

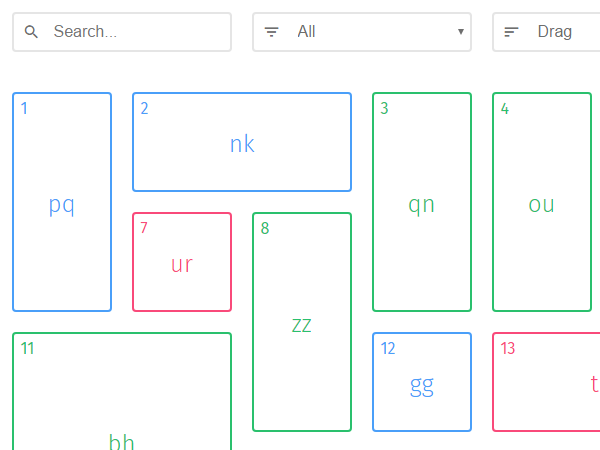
colm.js
Responsive column layout (like Pinterest or Masonry) with minimal setup. Doesn't require jQuery.

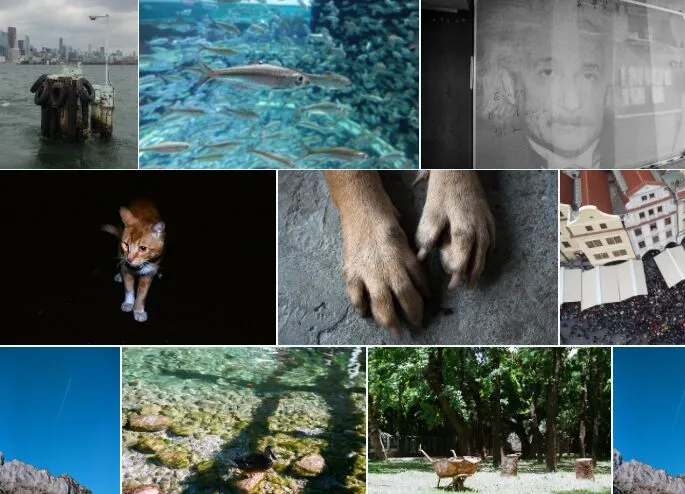
tiny-masonry
tiny-masonry.js is a minimalist JavaScript library that makes it easy to create Masonry-like responsive, neat, fluid grid layout for your web project.


