
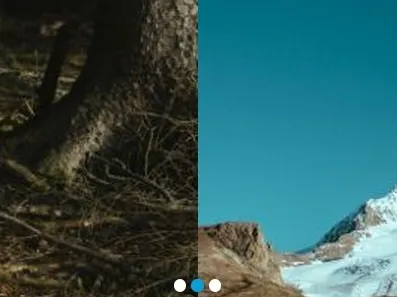
jscrolly
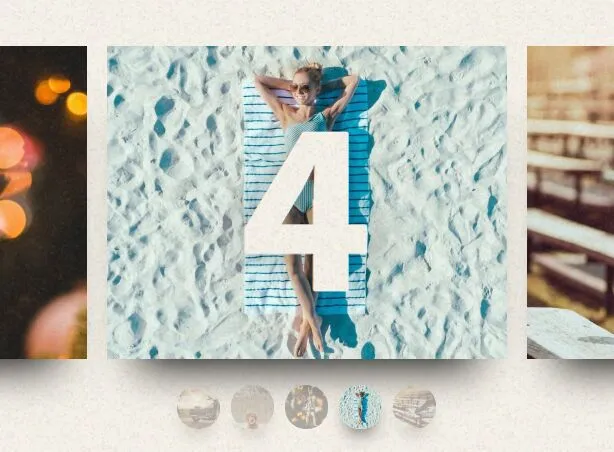
jScrolly is a standalone JavaScript plugin which enables you to smoothly transitioning between a group of images using CSS3 animations.


JGB-Slider
The JGB Slider JavaScript library lets you create a responsive, customizable, smoothly animated carousel for any web contents.

lightweight-slider
A very lightweight (~2.5kb), minimal, easy to use image slider/carousel. No jQuery, no dependencies

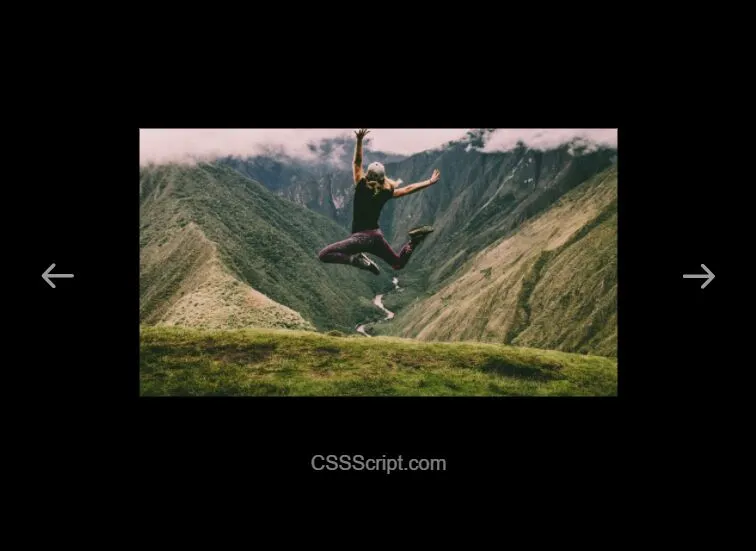
leps-slider
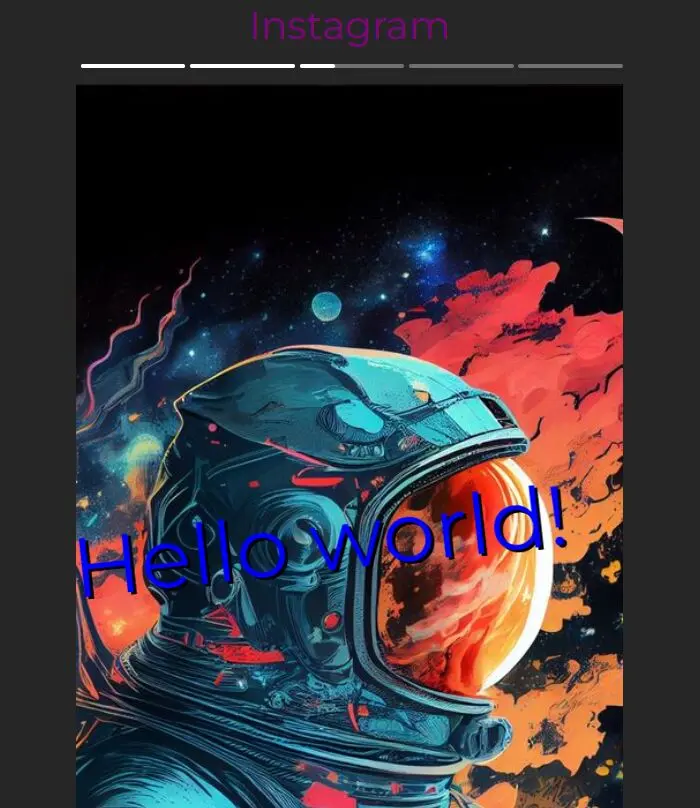
Leps Slider is a simple-to-use JavaScript slideshow plugin for creating a responsive, fullscreen, carousel-style, fully configurable content slider that supports all CSS3 animations.

