



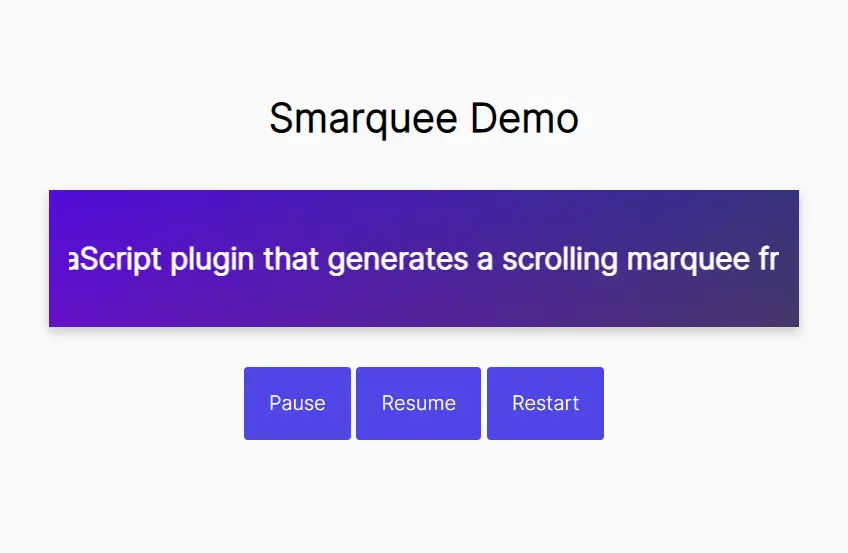
smarquee
Smarquee is a JavaScript plugin that generates a scrolling marquee from any text content using CSS3 @keyframes.

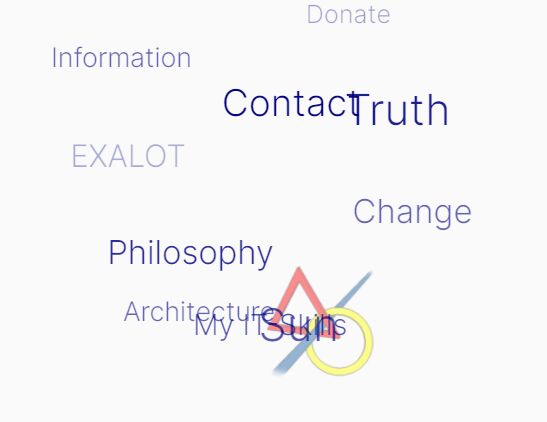
particle-text
A JavaScript implementation of an interactive particle text effect using HTML5 canvas.

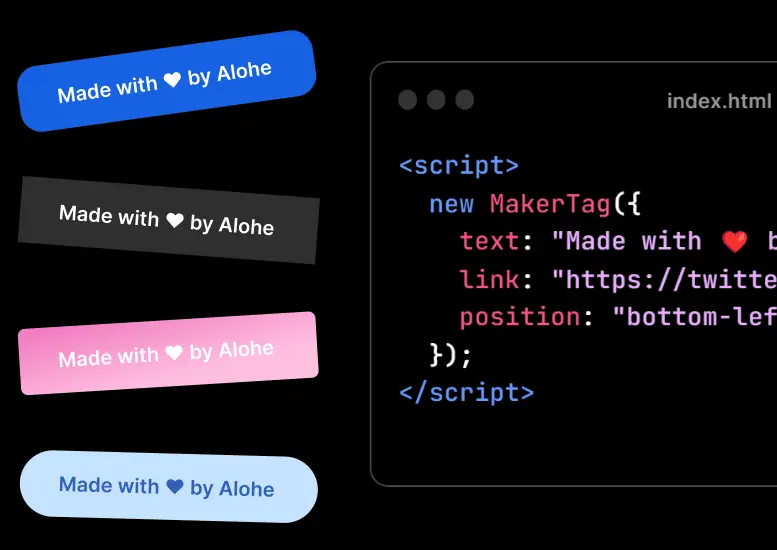
maker-tag
Maker Tag is a JavaScript library designed to generate customizable and animated text tags for Call-to-Action buttons, social sharing links, product labels, honor badges, etc.

