
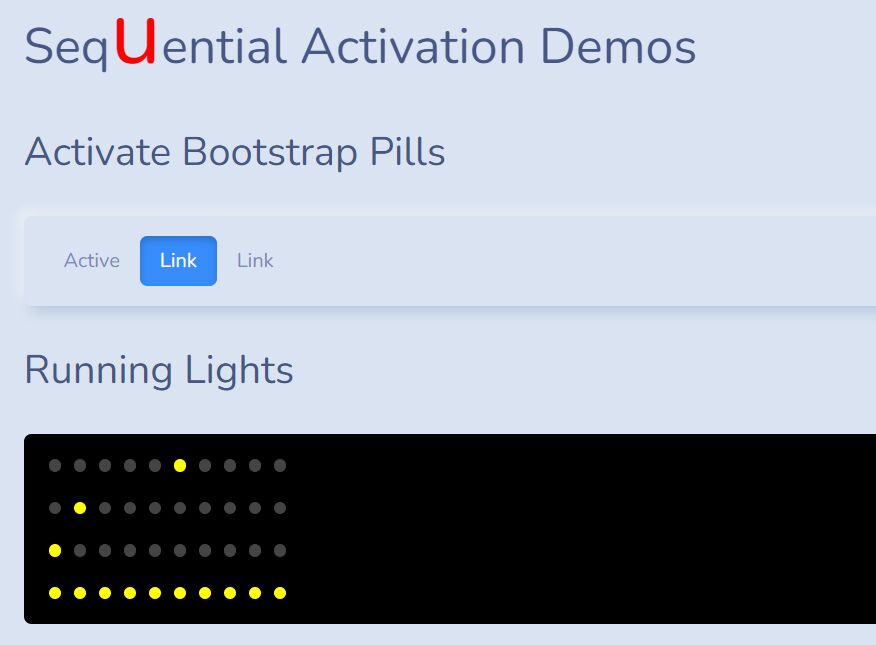
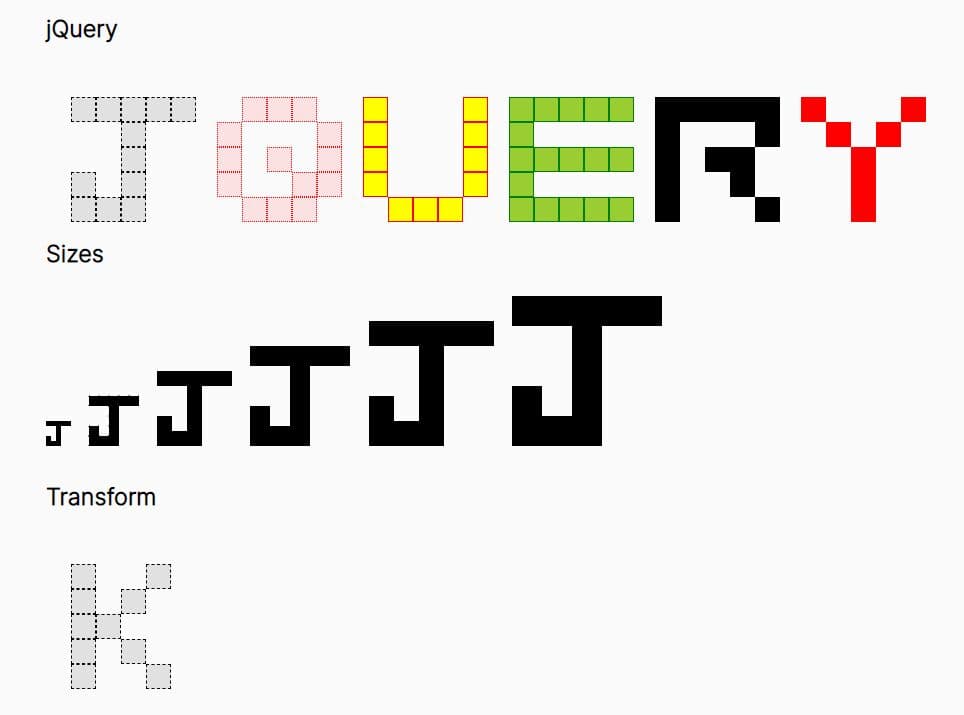
sequential_activation
a jQuery plugin to automatically activate elements, one after the other. Make running lights, blinking Christmas decorations, traffic lights - the possibilities are endless


