
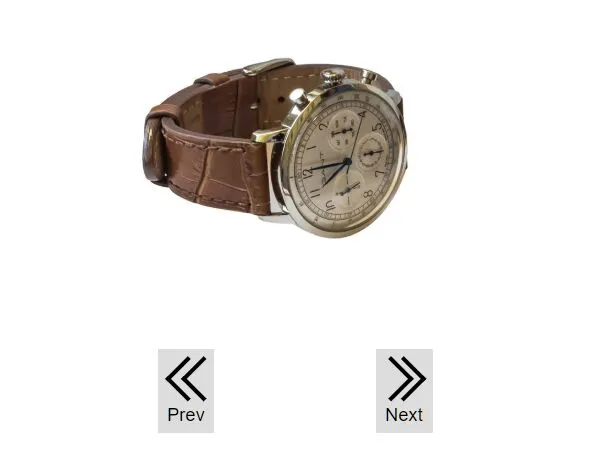
3D-Product-Viewer-JavaScript-Plugin
360 Degree Product Viewer using plain JavaScript : Demo-->



intense-images
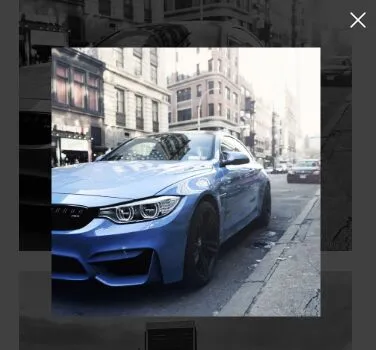
Intense Images is a Javascript image viewer that allows you to display the large version of an image in a fully full screen with mouse interaction.



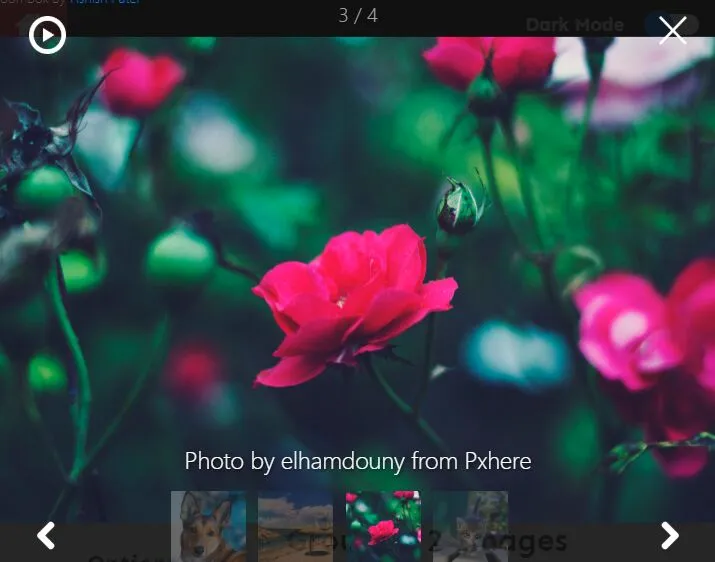
Multi-Photo-Sphere-Viewer
Photo Sphere Viewer is a JavaScript library which makes use of three.js 3D library to create a 360deg 3D panorama image viewer with lots of customization options.

previewImage-mobile
Fang Wei Xin js-sdk wx.previewImage javascriptShi Xian ,Zhi Chi Tu Pian Yu Lan ,Hua Dong Qie Huan ,Shuang Zhi Suo Fang ,Tu Pian Huan Cun ;Support for picture preview, slide switch, double finger zoom, picture caching