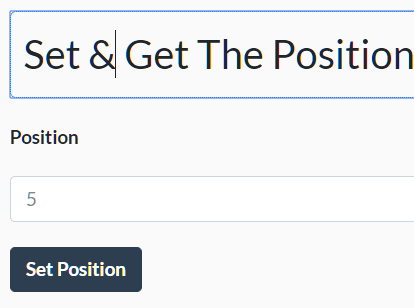
vanilla-caret-js
Set and get Caret position (contenteditable or TextArea) using Vanilla JavaScript


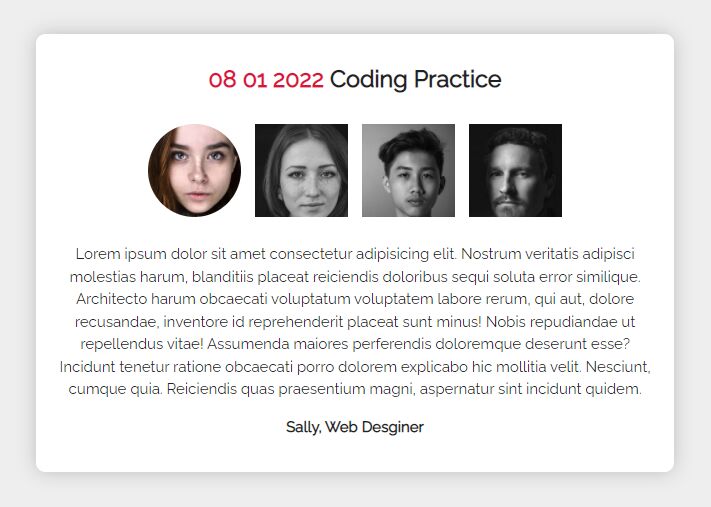
jquery-tab-menu-content-style
This is a testimonial slider written in jQuery and CSS, which showcases author images, each of them containing a quote and the testimonial text. And users can switch between testimonials just like in a tabs UI.


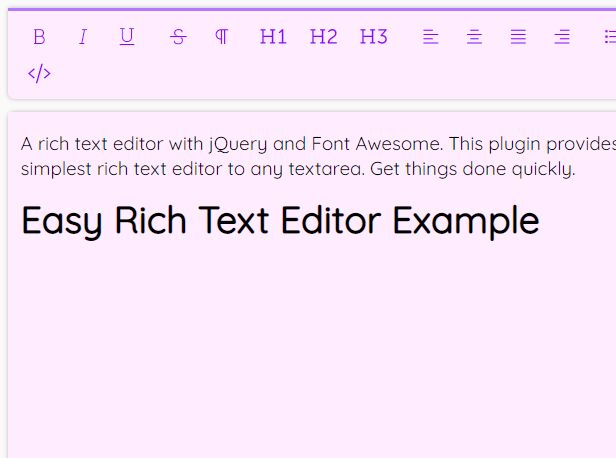
rich_text_editor
A Rich Text Editor, or WYSIWYG for short, is a piece of software that allows website developers to add pages to their sites that allow the user to format their text, images and overall content.


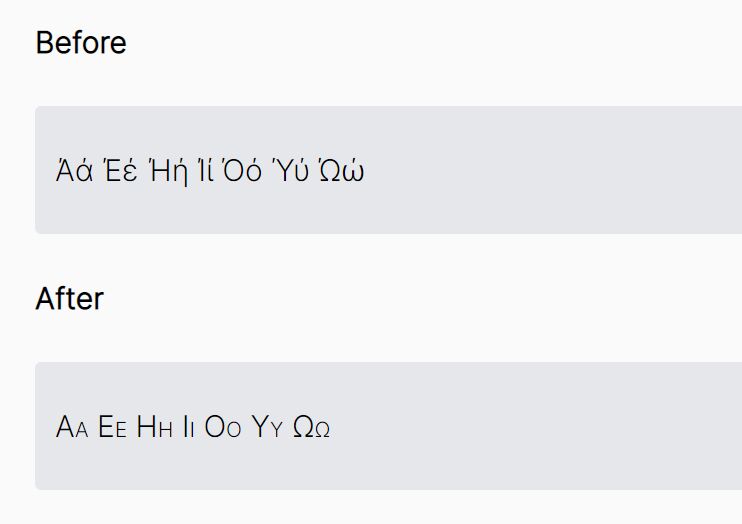
jquery-remove-upcase-accents
Automatically removes accented characters (currently greek) from elements having their text content uppercase transformed through CSS.