karrot-image-slider
Karrot Slider is a simple, lightweight slider JavaScript library for generating a responsive slider from an array of images with support for fullscreen mode, 8 fancy animations and endless looping.


slider-cut
A modern, responsive, performant, mobile-friendly carousel component that enables you to rotate through images via mouse drag and touch gestures or by pressing prev/next buttons.

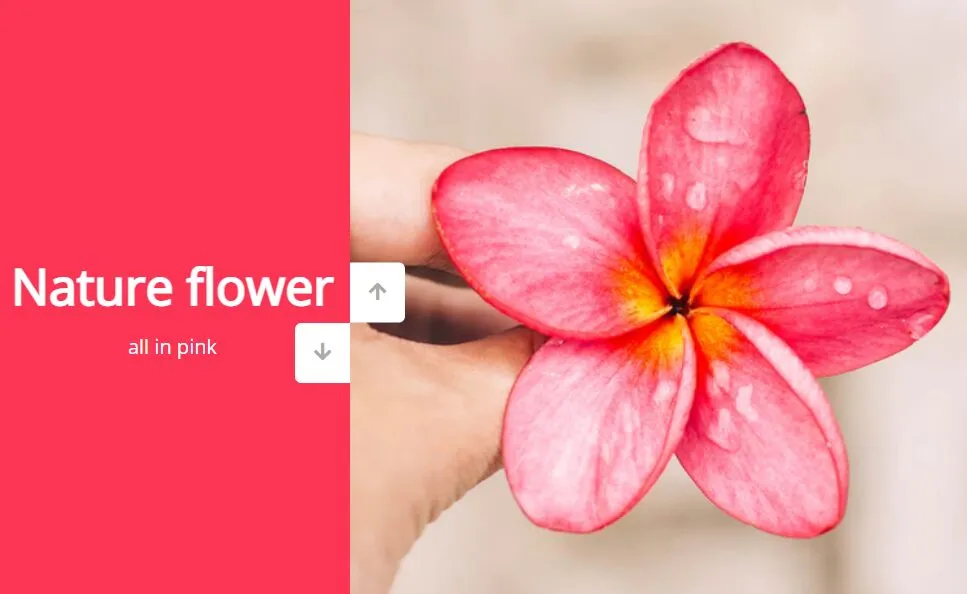
VanillaJS_DoubleVerticlSlider
A vertical split/double slider carousel written in vanilla JavaScript.


tiny-swiper
Ingenious JavaScript Carousel powered by wonderful plugins. Lightweight yet extensible. Import plugins as needed, No more, no less.

ga-basic-slider
gaBasicSlider is a lightweight, responsive, customizable touch-enabled slider plugin that allows you to infinitely slides through a group of background images with a subtle parallax effect as you seen in the demo.


