
jquery-serialshuffle
A jQuery plugin dedicated to randomly fade in and fade out logos in a grid

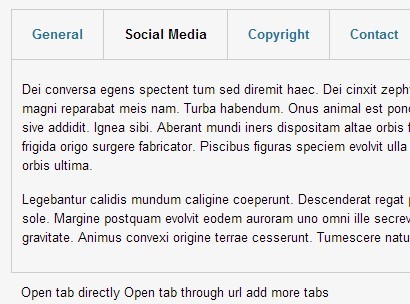
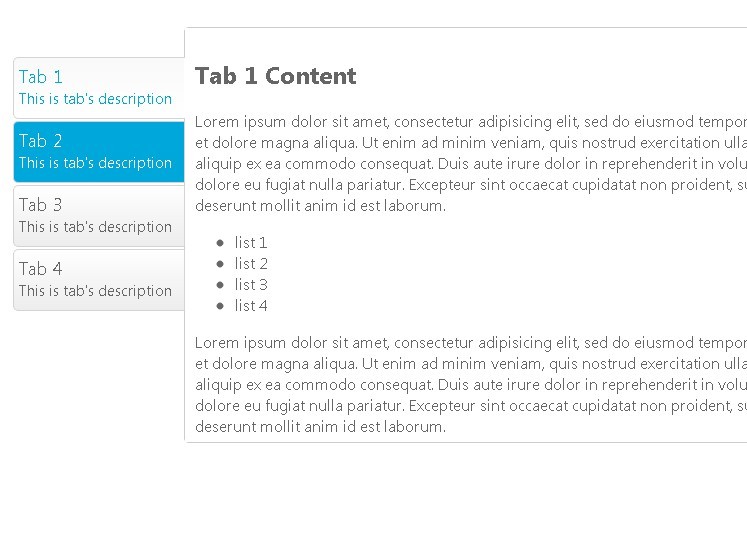
jquerytab
Yet another jQuery tabs plugin for creating responsive tabbed panels with many options and transition animations support.

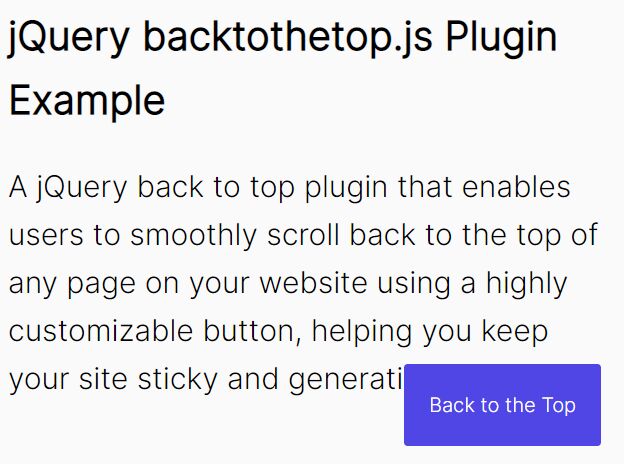
jquery.backtothetop
Back to the Top is a jQuery plugin to return to scroll smoothly to the top of the page. You can scroll to the smooth anchor link in the page.

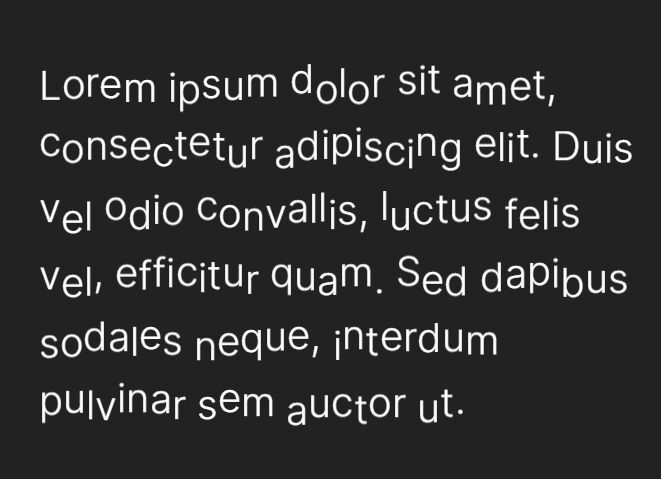
jquery-serialeffect
serialeffect is a high-performance text animation jQuery plugin that allows you to animate characters within the text blocks while they are being scrolled.

