
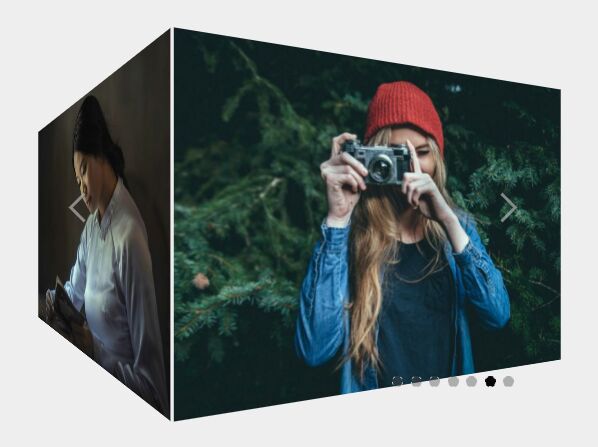
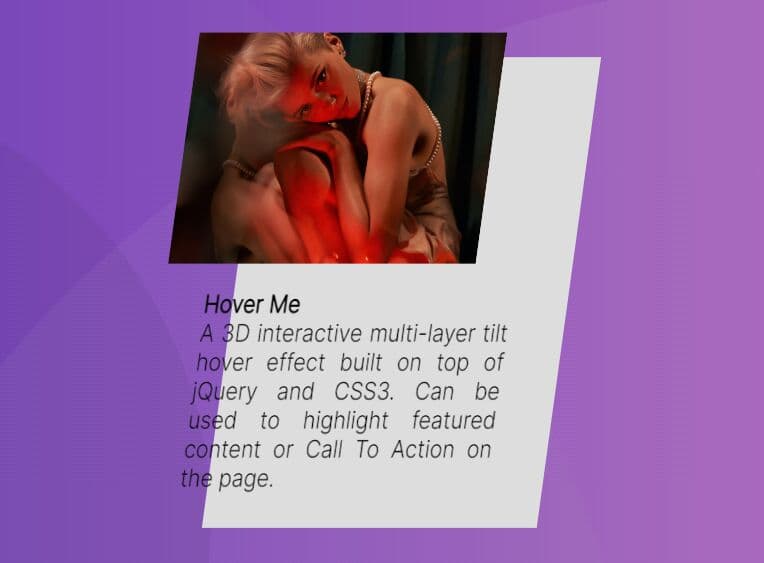
3D Interactive Card Hover
This is a small hover effect that rotates the card using CSS 3D transforms depending on where the mouse is on the card. The same calculation for determining the card rotation is used to set the glare position. This is modelled after Steam's 3D card interaction.

H5Loading
H5Loading.js is a dead simple JavaScript library used to create a CSS based fullscreen loading indicator for ajax/asynchronous requests.










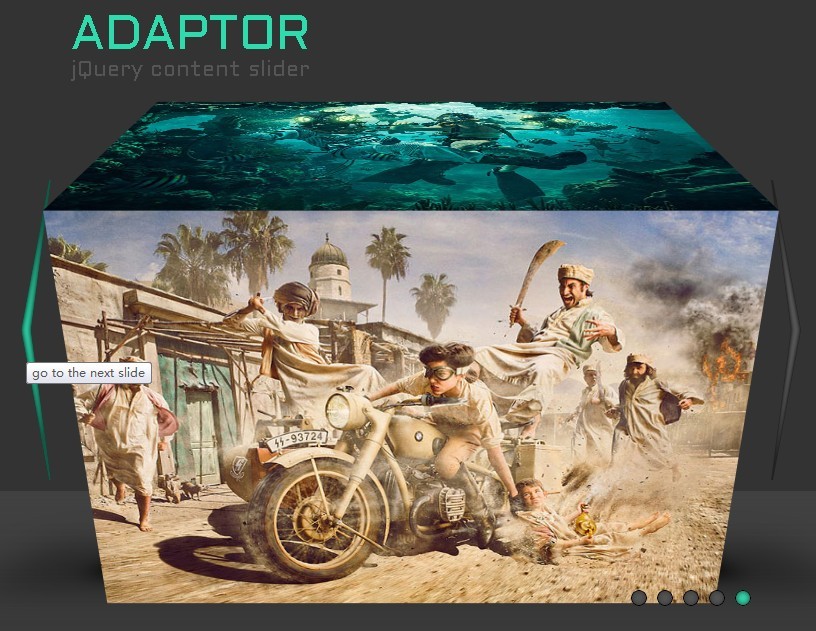
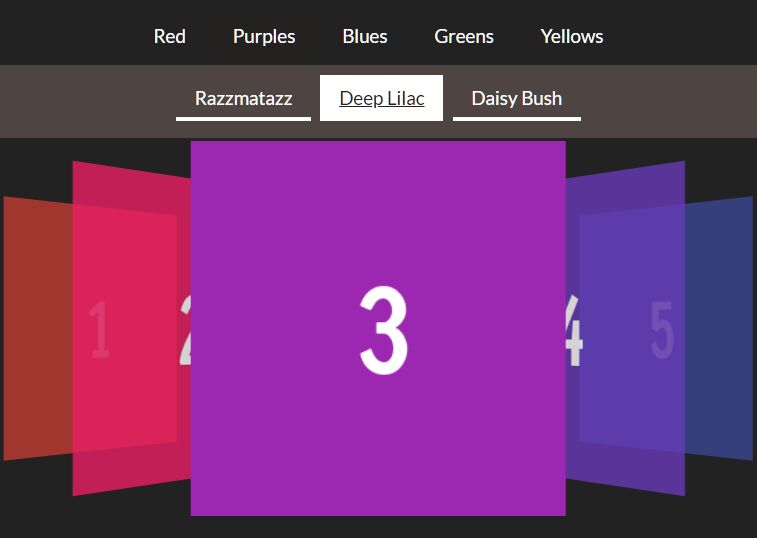
reveal.js
reveal.js is a poweful jQuery JavaScript library for creating beautiful, touch-enable, full-features, powerpoint-like HTML5 presentation on the webpage.

