
Parallax Horizontal Image Scroller – No JS
Parallax is like a tarpaulin: if you don't nail down all the corners, it just doesn't work right. With vertical scrolling parallax effects a dime a dozen, I was shocked at how hard it was to find a good horizontal parallax effect that wasn't loaded with jquery or other miscellaneous service calls or superheavy CSS like Bootstrap carousel. Why, I thought, is it so hard to find an explanation of horizontal parallax? It can't really need all this extra scripting to work! So... I dug through websites and codepens plenty, breaking them to try and rewrite them and understanding how all the parts worked.

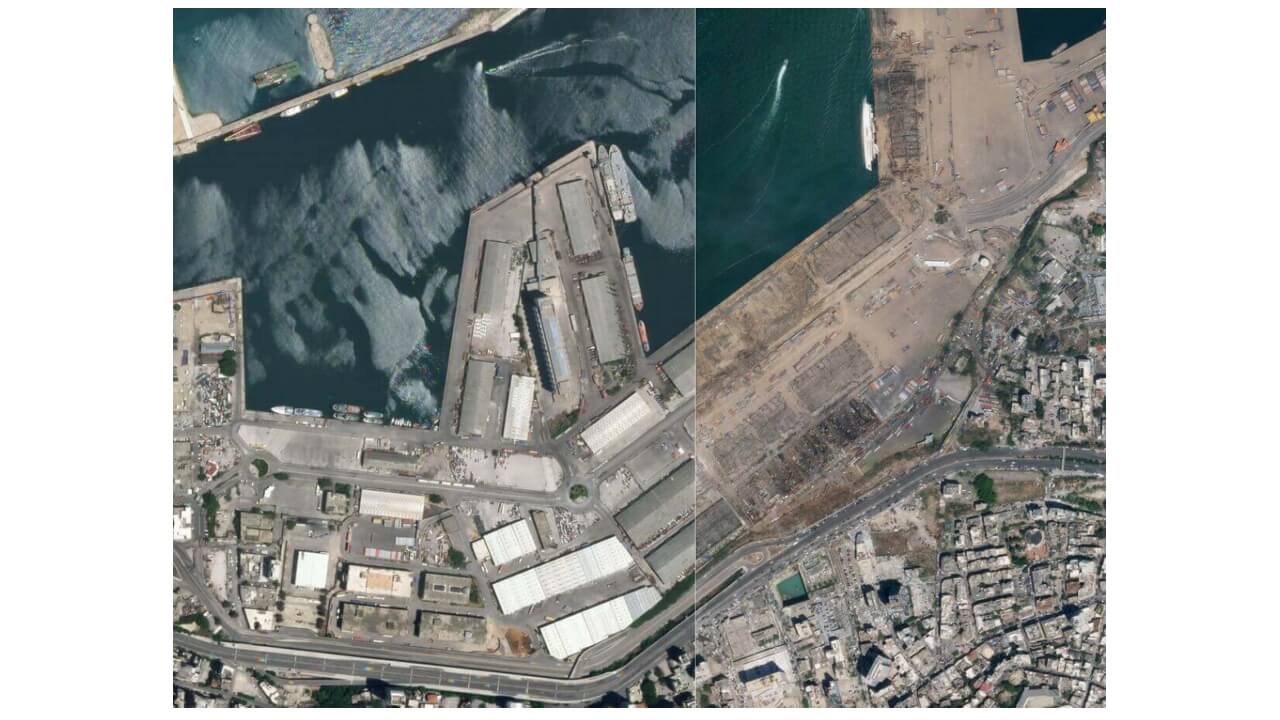
jQuery Any Image Comparison Slider
The any image comparison slider is an extremely versatile yet slim slider for comparing images. You have a lot of options to configure the slider and it works just about everywhere.




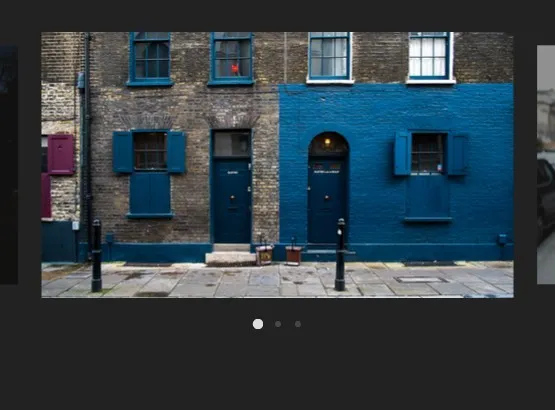
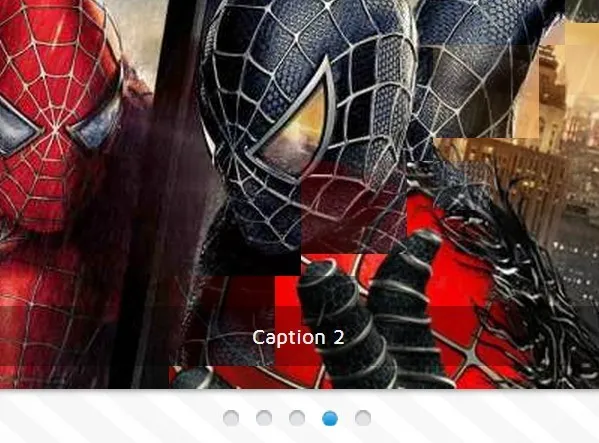
Simple-Image-Slider
A simple yet fully customizable JS & CSS image slider which comes with a subtle slice transition effect between slides.






