
Hover_pinch_zoom
Javascript library providing touch gestures for zooming and dragging on image elements on mobile And mouse gestures for deep zooming on devices that use mouse.

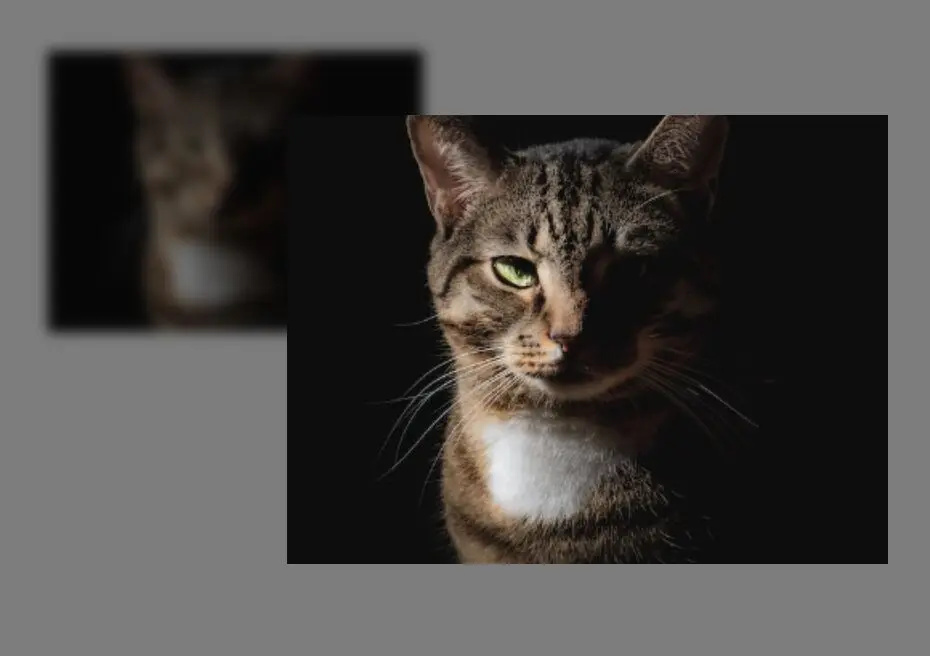
pixasso-js
pixasso-js is a small, dependency-free JavaScript library used to pixelate a given image with configurable pixel size and zoom using HTML5 Canvas 2D API.




MediumLightbox
MediumLightbox is a pure JavaScript plugin that provides a Medium-like, mobile-friendly zoom effect on your images.

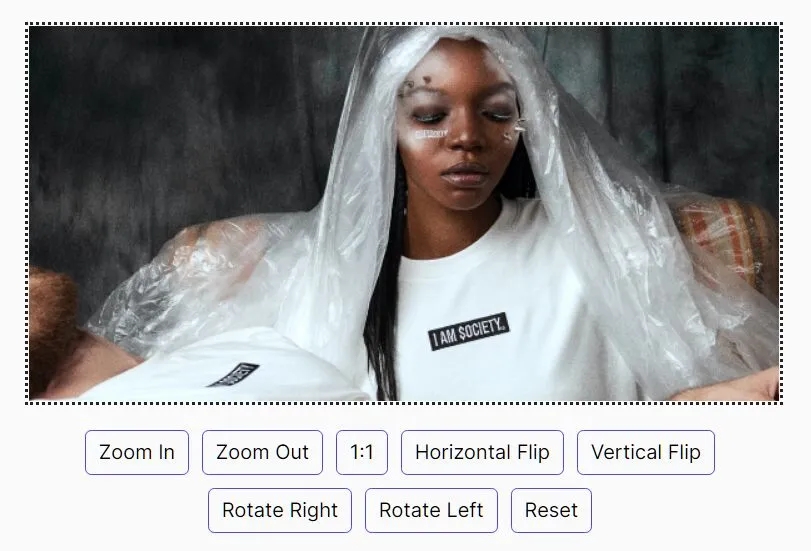
ZoomNPan
ZoomNPan is a tiny JavaScript library that allows to zoom in/out and pan an image using mouse wheel and cursor move.