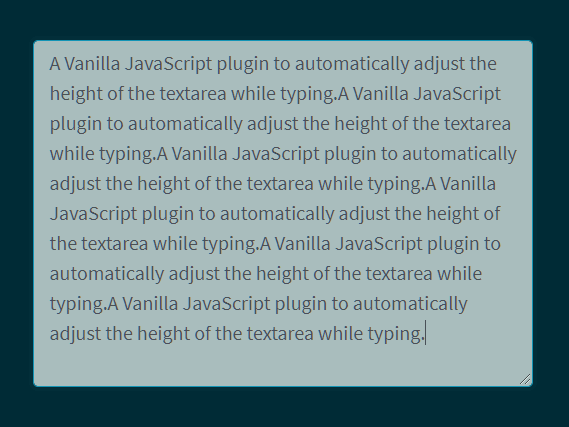
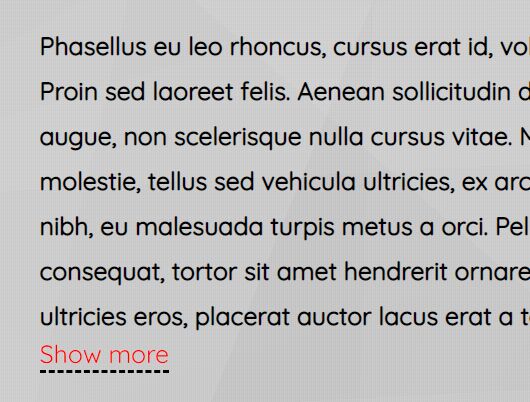
dReadmore
The plugin for collapsing and expanding long blocks of text. min-height: 1px - 1 line. DISABLE it using CSS!

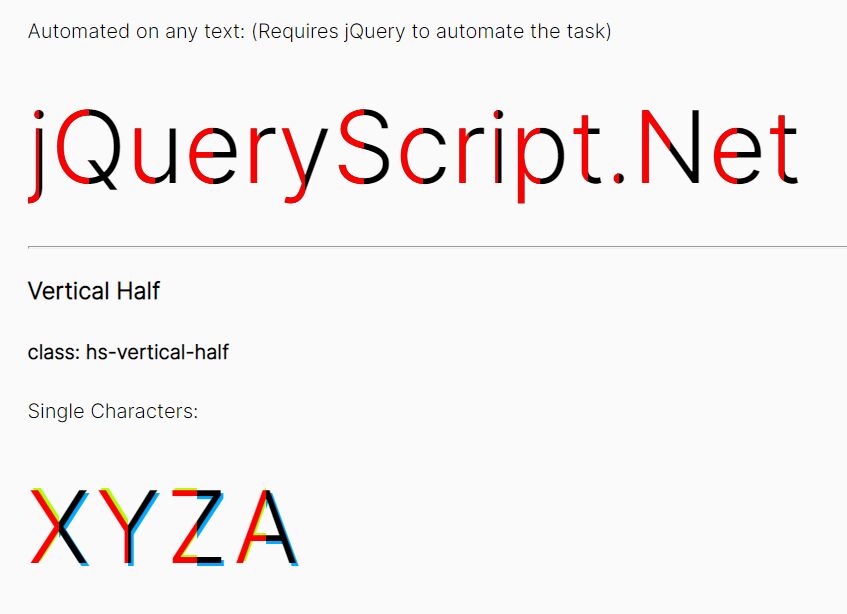
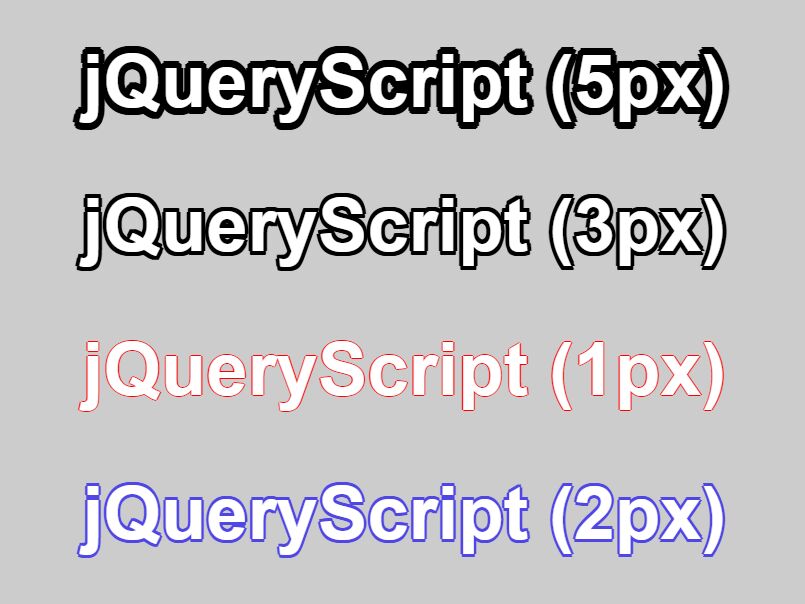
HalfStyle
HalfStyle is a lightweight jQuery/CSS library to create creative and artistic text on your web pages. The library provides a set of CSS rules to style half or third of each character in your text, automatic or manual, vertical or horizontal.




