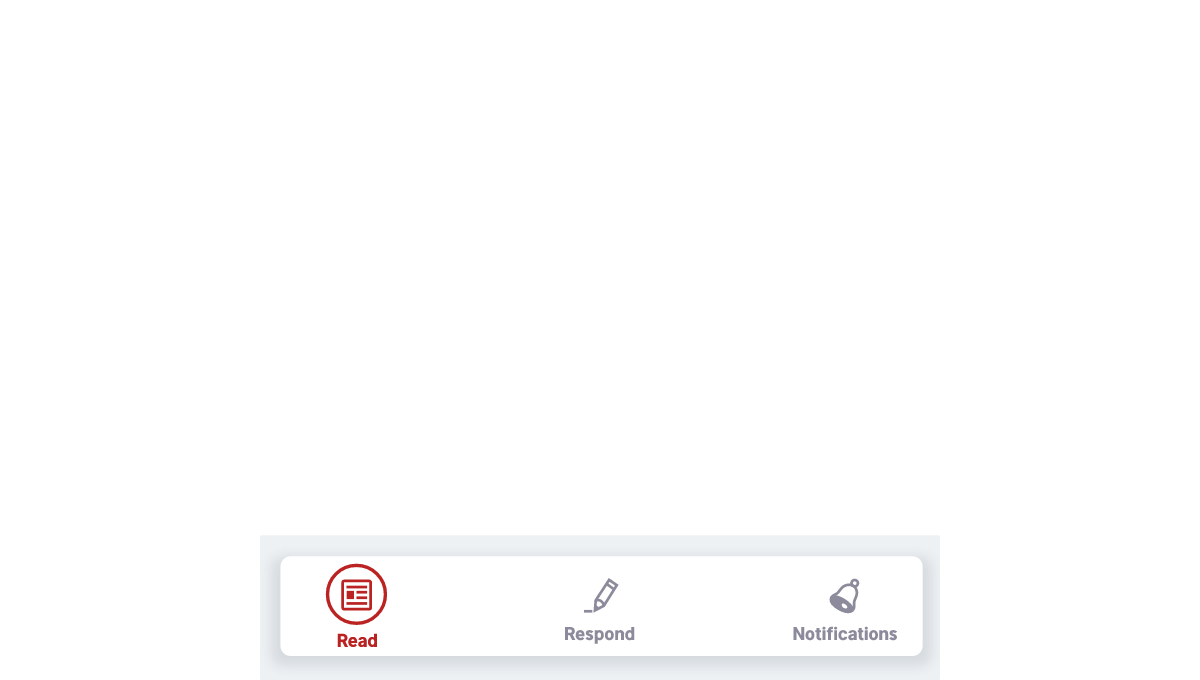
Fancy Icon Menu
This menu reveals an icon's name on click using radio buttons and CSS only. It could be useful as an app type menu or as iconified tabs.


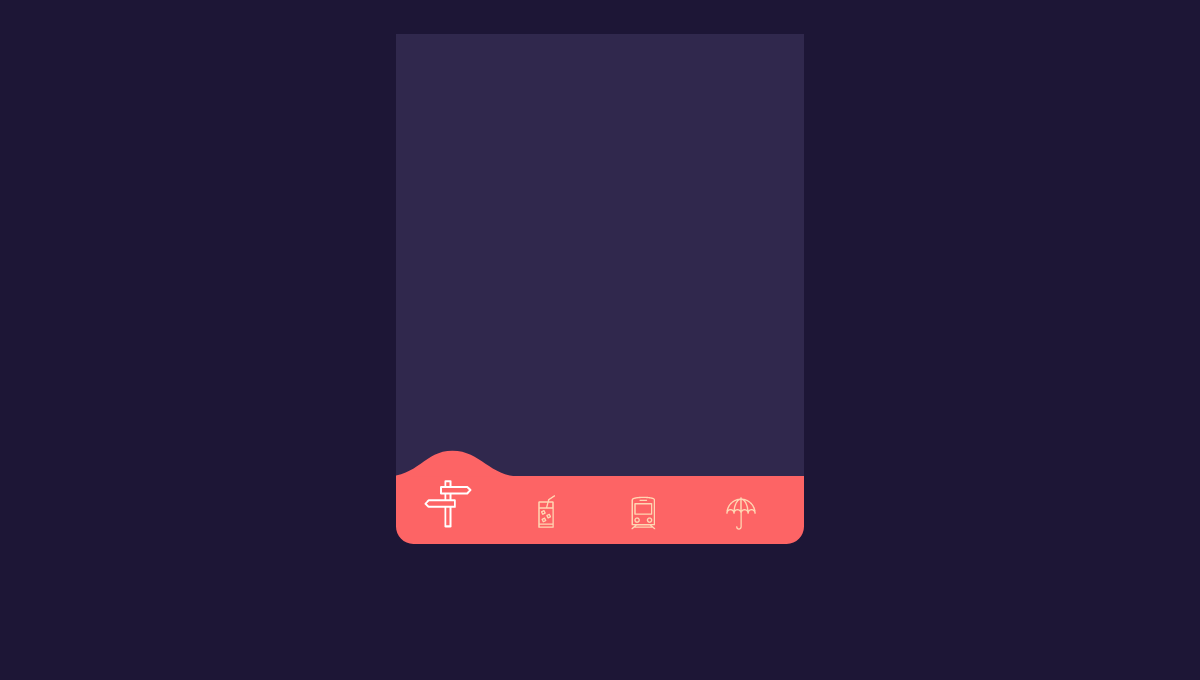
SVG Mobile Tab Bar
Your hybrid/web app tab bar doesn't need to be plain. You can make it playful and vibrant with SVG and CSS animations. This is one example how.

CSS Only Cut-Out Tab Navigation
David Khourshid and Stephen Shaw scoop out a section of a navigation while building a CSS-only tab navigation.