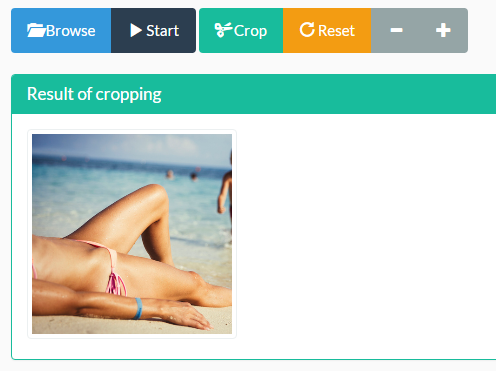
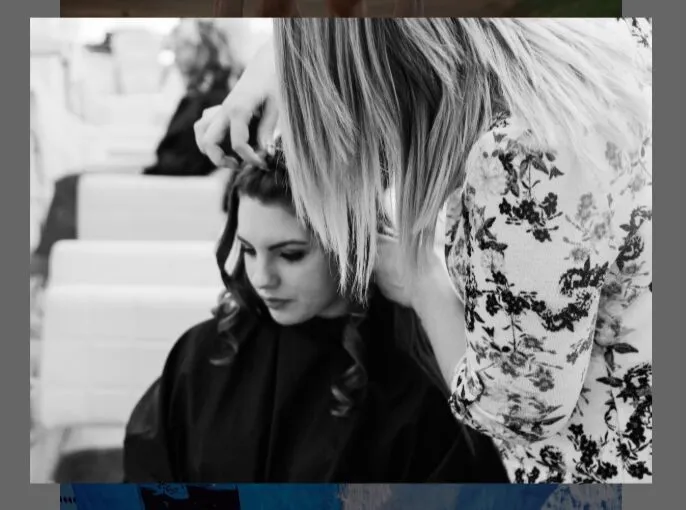
js-cropbox
Cropbox is a simple, flexible, extensible JavaScript image cropper which enables the user to select and crop a specific part of your image with zoom in/out support.

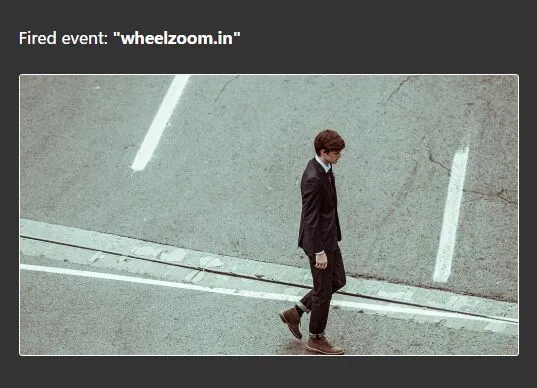
wheelzoom
This is a pure JavaScript of the jQuery Wheelzoom plugin that provides ‘mouse-wheel to zoom’ and ‘drag to pan’ functionalities on an image. Based on HTML5 canvas and has events handling support.

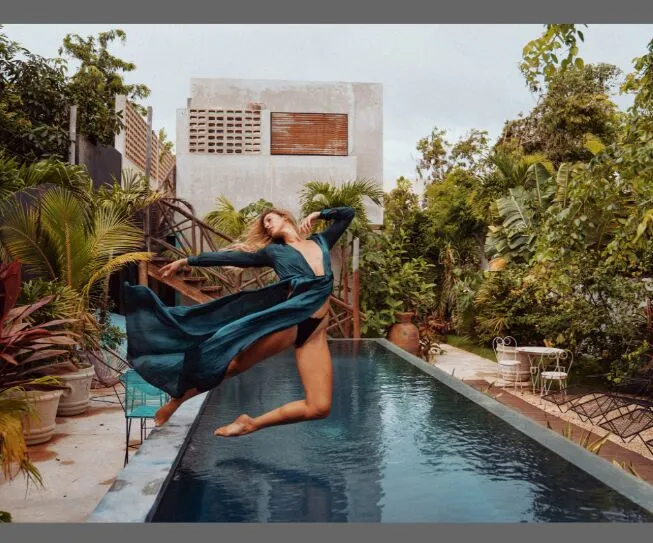
ImageRotatorJS
ImageRotatorJS is a pure JavaScript library for creating an 3D image rotator with realistic perspective and reflections. Each image may be ‘Zoomed’ as it approaches the center bottom of the rotator to give a 3D effect. The ‘Zoom’ is specified in the initialization call and is applied to the width, height and font size of the image.



previewImage-mobile
Fang Wei Xin js-sdk wx.previewImage javascriptShi Xian ,Zhi Chi Tu Pian Yu Lan ,Hua Dong Qie Huan ,Shuang Zhi Suo Fang ,Tu Pian Huan Cun ;Support for picture preview, slide switch, double finger zoom, picture caching








imagePreview
imagePreview is an iOS style, Mobil-first, super smooth image viewer written in JavaScript.



zooom.js
Just another JavaScript image zoom plugin that zooms and displays images in an overlay covering the whole page. Inspired by Medium.com.


js-image-zoom
A lightweight and zero-dependency JavaScript image zoom library to enlarge part of your image and display the zoomed image in a specific container on mouse hover.

zooming
zooming.js is a lightweight, dependency-free, mobile-friendly image zooming library inspired by Medium.com.

TinyZoomJS
TinyZoomJS is a lightweight JavaScript library for viewing images in fullscreen with zoom and pan functionality

drift
Easily add "zoom on hover" functionality to your site's images. Lightweight, no-dependency JavaScript.