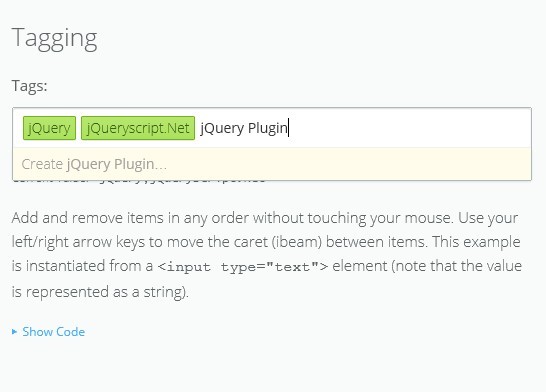
selectize.js
Selectize is the hybrid of a textbox and box. It's jQuery based, and it has autocomplete and native-feeling keyboard navigation; useful for tagging, contact lists, etc.

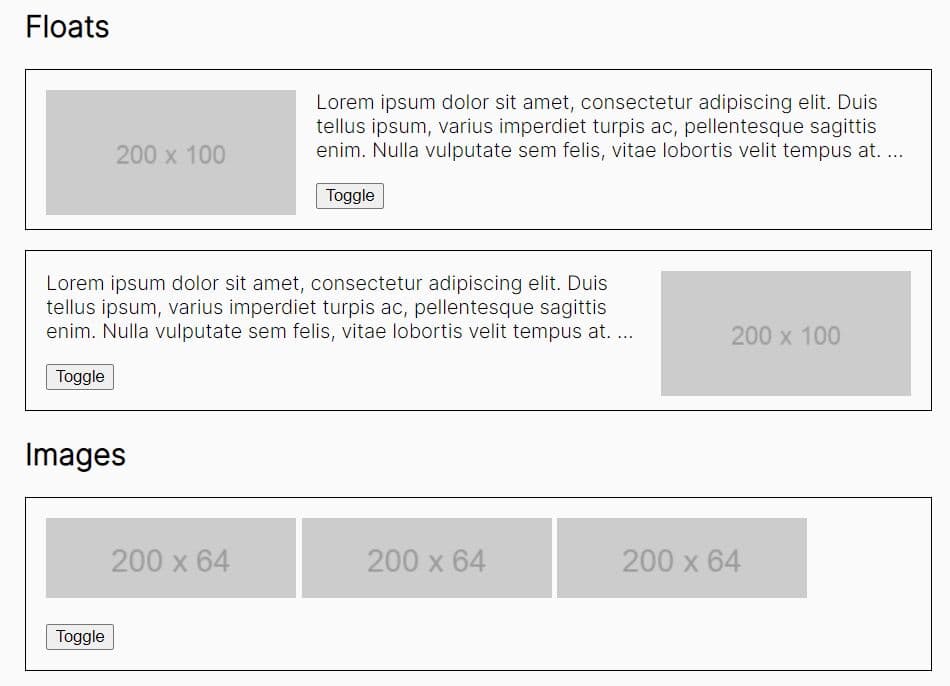
eripusisu
If you've ever tried truncating text using CSS text-overflow property, you might have found it tricky to get it right. And when it comes to truncating elements other than paragraphs, like lists, tables, floating elements and more, the task can become even more complicated. That's where Eripusisu comes in.