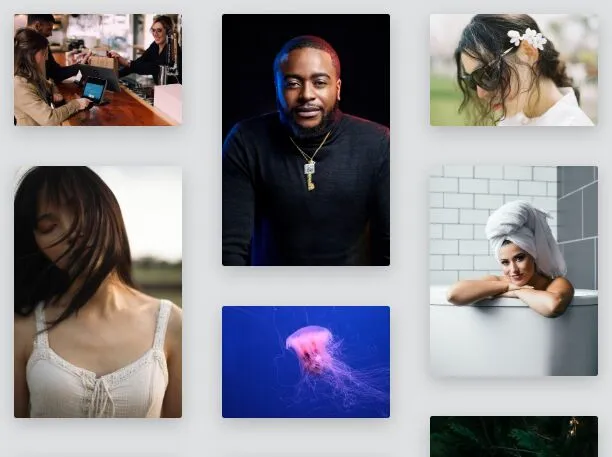
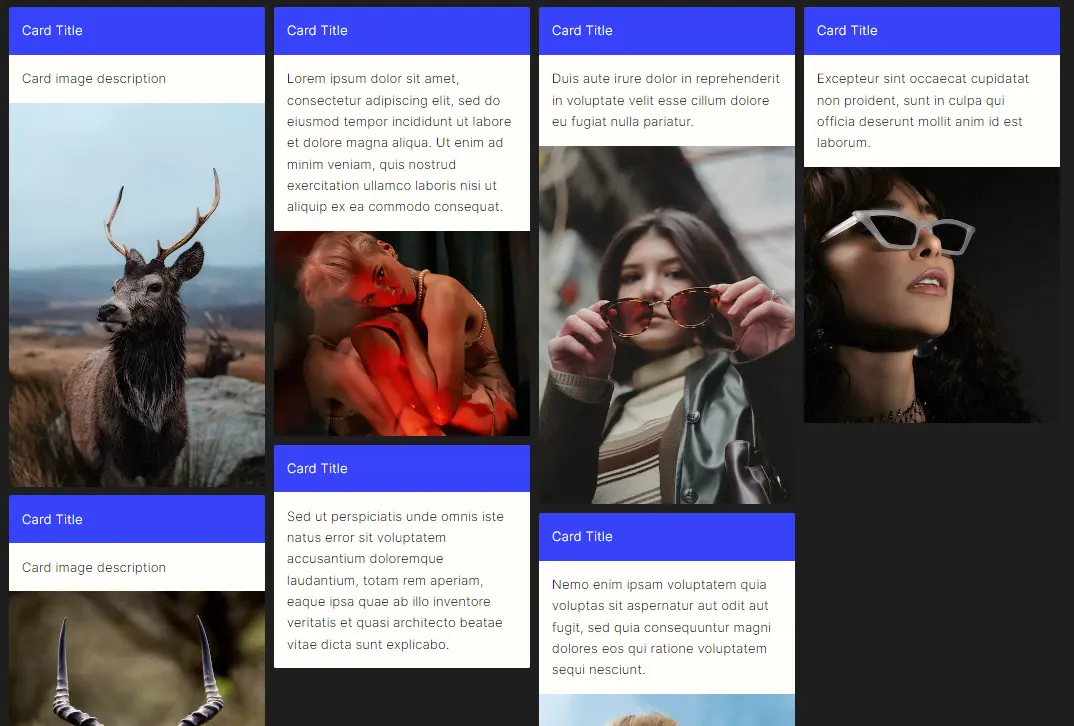
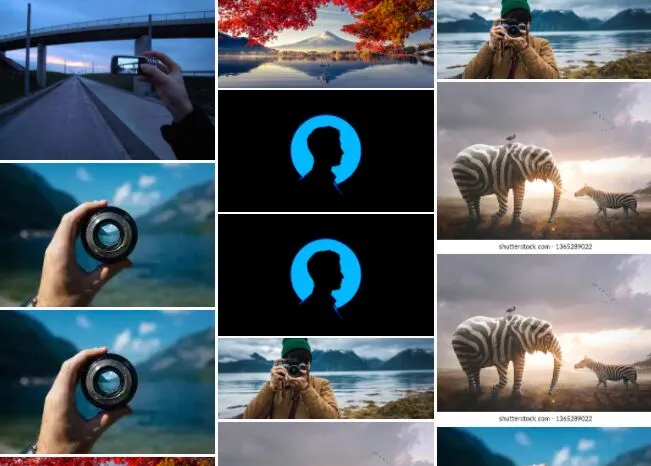
macy.js
Macy.js is a lightweight, standalone JavaScript library for creating a Masonry- and Pinterest-like grid layout that displays images in dynamic, responsive vertical columns.






freighter
Freighter is a highly-customizable HTML carousel library featuring a number of dynamic properties affecting carousel items and transitions. Most prominently, it gives complete control over the resizing method (for responsive layouts) as well as the wrapping method (for content display).

stackgrid
Stackgrid is a lightweight JavaScript library that makes it easier to create responsive, Masonry-style grid layouts for blog post lists, portfolio websites, and image galleries.


zoomwall.js
A content-focused photo gallery using a horizontal masonry layout that scales up in lightbox mode.




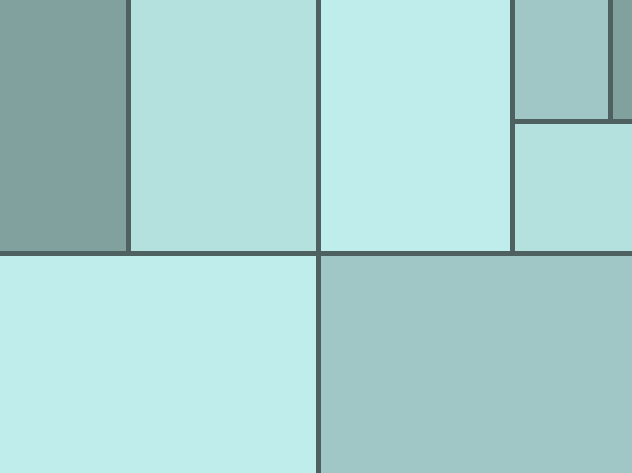
Resizable.js
Resizable.js is a pure JavaScript library to create a resizable split layout where you can adjust the size of each ‘Window’ via drag and drop or touch events.