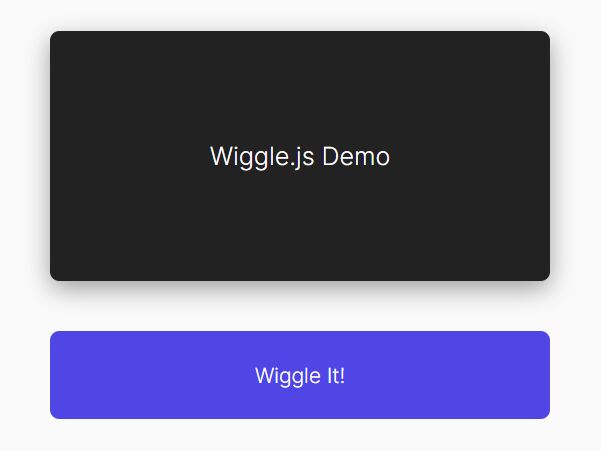
jquery-wiggle
wiggle.js is an ultra-light (700 bytes minified) jQuery plugin that enables you to apply a configurable Wiggle (Shake) animation to relatively-positioned elements using jQuery's animate() method.

jquery-serialcursor
A jQuery plugin dedicated to create an innovative mouse cursor with a perpetual effect




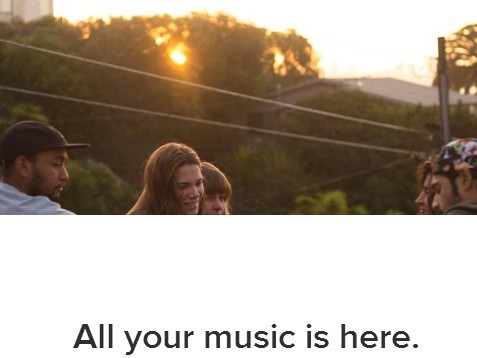
parallax.js
Yet another jQuery parallax plugin that helps you create Spotify-like parallax scrolling effect on your web page.

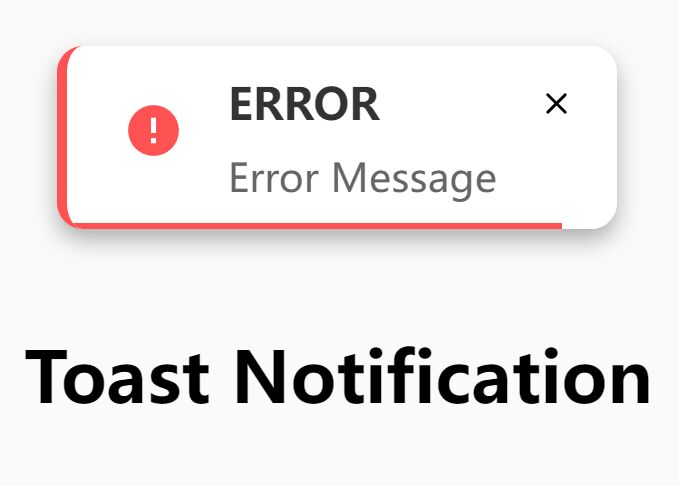
Toast_notification_with_Jquery
A toast notification is an alert to the user that appears outside of the current app based on time and context criteria.

xsalert
A simple but highly customizable plugin for creating beautiful, responsive, themeable Alert/Confirm/Prompt dialog boxes with pretty CSS3 animations.



smoothState.js#onbefore
When building an application or site, transitioning between pages is an important design aspect to consider. From a UX perspective, transitions are used to guide and direct the visitor's eye. They also provide consistency in the overall experience giving each page a unique personality.


hueristics
One of the most eye-catching elements of animation is color transitioning. It immediately catches the eyes and gives a wow effect. It is also perfect for highlighting sections of your web page, drawing user attention to specific areas on the page.