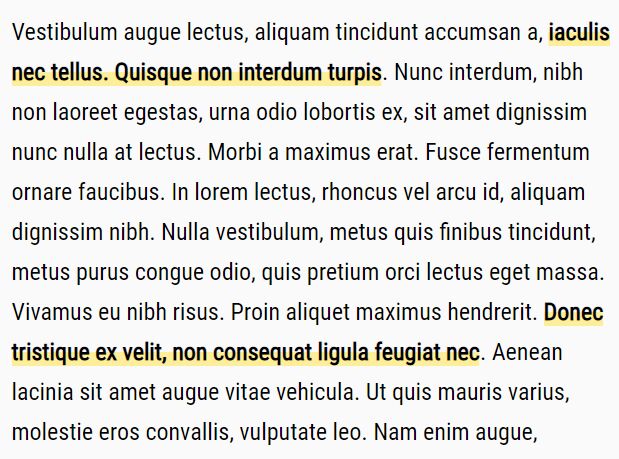
jquery.marker-animation
A jQuery plugin for creating marker animations that progressively highlight specified text when they become visible within the viewport.


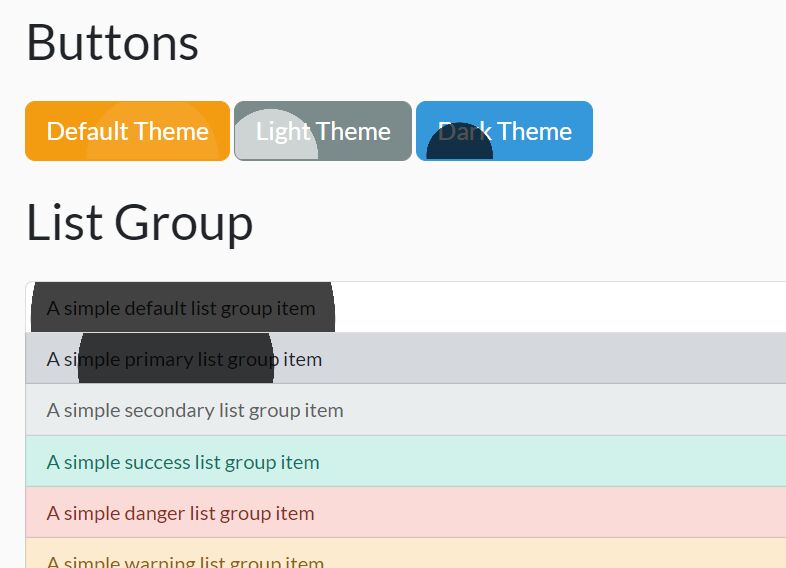
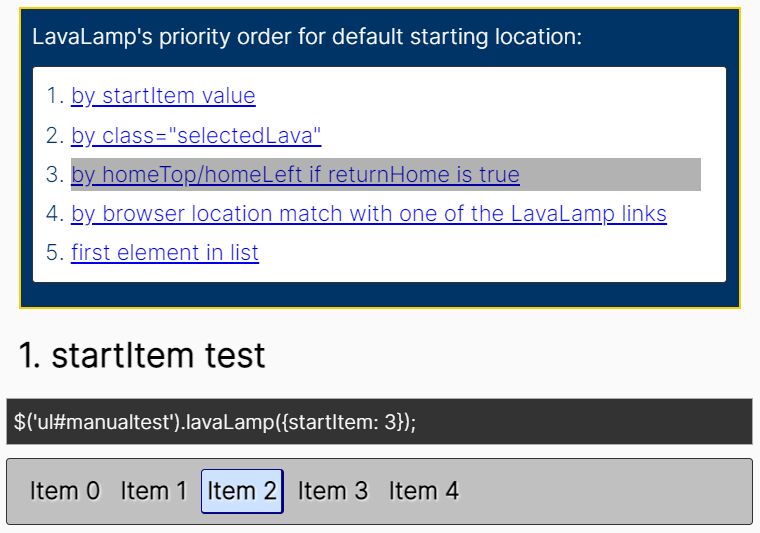
jQuery-LavaLamp
Lavalamp.js is a jQuery plugin that offers a Lava Lamp style liquid hover effect when your mouse pointer moves between a set of elements.