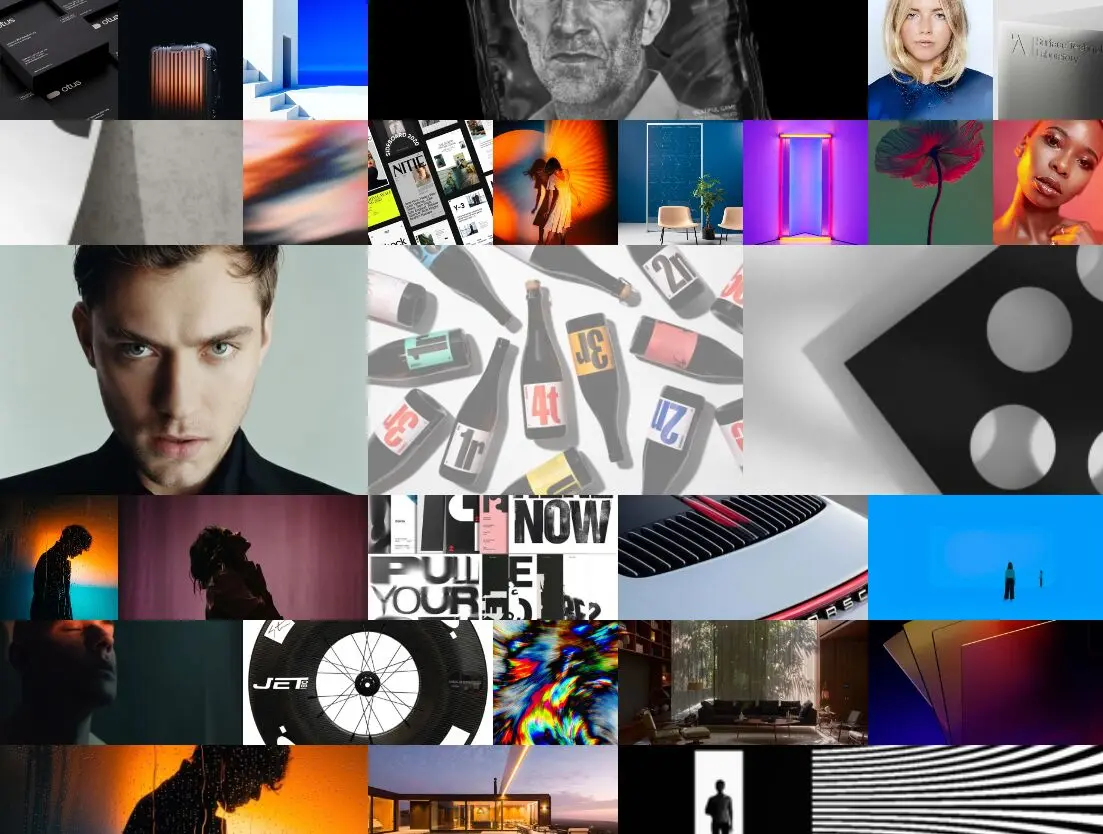
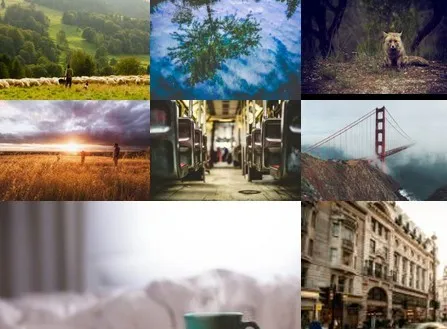
Lazy-Loading-Mosaic-Tiling-Plugin
This plugin is a simple Javascript plugin that lets you show images in a mosaic layout. This allows you to lazy load images as well. This plugin was created for a client because they needed a mosaic tiling plugin, however they also wanted control over the specific order of images in such a layout. This created an issue, due to the fact that most...