d3RangeSlider
d3RangeSlider is a lightweight JavaScript range slider plugin which allows to pick a range of numeric values via drag and drop.


gRanger
Make visual element for select Int range. Like jQuery plugin slide(), but by native JS.

lightweight-slider
A very lightweight (~2.5kb), minimal, easy to use image slider/carousel. No jQuery, no dependencies

progressbar
progress bar plugin for general use(jquery,ajaxproogress,fileupload,angularjs,etc)

karrot-image-slider
Karrot Slider is a simple, lightweight slider JavaScript library for generating a responsive slider from an array of images with support for fullscreen mode, 8 fancy animations and endless looping.

dom-slider
Plain JavaScript version of jQuery's slideToggle(), slideDown(), & slideUp(), but does not use display: none.

playbox-js
PlayBox is a JavaScript library created by Deepak Kumar, this library helps to displays HTML, image slider by filling the screen and dimming out the web page. This PlayBox Library does not use any other external Library, It also contains some of the polyfill jQuery functions.


slim-slider
slim-slider is a responsive, touch-enabled slider plugin designed mainly for mobile webpages.



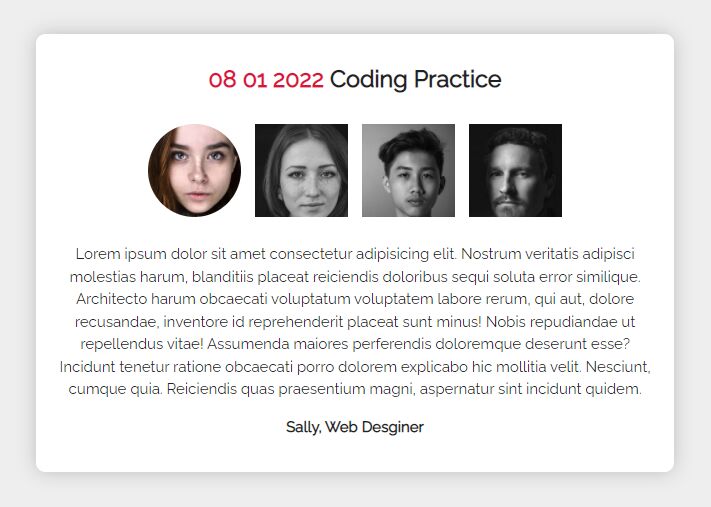
jquery-tab-menu-content-style
This is a testimonial slider written in jQuery and CSS, which showcases author images, each of them containing a quote and the testimonial text. And users can switch between testimonials just like in a tabs UI.

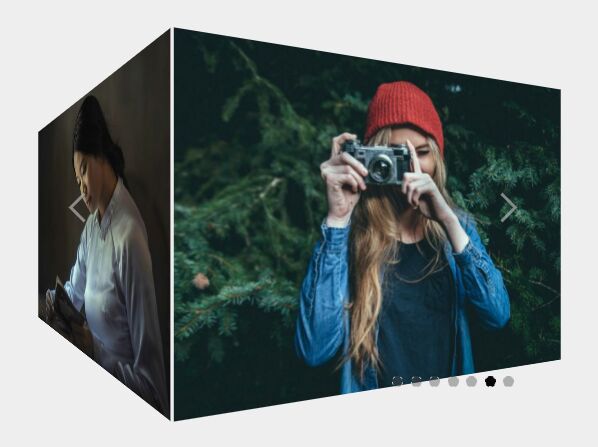
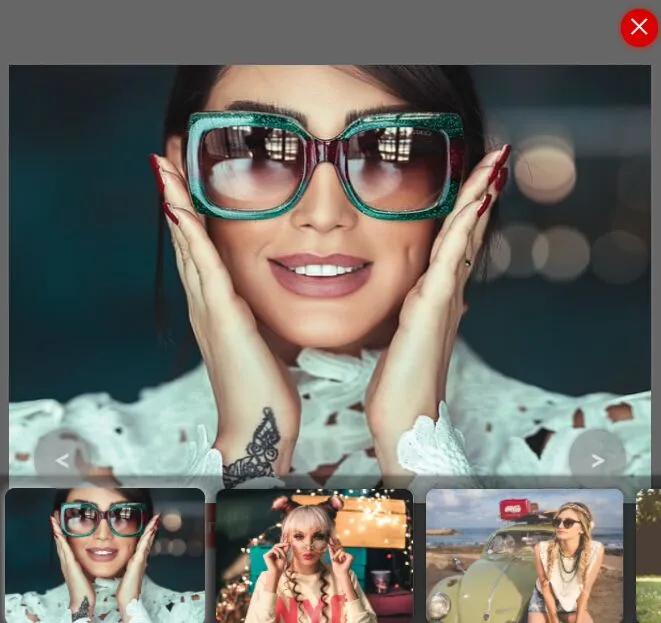
JavaScriptGallery
A responsive, easy-to-use, user-friendly jQuery gallery lightbox plugin designed to provide an elegant image/video viewing experience on the webpage.