3D Rotating Sidebar Navigation
A vertical navigation bar that switches from an icon to text with a cool animation.

Hexa
An impressive CSS animation library. Give life to your text, photos and anything with just put a magical class.

Text Blurring Animation
Text animates in from being blurred to crisp and out again. Uses CSS3 animations and text-shadow.

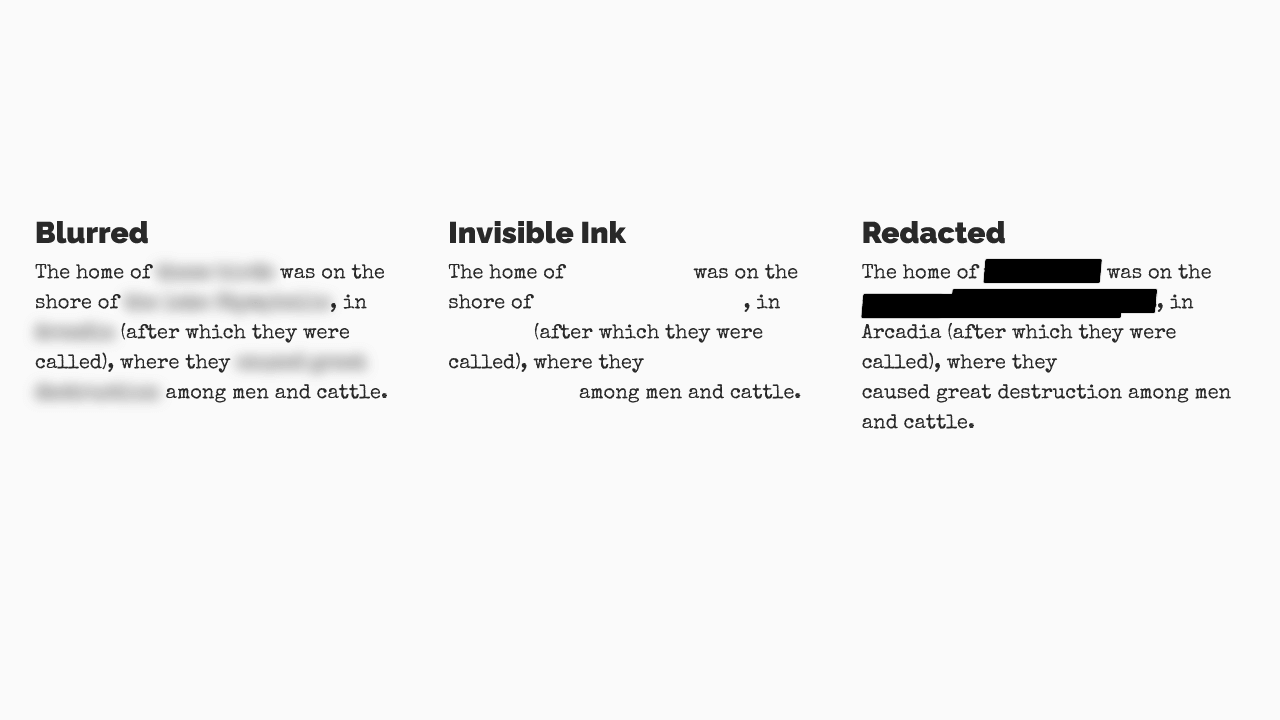
Blurred, Invisible Ink, and Redacted Text
Exploring some ways of visually hiding or obscuring text with CSS filters and pseudo-elements.
Buttons With Neon Glow
A CSS only implementation of glass-like neon glow buttons with text gradients & box-shadows.


CSS Perspective Text Hover
An experiment using webfonts in combination with CSS 3D transform tools.
Toggle Button with Ripple Effect
A CSS-only toggle button with dynamic ripple inverse text colour.


Pure CSS Animated 3D Text Effect and Fade In As Outline Text Effect
Pure CSS animated 3D text effect and a fade in as outline text effect. All implemented by leveraging text-shadows CSS property.