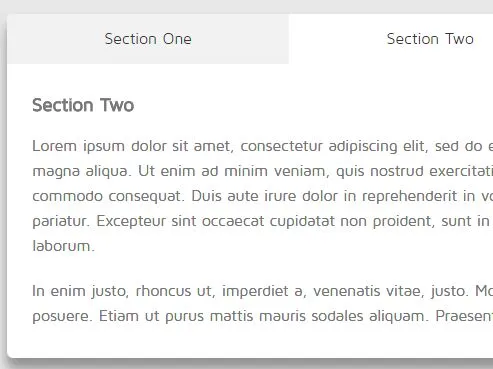
Tab Controls Using HTML And CSS
Clicking on the labels is effectively the same as clicking on the input boxes. The radio inputs are hidden with CSS. When a radio is selected, their curious tab content neighbors show up. That's it! The only drawback is you won't be able to style the selected tab without resorting to some JS, but that shouldn't be a very big deal.
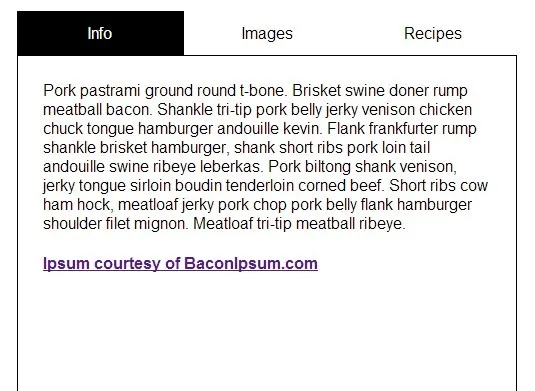
Fancy Icon Menu
This menu reveals an icon's name on click using radio buttons and CSS only. It could be useful as an app type menu or as iconified tabs.

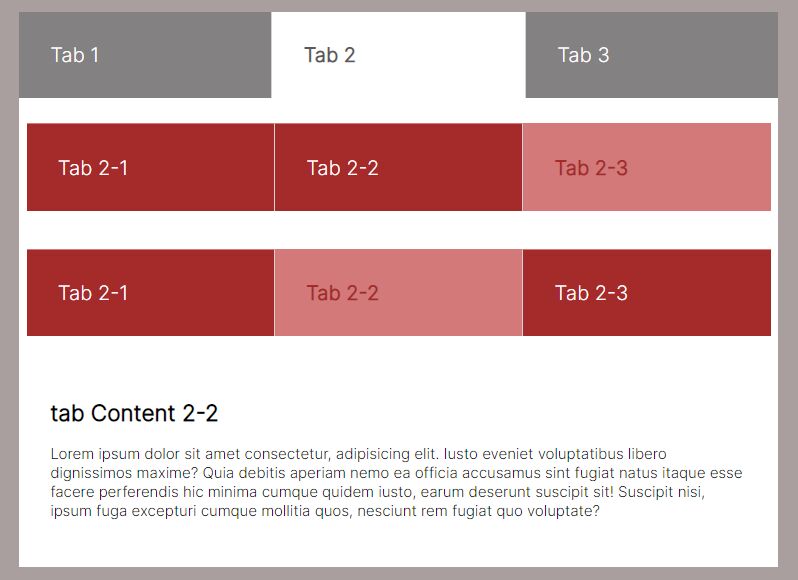
custom-jquery-tabs
Tabs are very useful in web development as they save a lot of space and look neat as well. I love using them and you will see them used in my projects very often. On this page, I have brought together a collection of seveal awesome tabs UI templates which can be very useful for your next project. Let's get started.

Skewed Progress Tabs
Tilt. Those. Tabs. Or something like that. How it works? Easy! The tabs is skewed by using transform: skewX(-30deg). Then we skew the elements inside in the other direction, like this: transform: skewX(30deg), making them stand up straight again.
scrollable-tabs-bootstrap-5
scrollable-tabs.js is a JavaScript & jQuery plugin that makes Bootstrap tabs scroll horizontally when not enough space is available.


accessible-tabs
A pure native JavaScript library that intends to create a responsive, accessible tabbed interface with ARIA & keyboard support.

bootstrap-adaptive-tabs
Extending Bootstrap (Pure CSS) tabs functionality to make all extra tabs available through dropdown "More tabs" if there is no room for them

simple-tabs
A simple easy to use Javascript Tabbed content UI library. Includes a jQuery verison and a pure JS version for maximum flexibility.

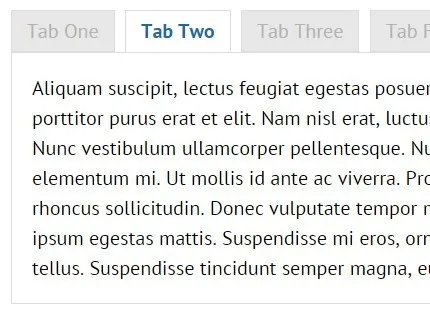
tabsy-css
A simple, animated, responsive tabs component built using CSS/CSS3 and radio+label tricks. The tabs component will automatically break down into a vertical accordion interface on mobile devices for better readability.