fullpage
Fullpage.js is a lightweight JavaScript library used to create an one page navigation which allows you to navigate through the content sections with fancy CSS3 transform based animations.


animate-on-scroll
Javascript library to effect content when scroll page. No require jQuery. Use animate.css

effect.css
PURE CSS animation effects written in LESS for Angular, React, Jquery, Bootstrap and QuantumUI

tidy-menu
A clean, primarily CSS3-based, JavaScript controlled menu system, with a focus on keeping the associated HTML tidy, with no dependencies on any 3rd party libraries like JQuery

H5Loading
A css3-based Loading, pure js, does not depend on Jquery, is compatible with all browsers that support H5, css and js files are only 5.7KB in total size, support for custom loading colors, mask colors, loading fade and animation times and loading The Applicability is strong, easy to use.(Yi Ge Ji Yu css3De Jia Zai Loading,Yong Yu ajaxDeng Hao Shi Cao Zuo De Zu Sai . Chun jsBian Xie ,Bu Yi Lai Jquery,Jian Rong Suo You Zhi Chi H5...

sakura
This is the vanilla JS version of the jQuery Sakura plugin that applies a fast smooth animated falling sakura petals effect using CSS animations and requestAnimationFrame API.


differential.js
JS/HTML animations done right. The most efficient, lightweight, and easy animations engine



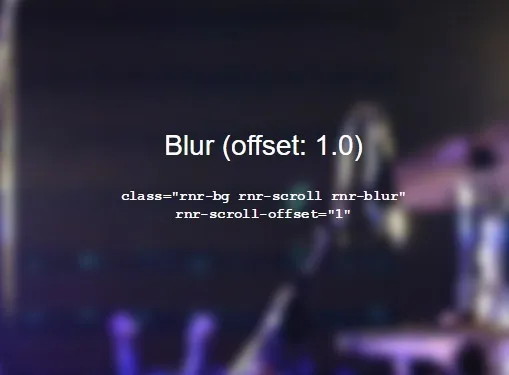
Rock-n-Roll
A pure JavaScript & CSS implementation of smooth scrolling effects for background images. Licensed as Apache License 2.0 by Cubic Creative Company Limited.


dom-slider
Plain JavaScript version of jQuery's slideToggle(), slideDown(), & slideUp(), but does not use display: none.

img-lightbox
img-lightbox is a lightweight and simple-to-use JavaScript lightbox library to display the large version of your image in a responsive modal popup with CSS3 powered fadeIn and fadeOut animations.

Simple-AOS-animation
Simple AOS animation without any jquery library. || HTML || CSS || Javascript


Vanilla-JS-Magic-Line-Navigation
original idea: https://css-tricks.com/jquery-magicline-navigation/

slide-element
slide-element is a super tiny JavaScript library to toggle the visibility of an element with CSS3 based smooth slide up/down transitions.