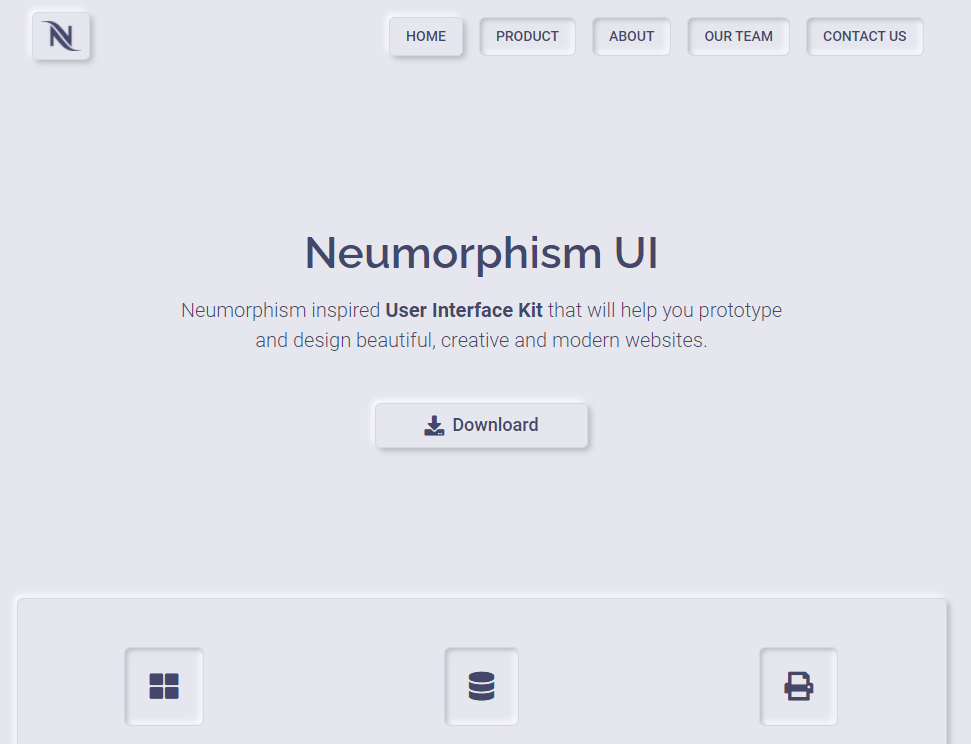
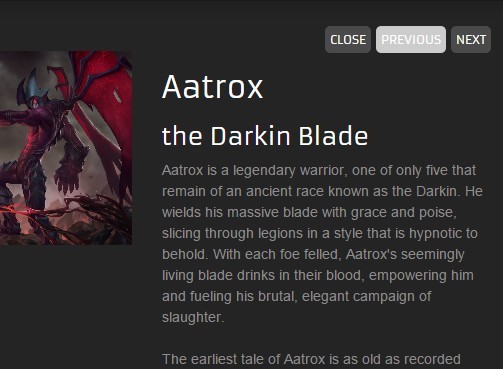
gridder
A jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.