carosans
Carosans is a lightweight and open-source JavaScript library to create horizontal, responsive, mobile touch enabled carousels from HTML lists.

responsive-css-only-content-slider
A Responsive Pure CSS Content Slider with controls and fade effect built upon HTML Radio Inputs for interactivity. Plus no icons used for arrows and navigation dots.


ratslider
Ratslider is a vanilla JavaScript slider plugin to help developers create a responsive, touch-enabled content carousel from plain HTML structure.

wrap-carousel
Wrap Carousel is an animated, vanilla JavaScript-powered carousel, with two notble CSS-animated effects: 1) It wraps, so when one a slide is bumped off the left or right edge, it reappears at the other edge; 2) Non-active slides are compressed, meaning they expand when they become active.

slider-js
The SliderJS JavaScript library helps you generate a responsive, full-width slider/carousel inspired by the Bootstrap 4 carousel component.

vanilla-js-slider
A really simple and auto-rotating image slider carousel implemented in vanilla JavaScript.


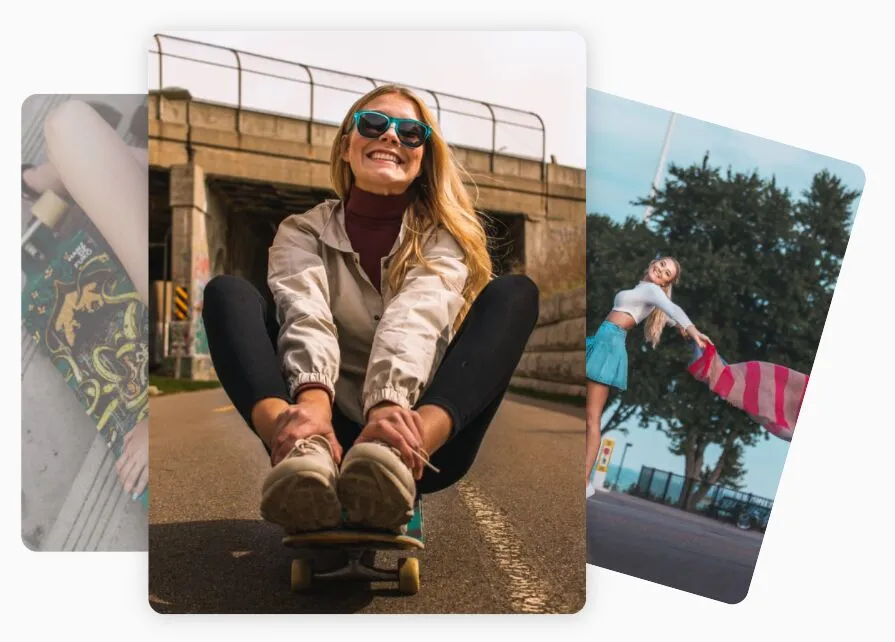
pure_css_carousel
A modern, responsive shuffling card carousel component built using radio button, label element, HTML list and CSS/CSS3.

SimpleSlider
SimpleSlider is a generic responsive slider/carousel plugin with JavaScript that has the ability to slides through any HTML contents at a certain speed.

otslider
otSlider (OneTime Slider) is a powerful and intuitive slider built from plain/vanilla Javascript, which is suitable for any kind of Web Application.

flexcards.js
flexcards.js is a responsive, easy-to-use carousel slider to present images or HTML content with a seamless user experience.


vanillaJS-image-slider
A responsive and mobile-friendly carousel/slider that supports both mouse and touch gestures for seamless navigation. Written in Vanilla JavaScript and without any 3rd-party libraries.

ysSlider.js
ysSlider.js is an easy yet customizable JavaScript slider plugin to create responsive, touch-enabled image carousels/slideshows with optional CSS3 transitions.

freighter
Freighter is a responsive, dynamic, flexible, and highly customizable carousel library written using modern JavaScript & CSS techniques.