

plain-js-slidetoggle
slideToggle.js is a vanilla JavaScript library to implement performant slideToggle, slideUp, and slideDown functionalities using requestAnimationFrame.

Timeline-Animation
A vertical timeline component with an animated gradient progress bar, built with pure CSS/CSS3.


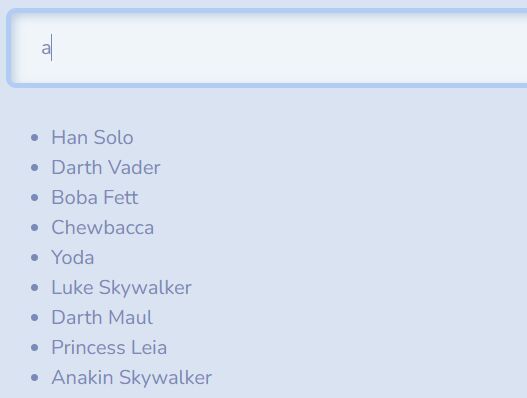
ChatGPT-Typewriter
The ChatGPT Typewriter script simulates the text typing effect you see on ChatGPT (https://chat.openai.com/).

tsparticles
tsparticles is an upgraded and continued version of the Particles.js library to create particles in an elegant way.


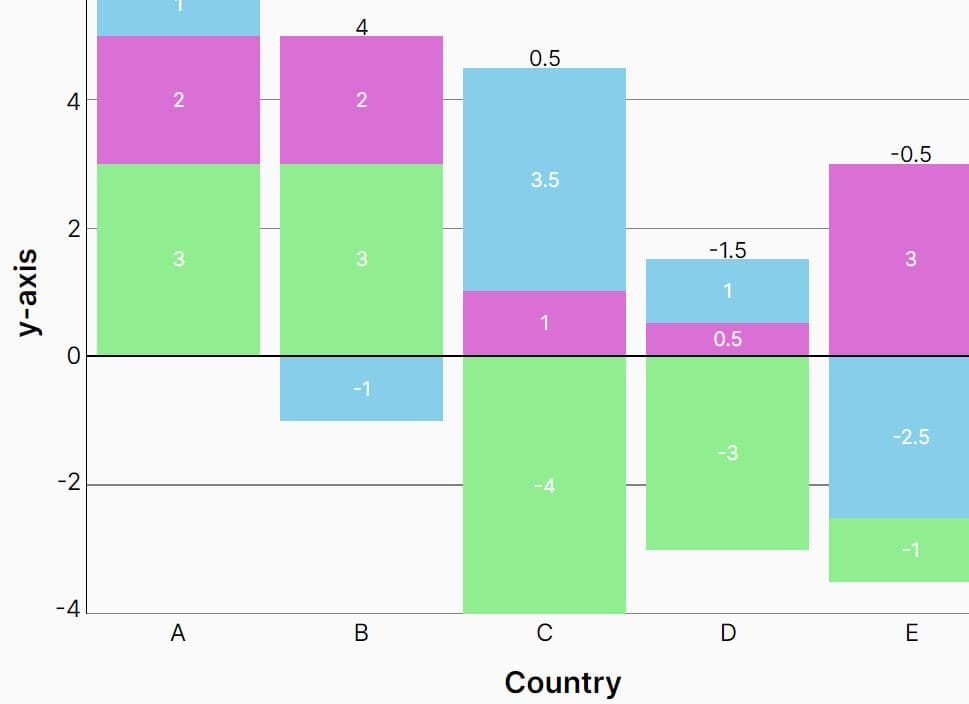
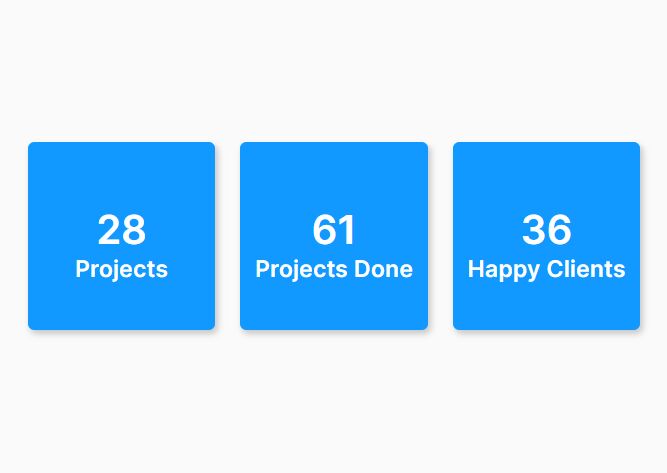
draw-bar-chart
A library for displaying responsive bar chart with jQuery. The library has one function, this function can handle bar chart with single or stacked values, positive and/or negative values. Some optional options include tickInterval, barColour, barSpacing, showLegend, scientificNotation and animationEffect.


AnimatedH2Divs
AnimatedH2Divs is a jQuery Animate On Scroll plugin that uses CSS to animate elements when they appear on the screen while scrolling.


jquery-easy-ticker
Easy Ticker is a jQuery plugin helps you create a highly customizable, cross browser, SEO-friendly flexible and infinite news ticker on your web page.




scrollClass.js
scrollClass is a jQuery plugin that adds user specified CSS class(es) to html elements and executes a callback when they're scrolled into view, with configurable delay, threshold and top offset options. Great for scroll-triggered element animations or image lazy load.