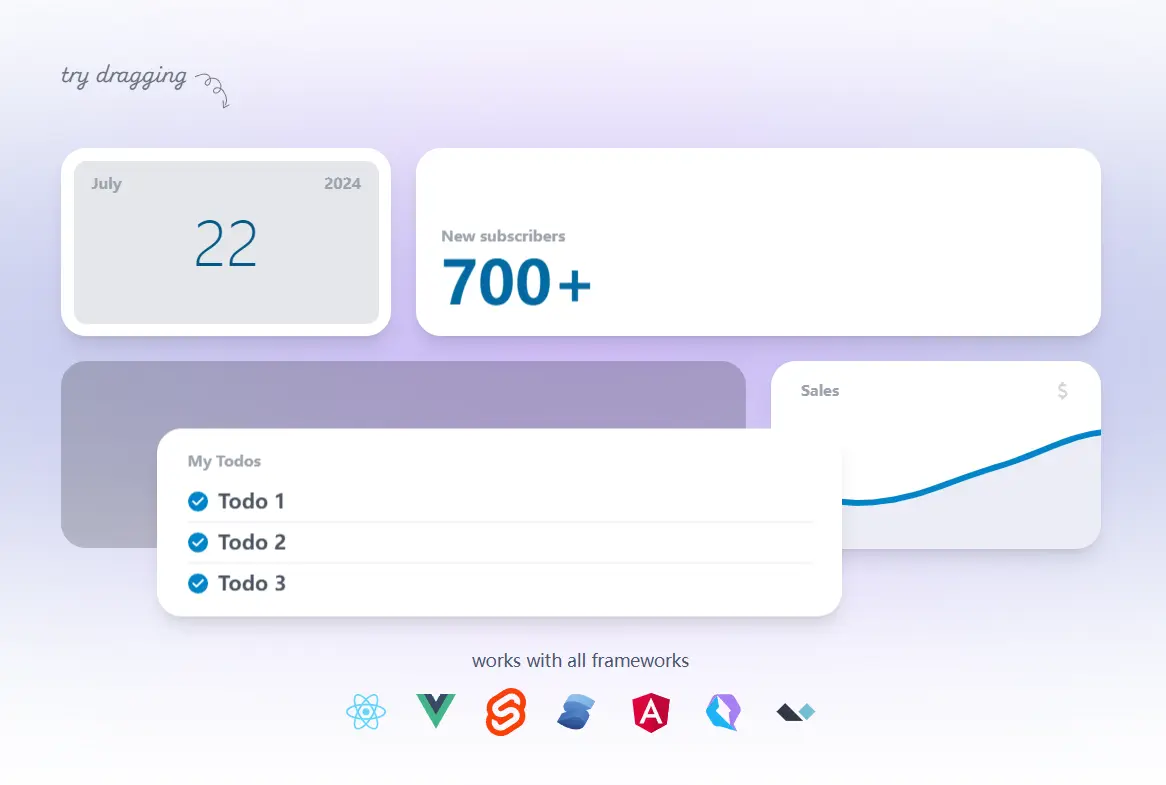
swapy
A framework-agnostic tool that converts any layout into a drag-to-swap one with just a few lines of code https://swapy.tahazsh.com/


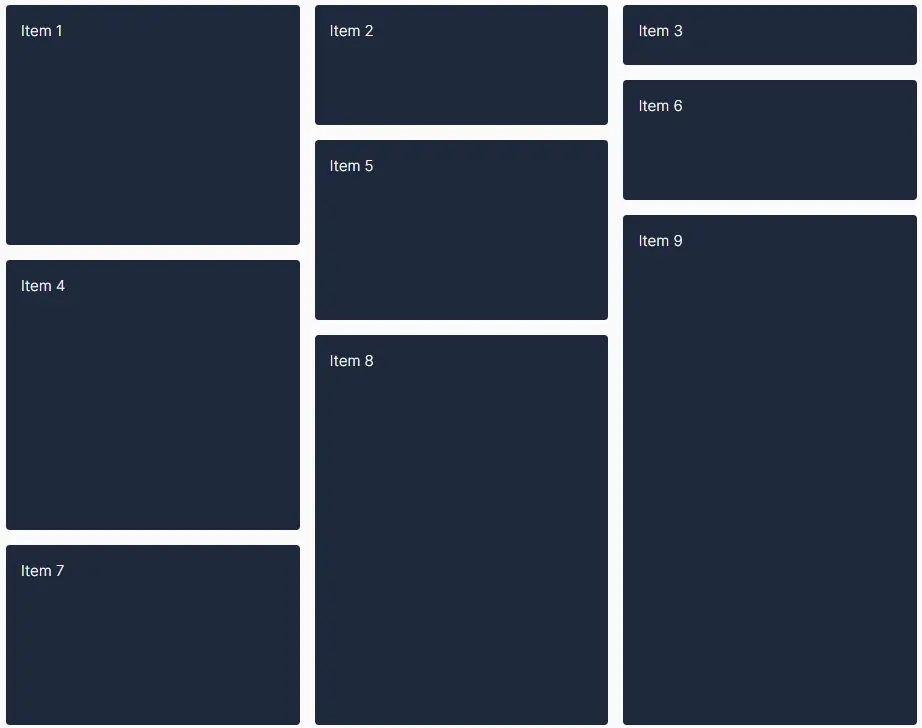
Magic-Grid
Magic Grid is a lightweight (3kb minified) JavaScript library to generate a dynamic, flexible grid layout using pure JavaScript.