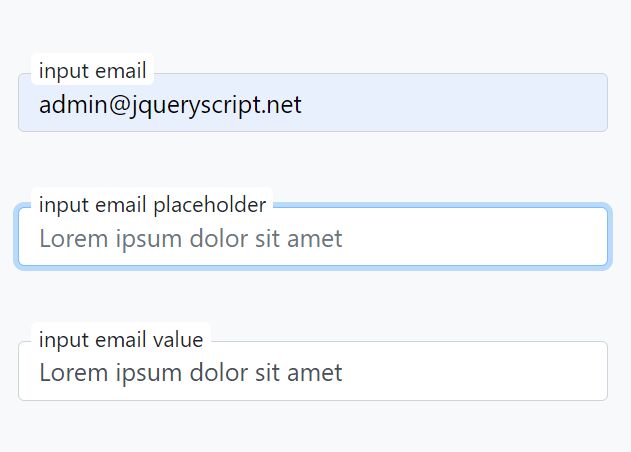
bootstrap-floating-label
This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select.

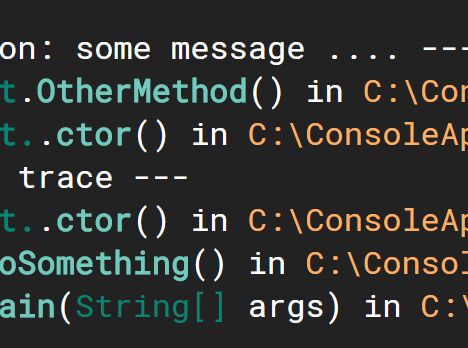
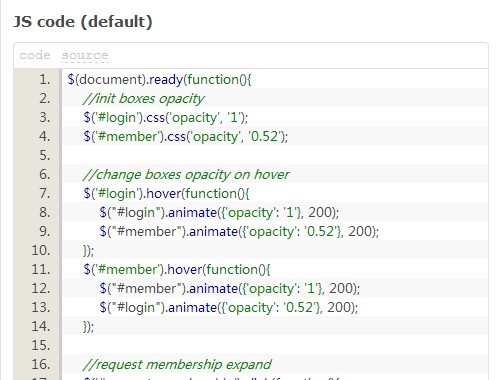
highlight
Jquery Highlight Plugin allows syntax highlighting of source code snippets in an html page.