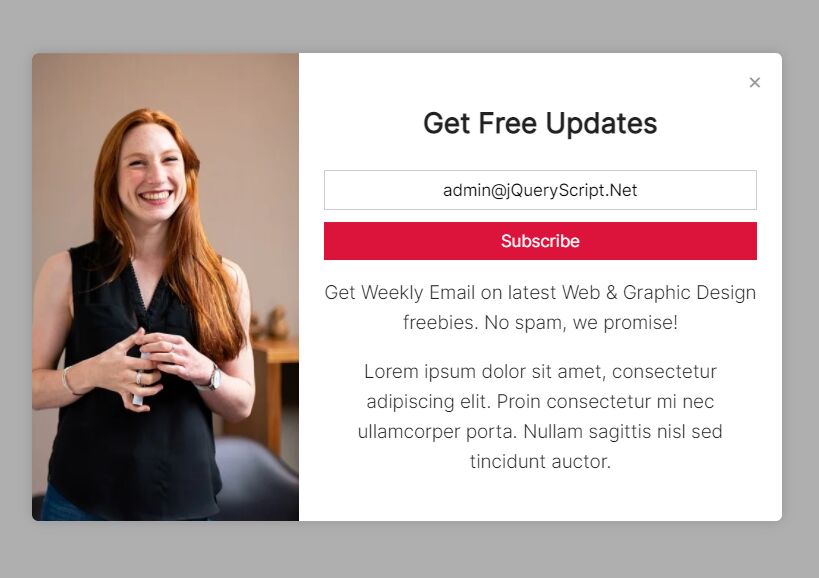
jquery-responsive-animation-modal
A responsive, animated, beautiful, customizable subscription modal dialog to increase conversion rate. Written in plain HTML/CSS and a little bit of JavaScript (jQuery).

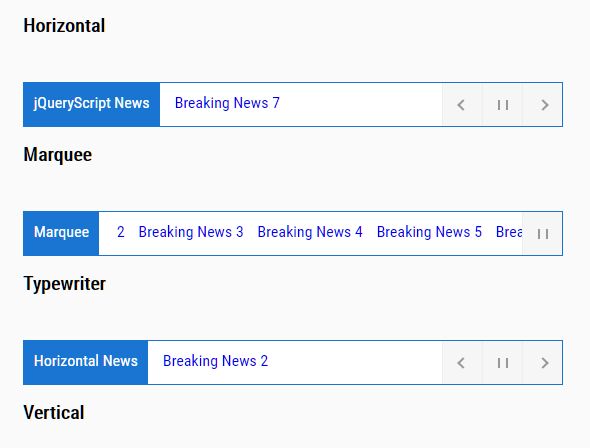
acmeticker
Acmeticker is an easy-to-use jQuery plugin to create horizontal or vertical news tickers with next/prev/play/pause controls.

infiniteslidev2
Infiniteslide.js v2 is jQuery plugin that is scrolling infinite. This is using CSS3 Animation (keyframes), so smooth and light for browser. Yao Su woWu Xian sukurorusaserujQuerypuraguindesu. CSS3 AnimationwoShi Yong shiteirutame, Hua rakadesu.


jQueryPresentation
Presentation is the new trend. Whether it's to pitch an idea, display your work, or simply update stakeholders on the status of your project, we all have reasons to give presentations.

snowfall-js
In this tutorial I will be showing you how to do a realistic falling snow effect with the combination of jQuery and GSAP's TweenMax library.


stripe-gradient
A reverse engineered, and simplified javascript library to replicate the animated Stripe gradients.




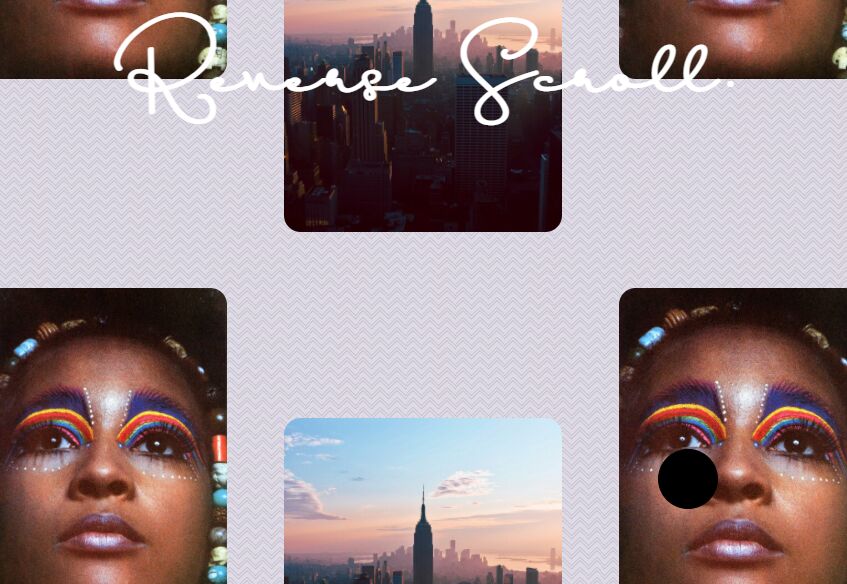
jquery-scroll-swap
Scroll Swap is a jQuery plugin that automatically swaps out the background images of page sections as you scroll down.