






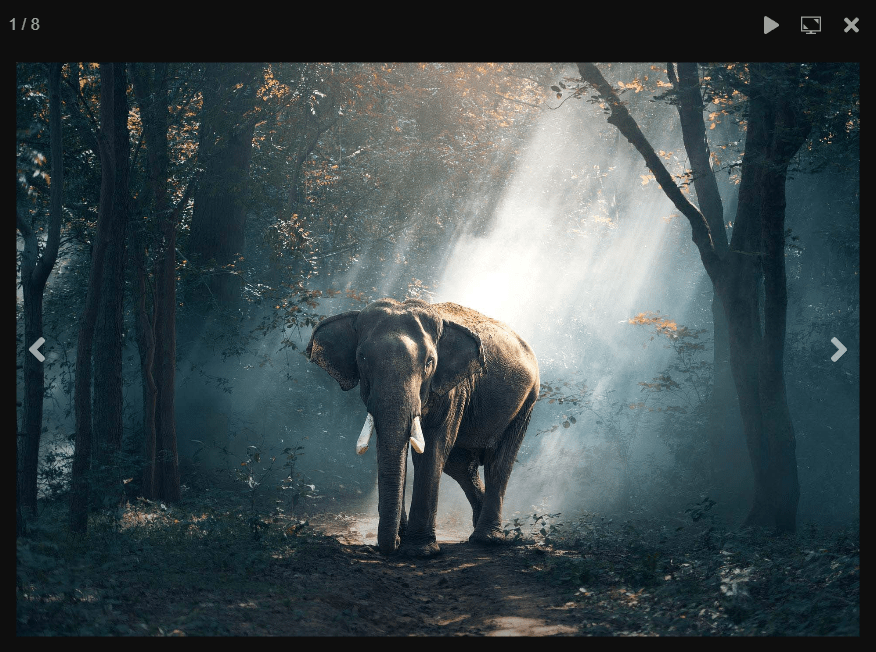
elbajs
Pure javascript [full-screen] sliding gallery. Multi-serving lazy images. Touch/drag/swipe enabled. AMD ready.

SMSlider
SMSlider is a simple yet configurable slider JavaScript plugin for creating your own carousels on the web app.

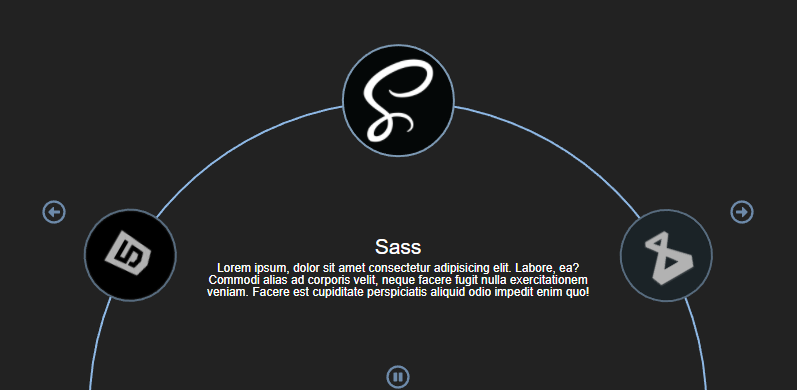
circular-slider
Circular slider developed using vanilla js. You can add more than one slider on the same page. DEMO:


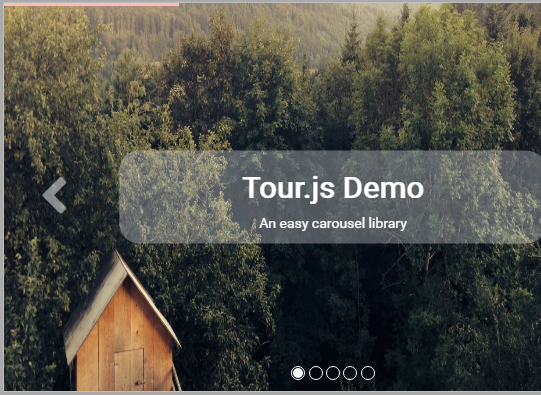
Tour.js
Tour.js is an easy, responsive carousel plugin that features autoplay (with a progress bar), auto resizing and custom pagination/navigation.



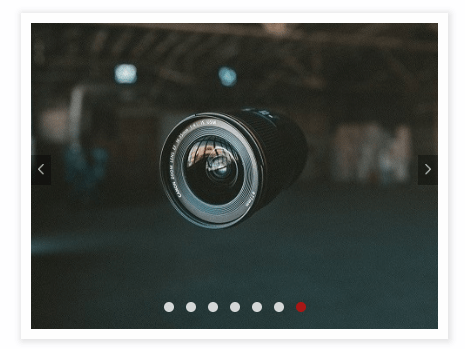
Deslider
Deslider is a lightweight, dynamic carousel JS plugin that generates a responsive, mobile-friendly, endless-looping slider from an image object. Supports both mouse drag and touch swipe events (based on hammer.js).

css-fullscreen-slider
A full-screen, horizontal slider (image carousel) with navigation is built using pure CSS. There are transitions, and fade-ins. This technique provides a great CSS alternative to a classic JavaScript approach.


slide.js
slide.js is a lightweight, dependency-free JavaScript slider library for switch between an array of images with horziontal/vertical sliding or cross-fading effects.

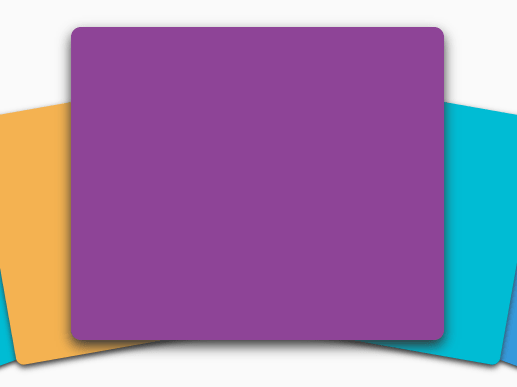
stacked-cards
Give your content boxes a stacked cards look with each card swapping with other.

karusel-slider-javascript
Karusel is a small, responsive, automatic, vanilla JavaScript carousel library that works with unordered lists and background images.

awesome-slider
awesome-slider is a lightweight, customizable, mobile-friendly swiper/carousel plugin written in pure JavaScript.


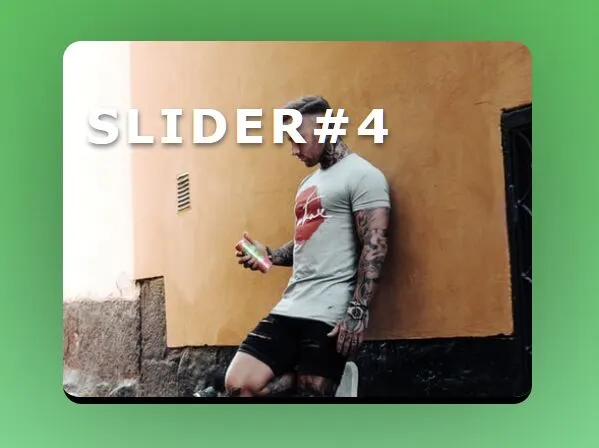
pint-slider
Pint Slider is a JavaScript plugin which lets you create a responsive, touch-enabled product slider/carousel inspired by Bodybuilding.com.



bamboo
Bamboo.js is a dependency-free JavaScript plugin to create responsive, cross-browser, fully configurable slider, carousels, and slideshows on the web.