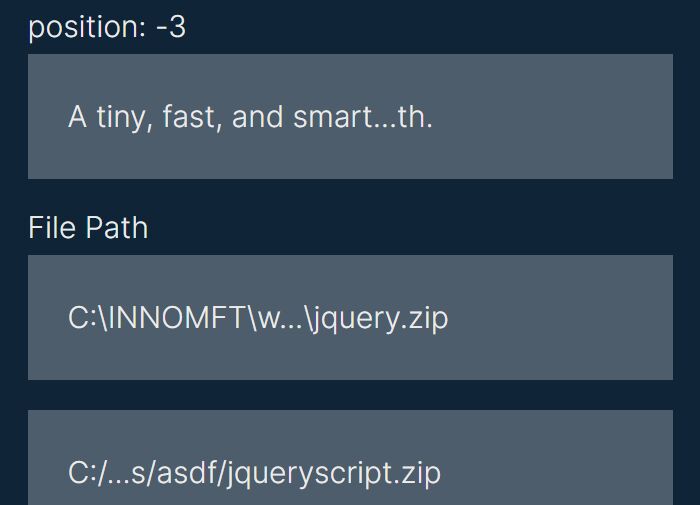
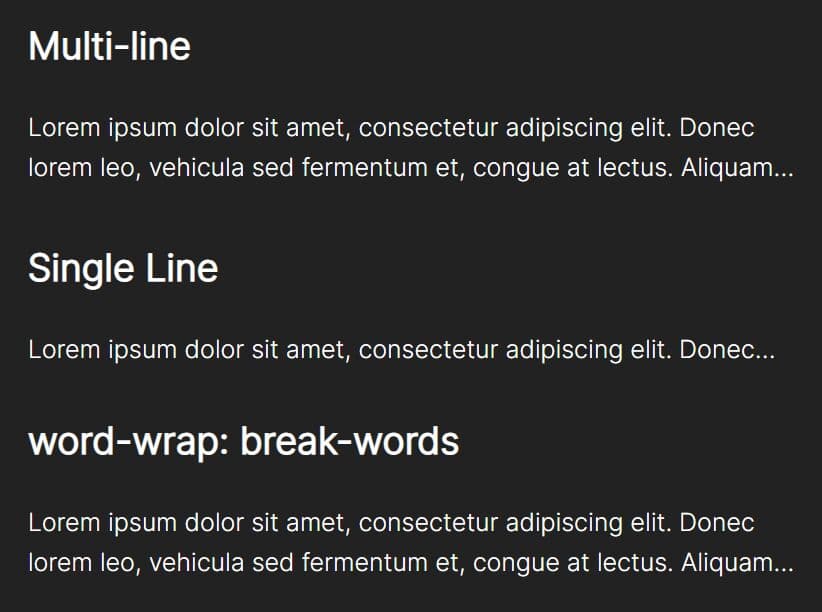
jQuerySmartEllipsis
SmartEllipsis is a tiny responsive text truncation jQuery plugin that truncates long text snippets based on the container's height, adding an ellipsis to indicate continuation.

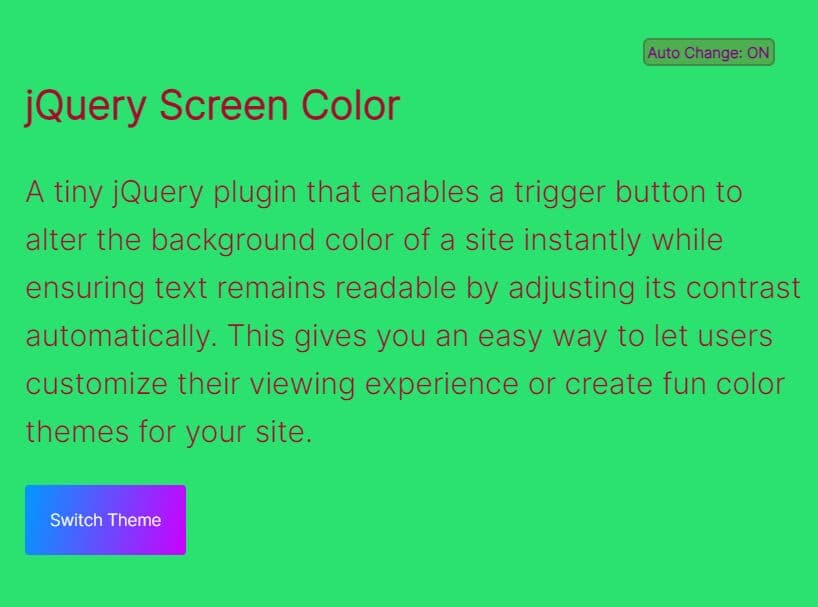
Screen-Color-Button
Screen Color is a tiny jQuery plugin that enables a trigger button to alter the background color of a site instantly while ensuring text remains readable by adjusting its contrast automatically. This gives you an easy way to let users customize their viewing experience or create fun color themes for your site.