imagePreview
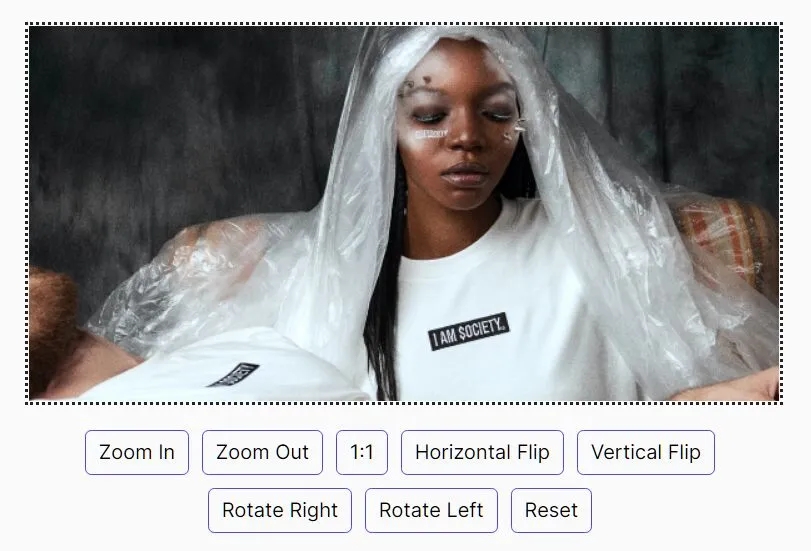
Preview image on web page. rotate,zoom.etc. 3D view .Yi Dong Duan JS Tu Pian Yu Lan Cha Jian Zhi Chi Yu Lan Tu Pian ,Xuan Zhuan ,Fang Da (Shuang Zhi /Shuang Ji ). Give Me Star!!!



TinyZoomJS
TinyZoomJS is a lightweight JavaScript library for viewing images in fullscreen with zoom and pan functionality


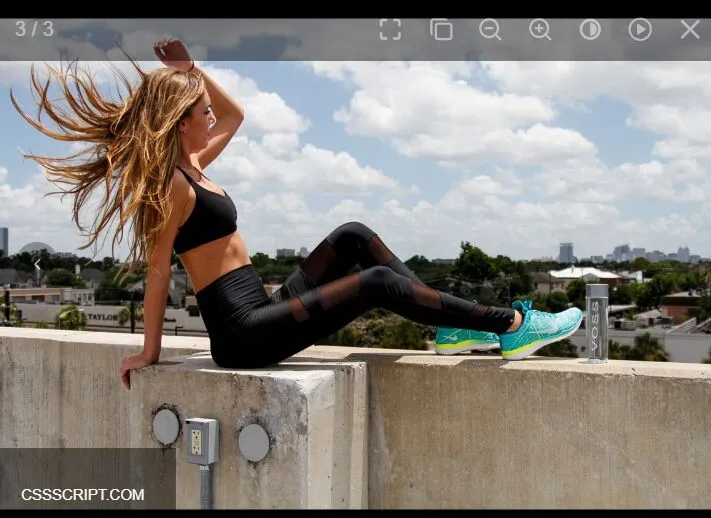
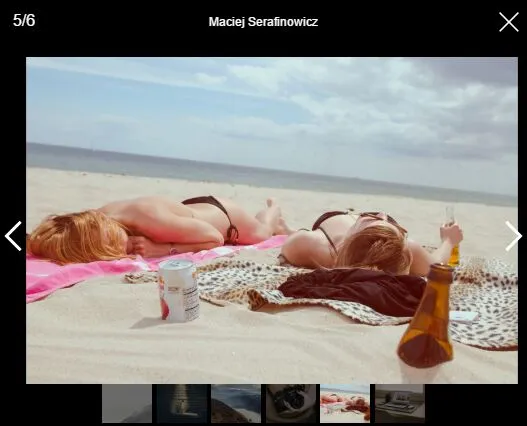
spotlight
Web's most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies.


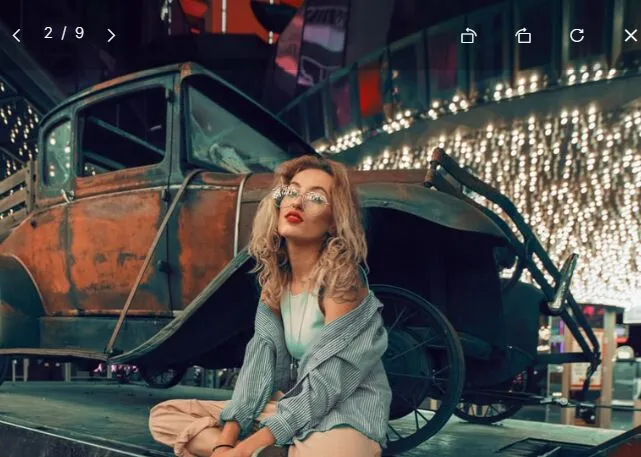
img-previewer
img-previewer is a lightweight image viewer/lightbox JavaScript library that is easy to implement on all images with a single JS call.

zoombox
It is an Interactive JavaScript image viewer with up to 10 customization option. Just add 'zoombox' attribute in img tag to let the action begin !