hover-menu-with-image-jquery
A modern fullscreen navigation with automatic background switching, written in jQuery and CSS/CSS3.




jquery-k-smooth-scroll
ksmoothscroll.js is an ultra-light (~1kb) jQuery plugin that provides a simple way to add a configurable smooth scrolling experience to your web pages.

JQuery-Animation-Message-Box
An animated and expandable message box written in jQuery that allows users to quickly preview a message before diving into the details.

jquery-scrollto
scrollto.js is a lightweight jQuery plugin for creating a configurable elegant smooth scroll effect that guides visitors to a specific element on your webpage.




ticker-type-text
Ticker Type Text (formerly known as writeText) is a simple, lightweight, and configurable text rotator plugin that rotates through a series of strings with typewriter-like typing and deleting effects.

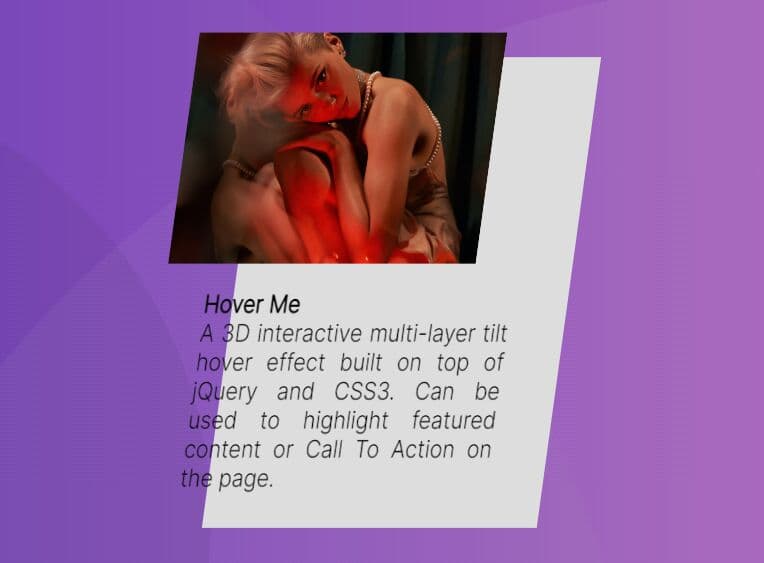
3d-effect-with-jquery-mousemove-hover
A 3D interactive multi-layer tilt hover effect built on top of jQuery and CSS3. Can be used to highlight featured content or Call To Action on the page, grabbing the user's attention and encouraging them to engage with your site.