canvas-text-paragraphs
a lightweight JavaScript library designed to simplify the process of managing text paragraphs within a canvas environment. It provides a comprehensive set of tools for aligning, indenting, and spacing text paragraphs, enabling developers to create visually appealing and well-structured text layouts


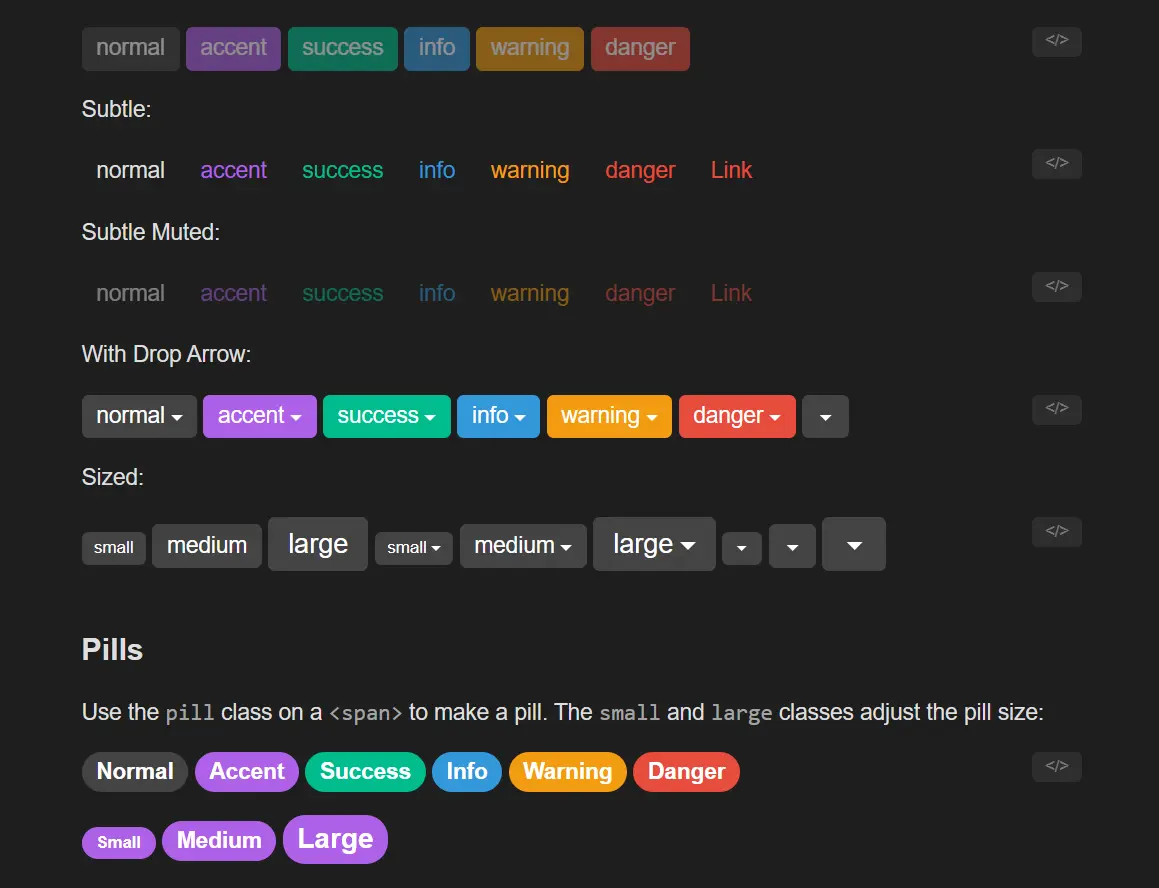
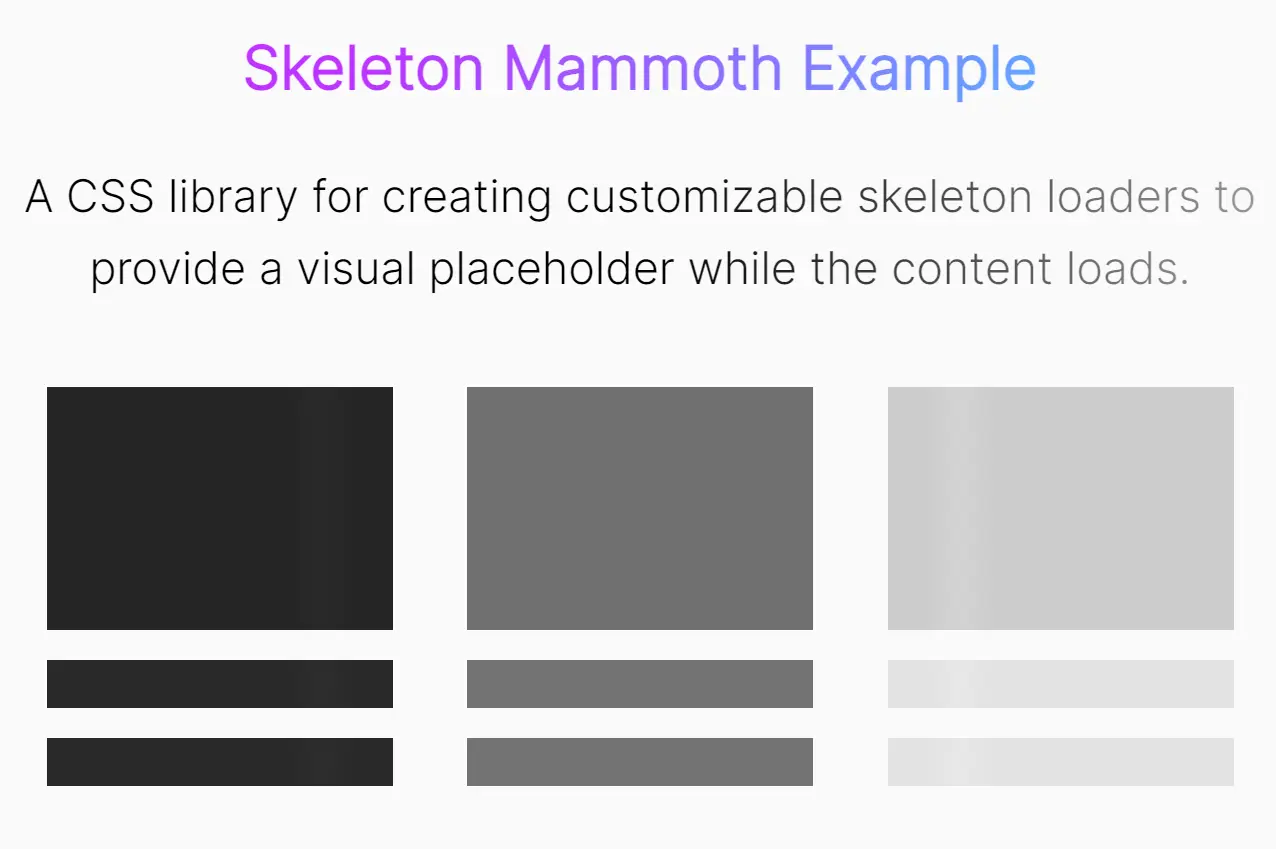
skeleton-mammoth
Skeleton Mammoth - a powerful CSS library designed to enhance user experience by displaying UI skeleton loaders, also known as placeholders. It allows you to simulate the layout or elements of a website while data is being loaded in the background.

