
Hover_pinch_zoom
Javascript library providing touch gestures for zooming and dragging on image elements on mobile And mouse gestures for deep zooming on devices that use mouse.




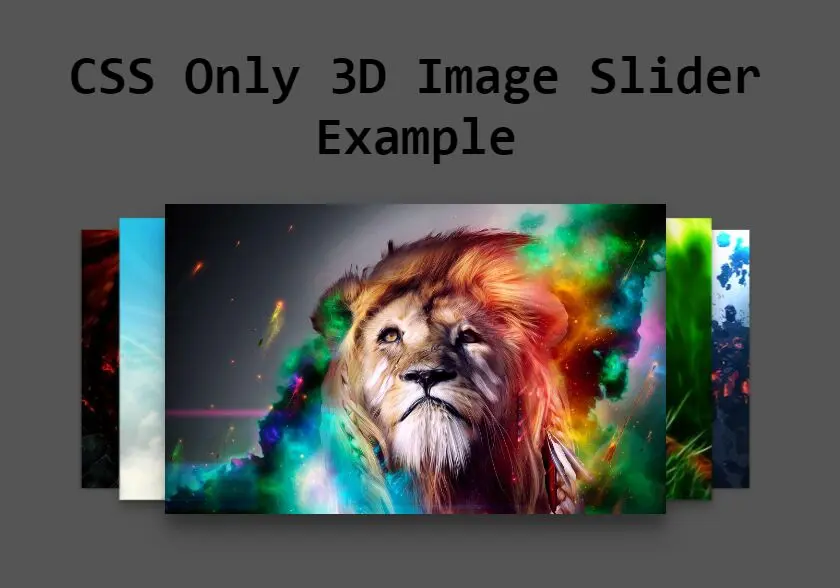
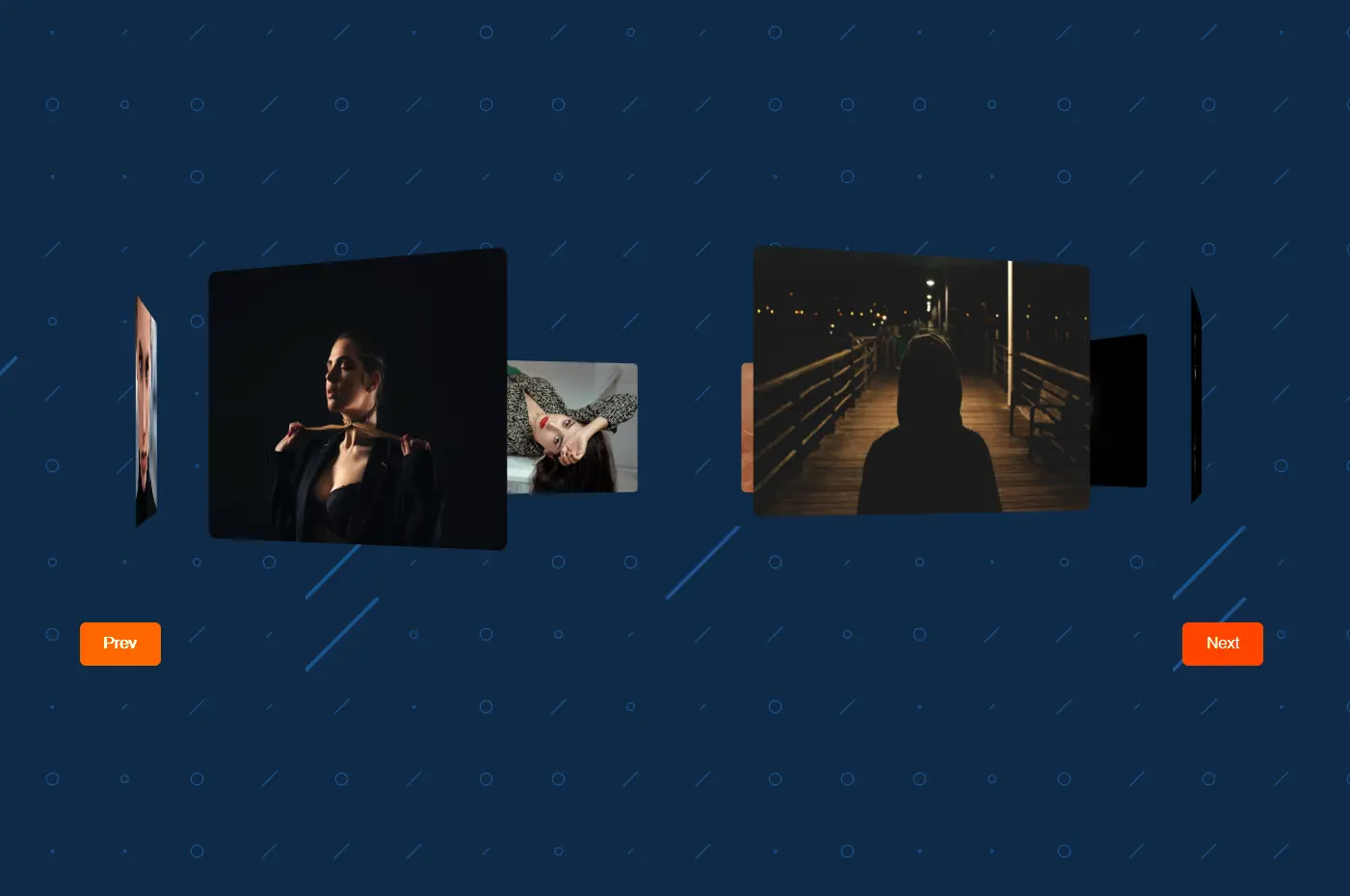
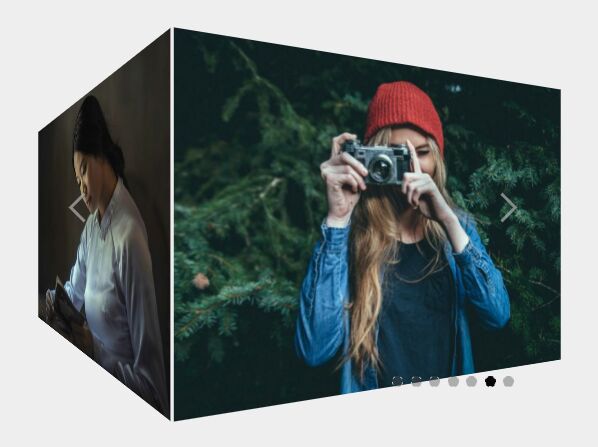
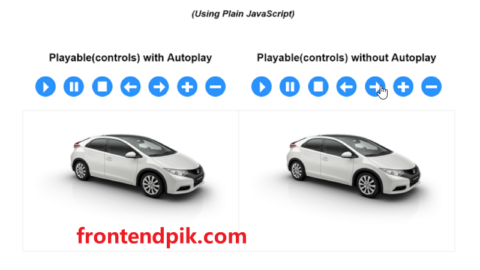
3D-Product-Viewer-JavaScript-Plugin
A simple, plain vanilla JavaScript library to provides a 360deg/3D view for your product images. Also supports mouse movement and keyboard navigation.


Star Trek LCARS-Style Ghost Buttons
These buttons are inspired by the computer interface seen in Star Trek with a bit of added transition effects on hover. The left and right values define the numerator and denominator of the border radius for the transition effects.