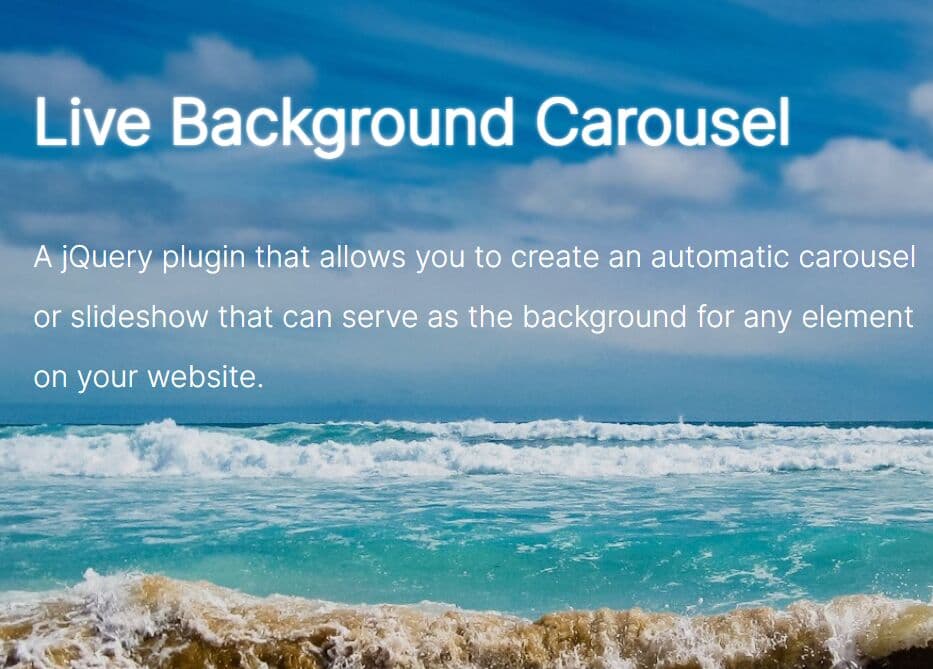
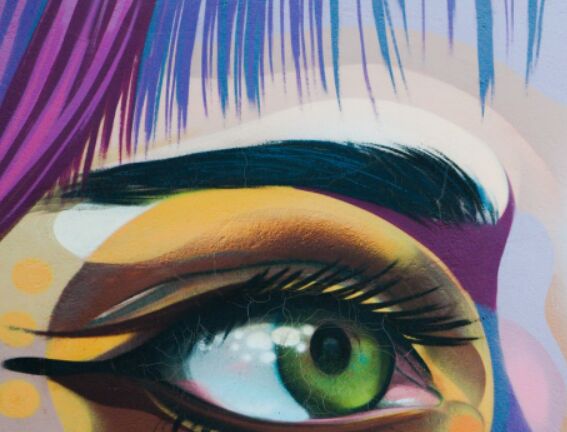
jquery.kenburns
Kenburns.js is a jQuery plugin that applies a fully configurable Ken Burns Effect to your image using Canvas API.


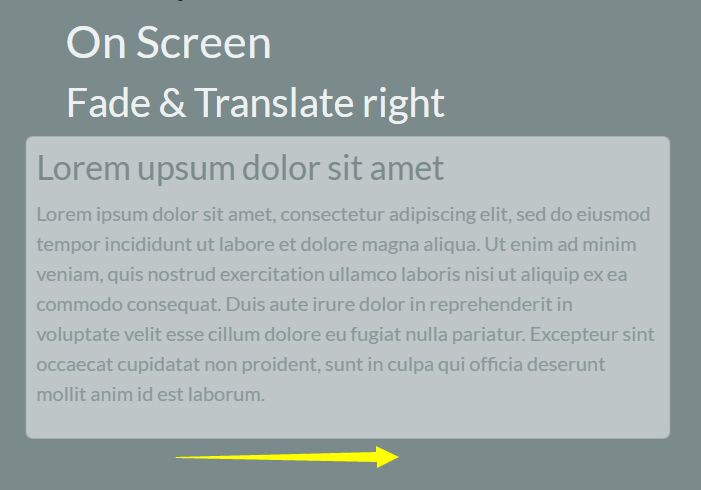
jQuery-ScrollAnimate-Plugin
The jQuery ScrollAnimate plugin allows you to add animations to elements when the user scrolls down the page.




scroll_effect
Yet another jQuery Animate On Scroll plugin to help create an immersive scrolling experience for your visitors.

jquery.anime
Anime.js is a lightweight and dynamic jQuery animation plugin that makes it easy to create and control CSS3 @keyframes based animations on web pages.

jquery.numscroll.js
numScroll.js is a jQuery plugin to create an animated counter that animates counting from zero to the desired number on the screen.