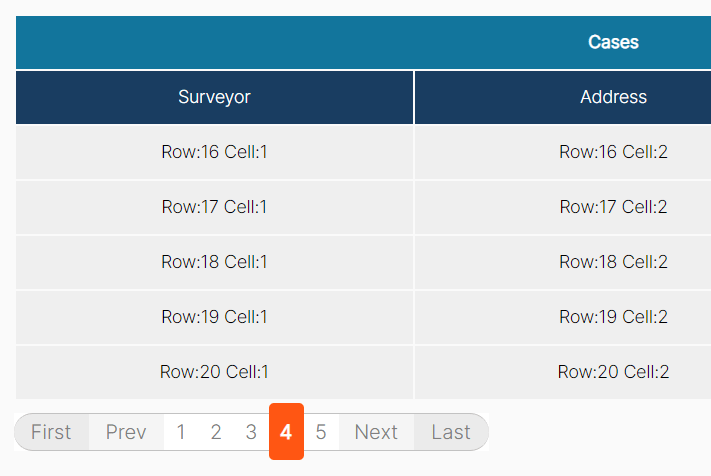
columns-resize
columns-resize is a JavaScript library to help create table-like, multi-column, and resizable web layouts using CSS Flexbox.

jquerytab
Yet another jQuery tabs plugin for creating responsive tabbed panels with many options and transition animations support.