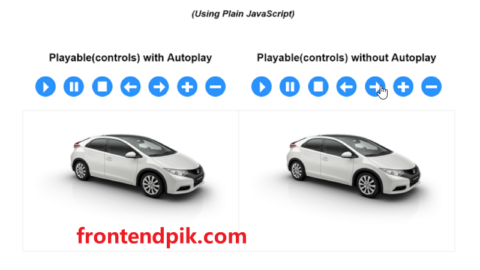
img-player
A lightweight JavaScript library that renders image sequences with video-like controls.

image-compare-viewer
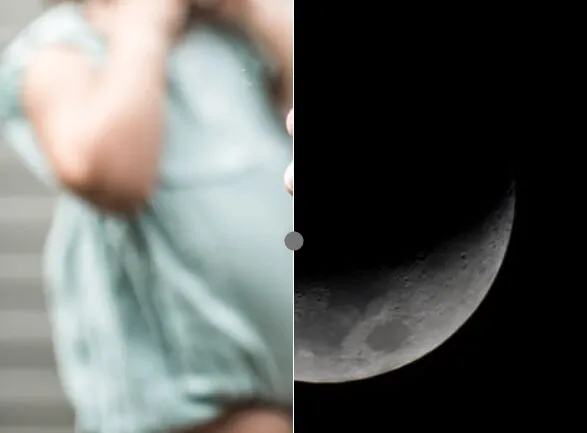
Compare before and after images, for grading and other retouching for instance. Vanilla JS, zero dependencies.

threesixty
Threesixty is a JavaScript library that generates a draggable, touch-enabled 360 product viewer from a sequence of images defined in a sprite image (or an image array).
js-cloudimage-360-view
Engage your customers with a stunning 360 view of your products. Any questions or issues, please report to https://github.com/scaleflex/js-cloudimage-360-view/issues


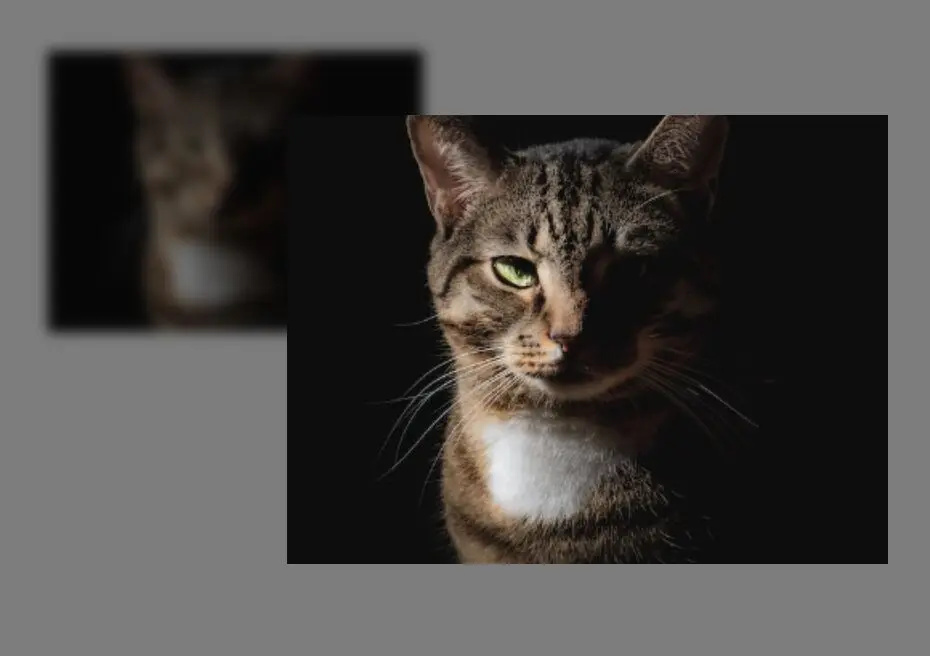
image-viewer-jquery
The Image Viewer jQuery plugin enhances the image viewing experience by providing an interactive, responsive lightbox popup, where users can explore images in greater detail while the main content gracefully blurs in the background.