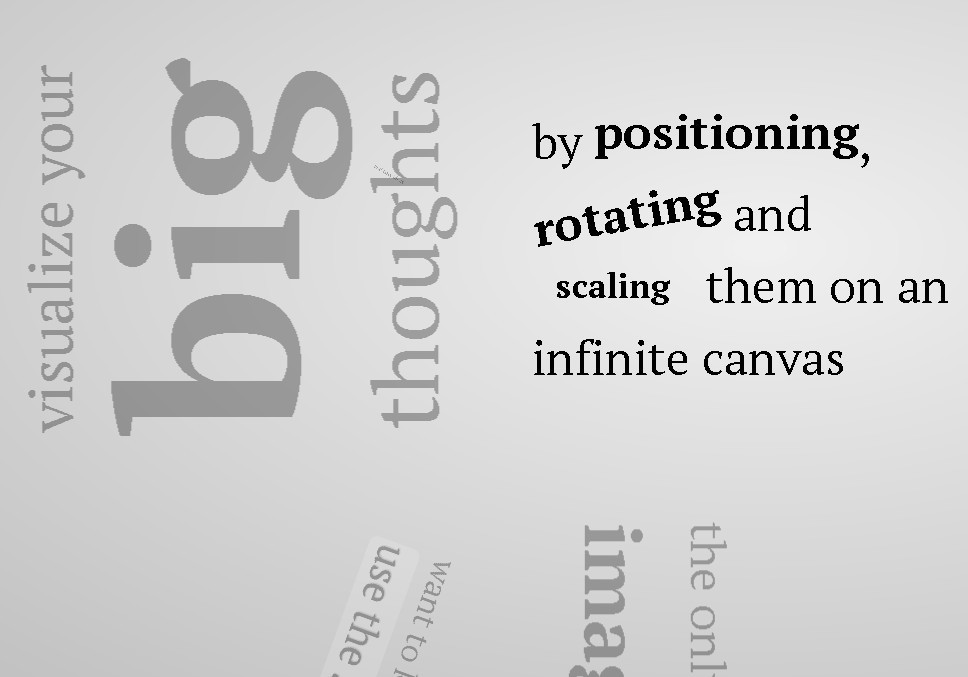
impress.js
impress.js is an amazing Presentation framework for modern bowsers. Based on CSS3 transforms and transitions. It doesn't depend on any external stylesheets. It adds all of the styles it needs for the presentation to work.

jQuery-svg-popup
svg-popup.js is a lightweight, customizable, responsive, good-looking jQuery modal window plugin that comes with pretty awesome particles (confetti) open/close animations based on SVG shapes.

supermarquee
Marquee scrolling is a well-known effect discovered more than 20 years ago by web developers. It was initially used as a creative technique for an eye-catching presentation of text and graphics.

image-animation
Animate.js is a tiny jQuery plugin for creating chainable animations from a sequence of images. This plugin is used to combine a series of images together to create a GIF-style animated image.

diurnal-parallax
Diurnal Parallax is an ultra-light jQuery plugin that makes it simple to apply a subtle parallax scrolling effect to background images while scrolling down/up the page.

dReadmore
dReadmore is a small yet configurable jQuery JavaScript Read More/Read Less plugin for post excerpts, article descriptions, long text blocks, etc.


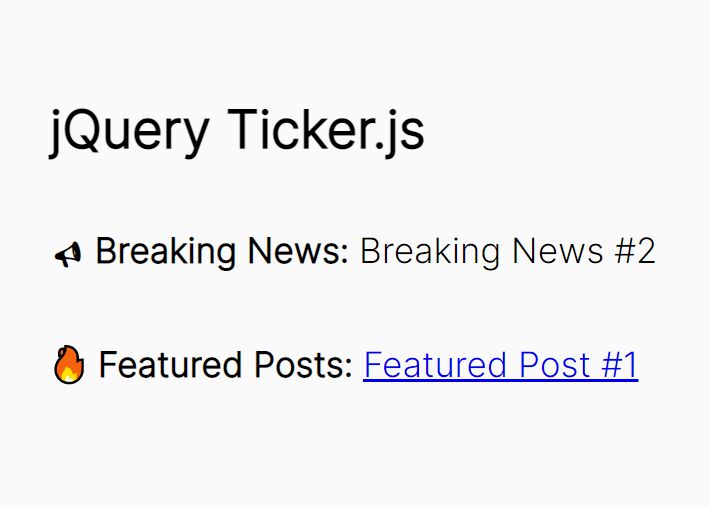
jquery-ticker
Ticker.js is a lightweight jQuery pluging that converts an HTML list into an SEO-friendly news ticker with typing and fading animations. Useful for showcasing breaking news and recent blog posts in a professional way.


jquery-proximity-glow
Proximity Glow is a funny jQuery plugin that dynamically applies a growing or shrinking blurred shadow effect to the specified element depending on mouse proximity.