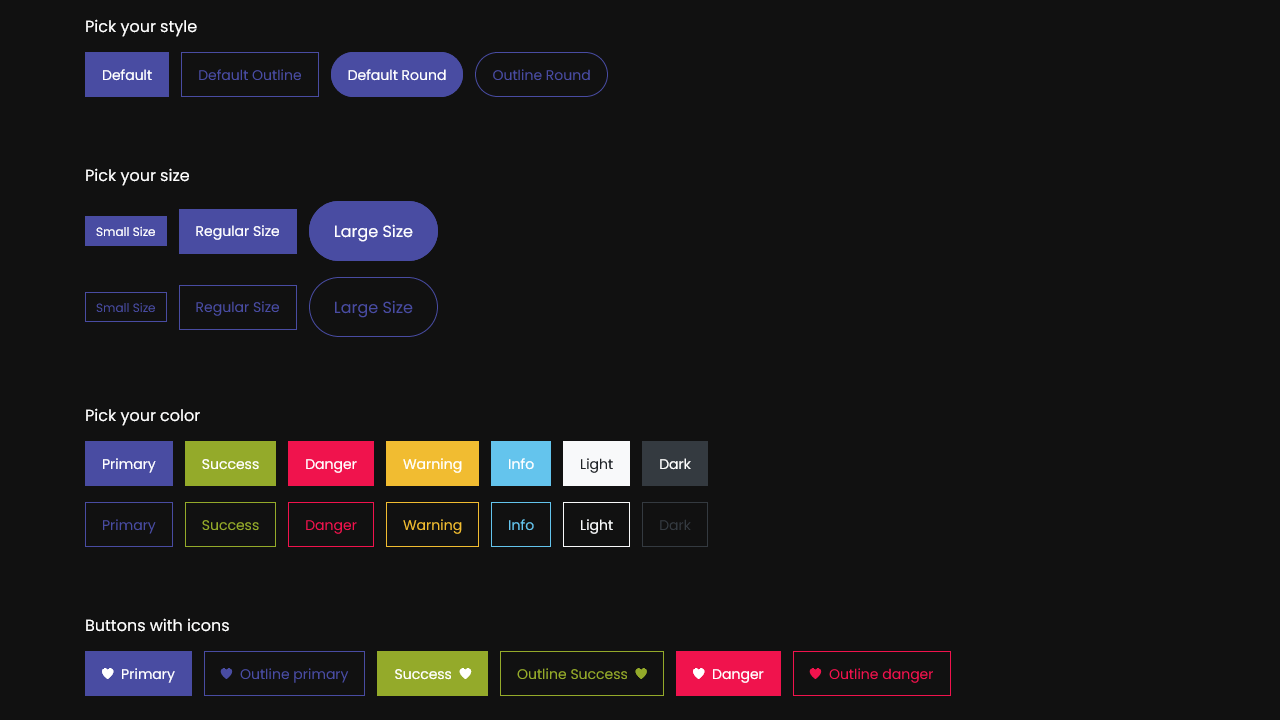
Bootstrap Buttons V12
If you like dark/black design, then these free dark buttons will come ideal to include in your website. They come in many different styles and sizes, you even get social media buttons and checkboxes, to name a few.


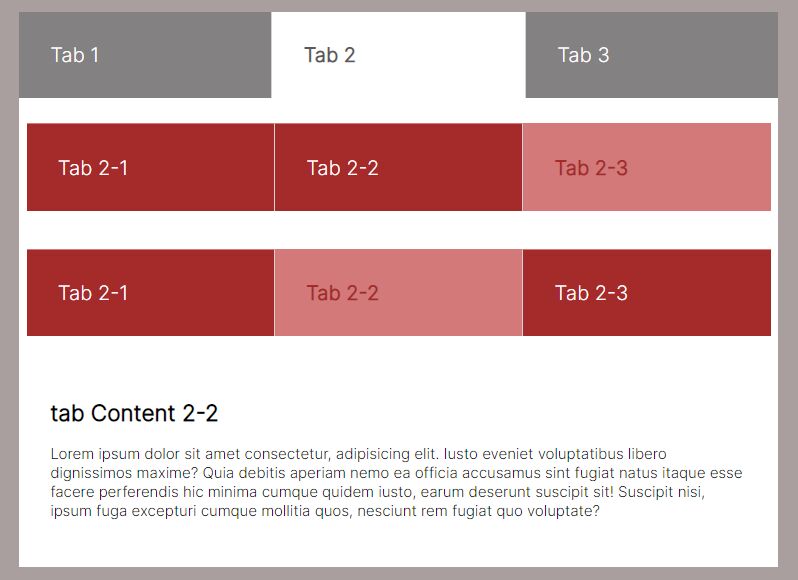
custom-jquery-tabs
Tabs are very useful in web development as they save a lot of space and look neat as well. I love using them and you will see them used in my projects very often. On this page, I have brought together a collection of seveal awesome tabs UI templates which can be very useful for your next project. Let's get started.