


splide
Splide is a lightweight, flexible and accessible slider/carousel written in TypeScript. No dependencies, no Lighthouse errors.



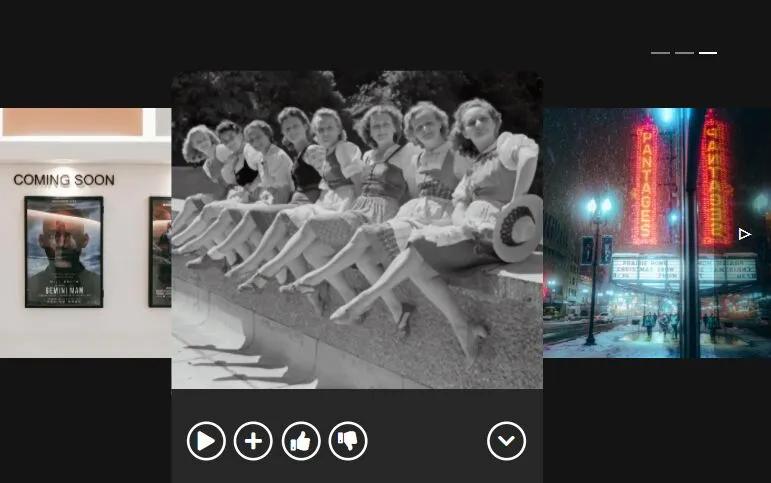
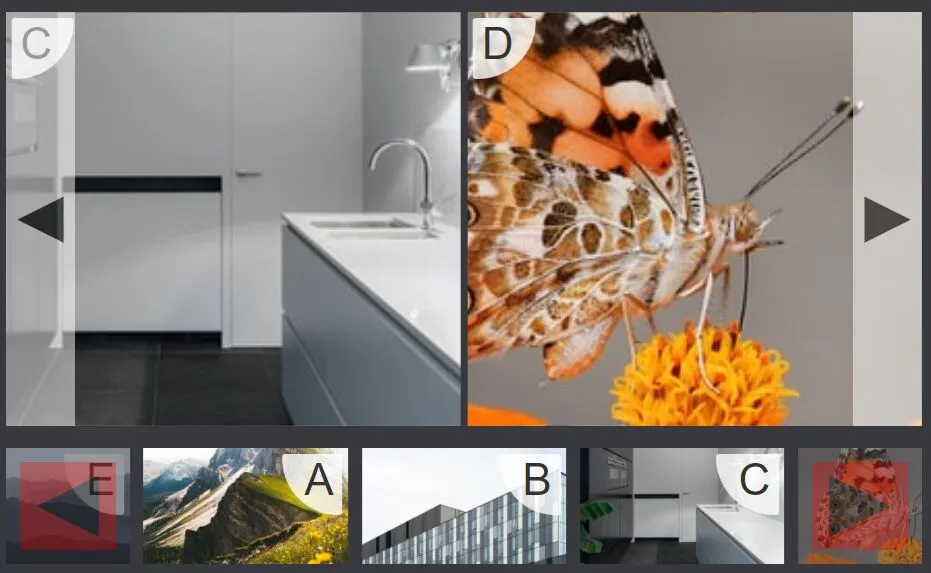
netflix-carousel-css-only
A pure CSS implementation of the Netflix-style carousel slider with infinite scroll support – there is no JavaScript and super fast loading. A video tutorial can be found here.

BriSlider
BriSlider is a responsive, touch-enabled slider carousel written in vanilla JavaScript. This means that you don’t need any jQuery or JS frameworks to use the plugin.



swiffy-slider
Swiffy Slider is a responsive, accessible, touch-enabled, SEO-friendly slider library for creating modern image carousels, news tickers, product galleries, and much more.

tiny-slider
A tiny yet feature-rich content slider built using pure JavaScript and plain Html / CSS.

testimonials-slider
A stylish, responsive, mobile-friendly carousel slider component to display your product testimonials, team members, service feedbacks in an elegant way.


Animated-Slider
A simple image carousel similar to the one in bootstrap. However, this one is going to be built in pure HTML CSS, and javascript.

nslider
NSlider is a lightweight, customizable, keyboard-accessible carousel plugin written in vanilla JavaScript.




classic_slider
Easy and Responsive Slider with clear arrows and some buttons to navigate between images.

vanilla-slider
VanillaSlider is a feature-rich, mobile-friendly, and full responsive carousel library written in pure JavaScript.

slider-overflow.js
a simple carousel overflow in vanilla.js, touch friendly and infinite autoplay are functional

CarouselCSS
A pure CSS slider library to display HTML content in a responsive horizontal carousel format without the overhead of a JS plugin.

horizontally.js
Horizontally.js is a lightweight JavaScript library that creates full page, responsive, slideshow/carousel web applications with mouse and touch scroll support.



QCSlider
QCSlider, es una solucion minimalista para uso de slider compatible con imagen, video y YouTube

slider-pro
A modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders.

nineslider
Nineslider.js is a cross-platform, responsive, automatic, and cross-fading slider/carousel/slideshow library that is compatible with jQuery, Vanilla JavaScript, React, and Vue.js.


glide
A dependency-free JavaScript ES6 slider and carousel. It's lightweight, flexible and fast. Designed to slide. No less, no more